Searching for that perfect WordPress theme for your next website?
Deep is a multipurpose theme from Webnus that comes with hundreds of pre-built demo sites for pretty much any niche imaginable.
The content of the demo sites is built with page builders, which allows for easy drag-and-drop customization, and you’ll also get detailed theme options for plenty of control over the rest of your site’s design. Other useful features include a header builder, footer builder, mega menu builder, and more.
In our hands-on Deep theme review, we’ll give you a look at everything this theme has to offer.
Deep Theme Review: Introduction and Features
As I mentioned in the introduction, Deep is a multipurpose theme. That means you can use it for any type of site, from a business website to a personal blog, WooCommerce store, portfolio, and more.
To help you do that, Deep comes with 120+ total demo sites built with one of two popular page builders:
- Elementor
- WPBakery Page Builder
You can import your demo site with just a few clicks and then customize it using the detailed theme options area and your chosen page builder’s interface.
Deep also comes with plenty of other features to give you more control over different parts of your design, including the following:
- Header builder (drag-and-drop)
- Footer builder (drag-and-drop)
- Megamenu builder (drag-and-drop)
- 160+ section templates
- Custom 404 page
- Built-in maintenance mode
- 70+ dedicated widgets for your page builder (e.g. Elementor)
With the premium version, you’ll also get access to 27+ premium plugins at no extra cost. Some of the many plugins include:
- Quform
- Advanced Custom Fields Pro
- Element Pack
- LayerSlider WP
- Slider Revolution
- The Grid
- Yellow Pencil Pro
- Ninja Popups
- The full Jet collection for Elementor (JetElements, JetBlog, JetWooBuilder, etc.)
- Easy Social Share Buttons
- …lots more
Examples of Deep Theme Demo Sites
As I mentioned above, the Deep theme comes with over 120+ full pre-built demo sites, along with 160+ section templates that you can use in your designs.
If you want to see all the demo sites, click the button below. In this post, I’ll just highlight a few of my favorites:
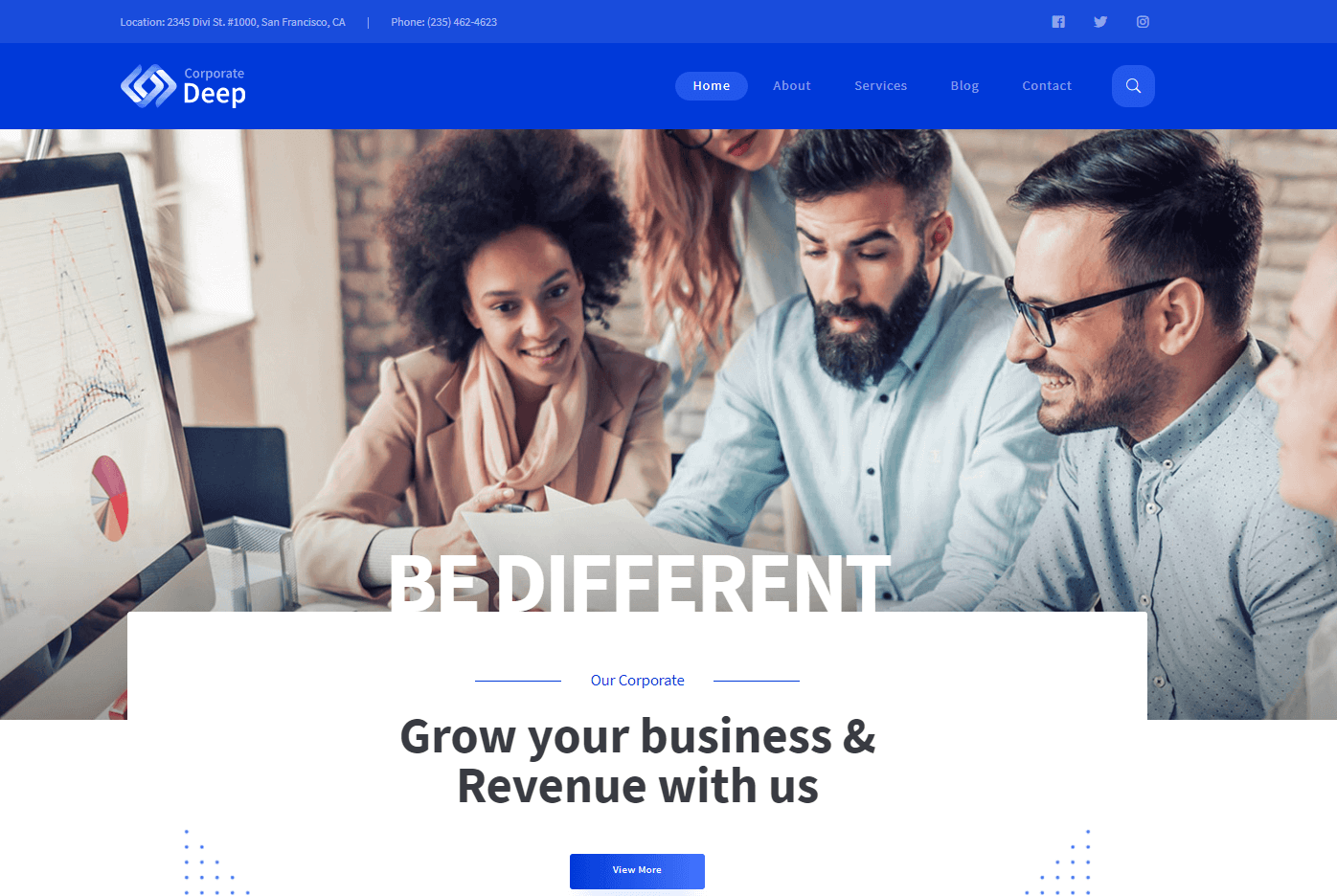
The Corporate3 demo has a nice modern design for corporate agencies:
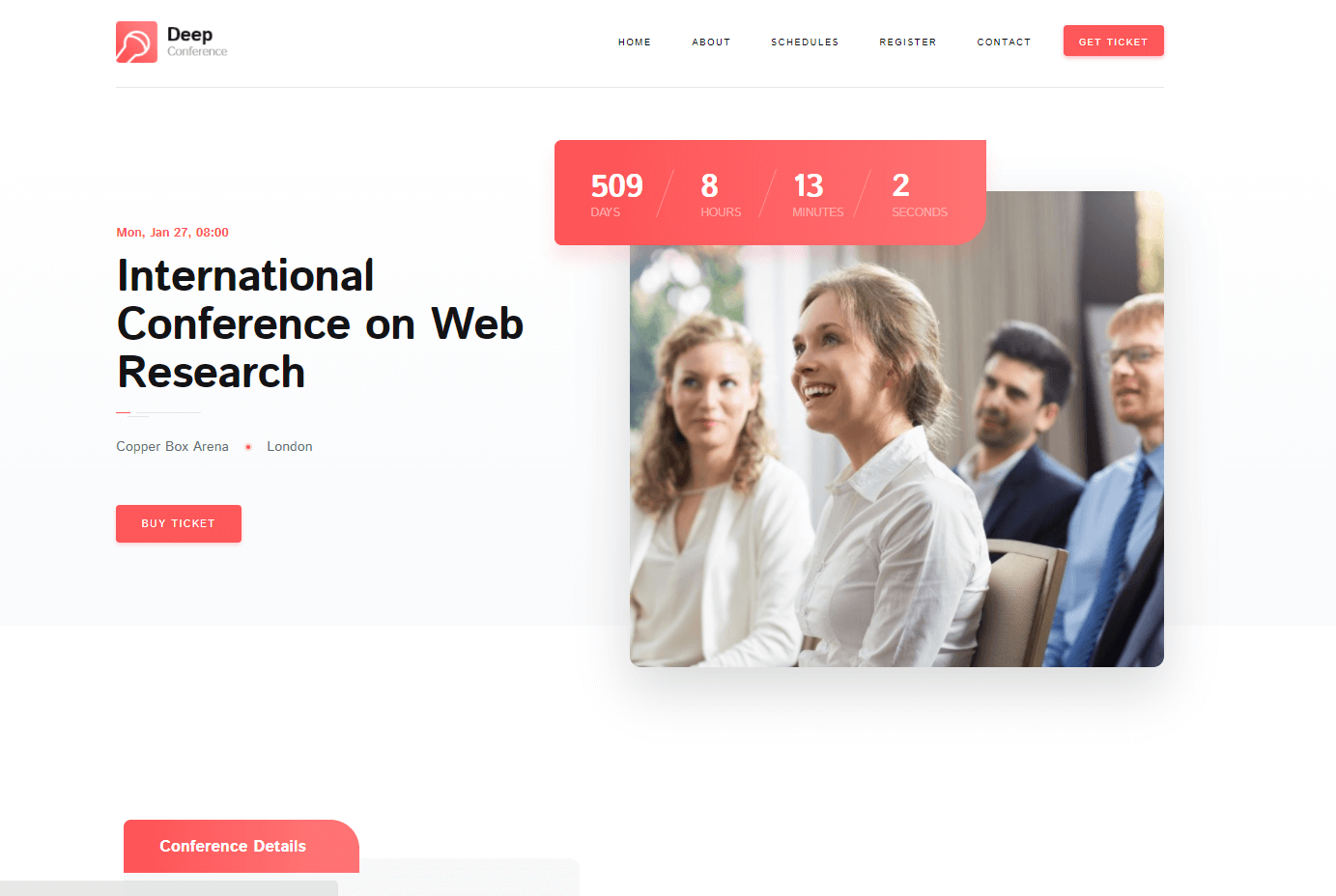
The Conference demo also has a great modern and minimal layout:
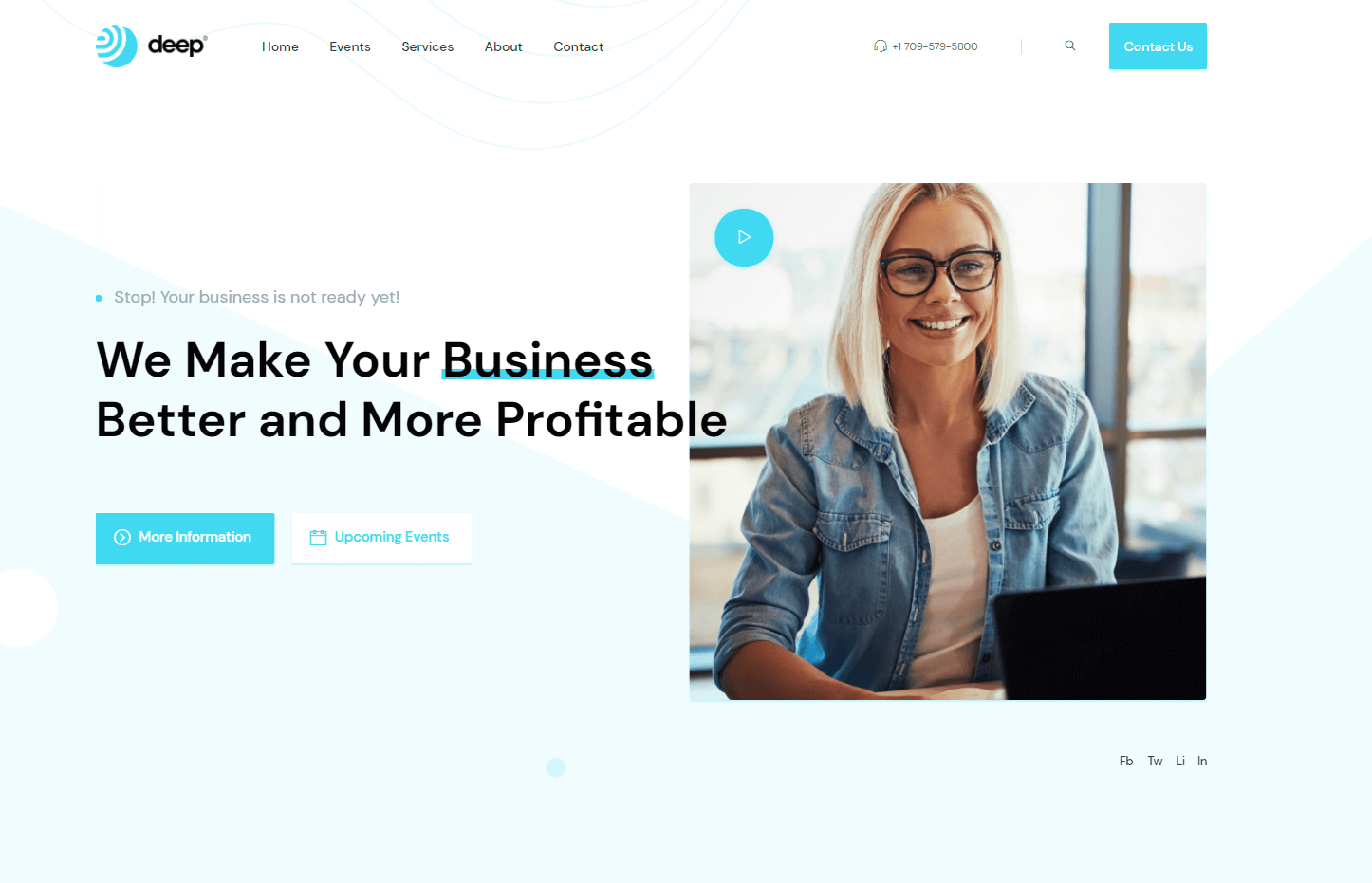
The Events Business demo is perfect for any business:
Again, to check out all the demos, click the button below:
Hands-On With the Deep WordPress Theme
Now, let’s go hands-on with the theme on my own demo site and I’ll show you how some of the most important features work.
Note – I’m using Deep Pro for this section, not the free version. I’ll share more about pricing later on.
Setup Wizard
When you install the Deep theme and the companion plugin, it will launch a setup wizard to help you configure the basics, like importing a demo site and installing the bundled plugins.
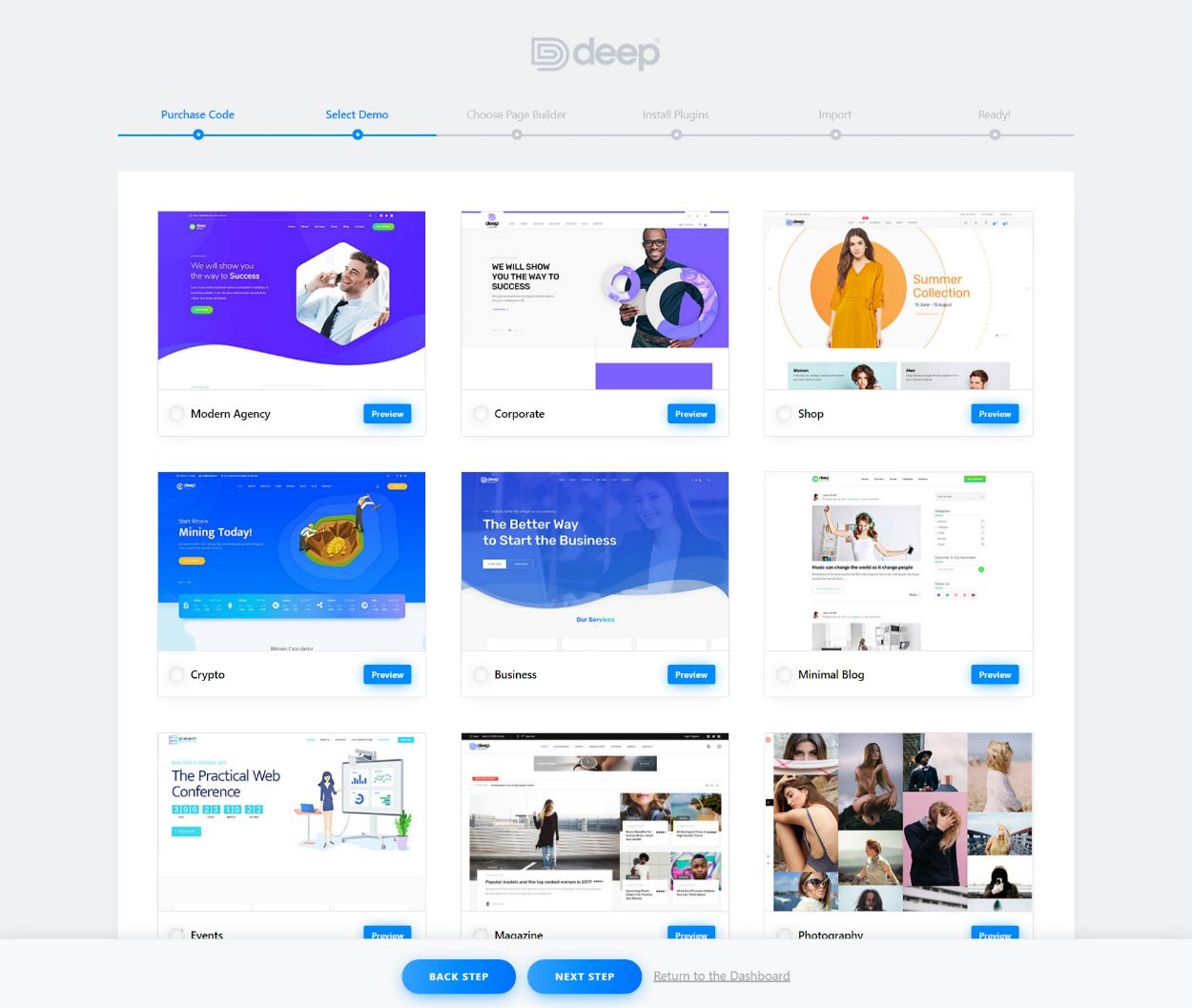
First, you can choose from the 120+ available demo sites – you can click the Preview button for a live look at each demo:
I’ll choose the Corporate demo.
Next, you can choose your preferred page builder. Some demo sites are only built with one page builder, while others are built with multiple builders and let you choose.
I think this is a nice feature as it lets you pick the builder that you’re most familiar with. I like Elementor, so I’ll choose Elementor for this review:
Next, you’ll be prompted to install and activate the plugins that are required for your demo site – this will vary depending on your chosen page builder and demo site:
Then, you can choose what demo content you want to import. To make your site look exactly like the demo, you can choose All. But you also get a lot of options for choosing specific content if desired:
And that’s it! After a brief wait, your site will be ready to go.
Theme Options
Deep uses its own custom theme options area for core settings, rather than the native WordPress Customizer. You do get a few options in the Customizer, but most of them are only available in the custom theme options area.
This makes it a bit easier to configure things because the settings area has more space to work with (as compared to the small sidebar in the Customizer), but the downside is that you don’t get a real-time visual preview, so you’ll need to “save and refresh” to see how changes look.
In general, the settings area gives you a lot of options – you can see how many sections there are in the sidebar:
You can also use the search box to quickly search for a specific setting, which is convenient given how many options there are.
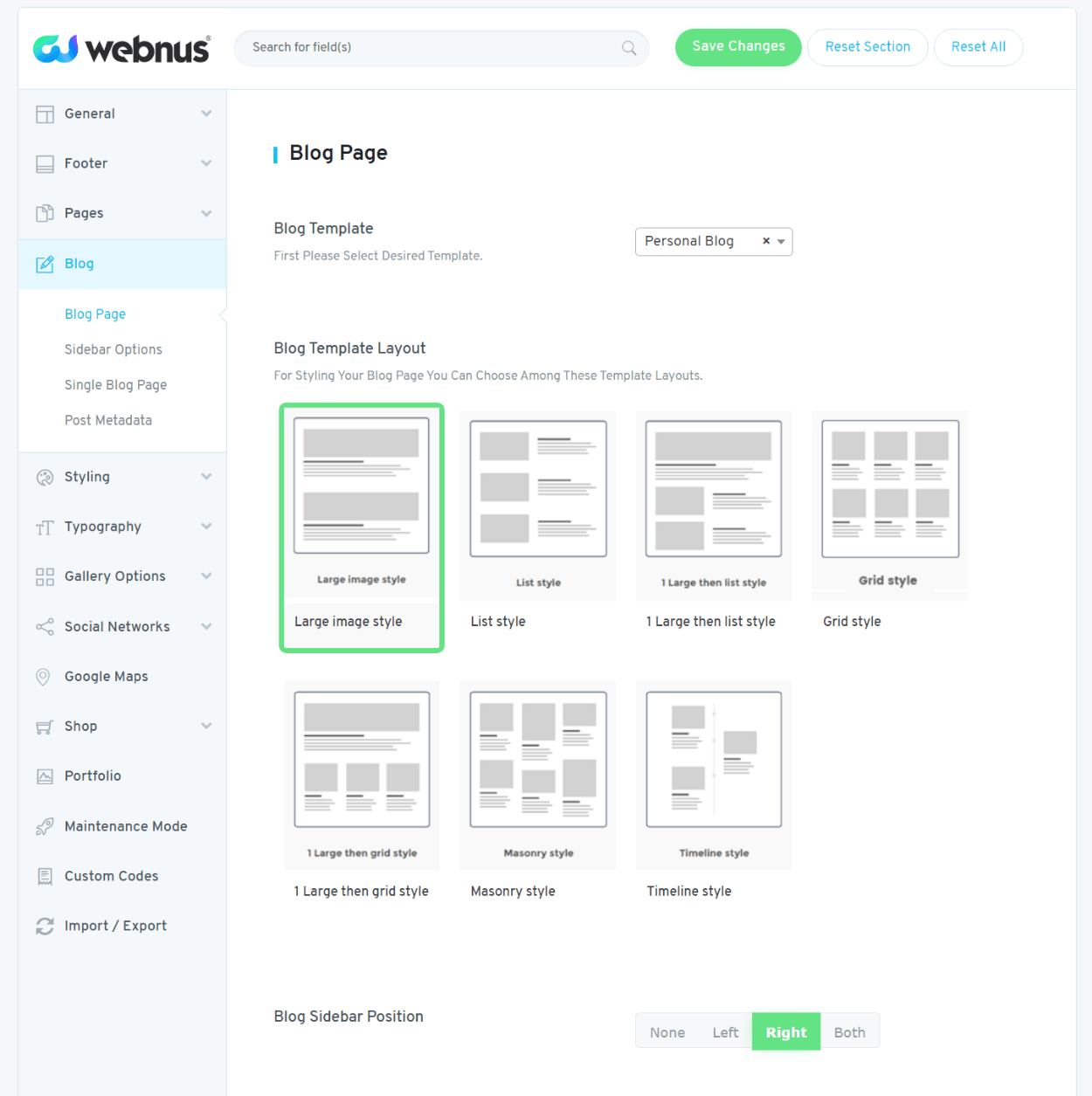
For example, if you go to the Blog settings, you can choose from a variety of different layouts:
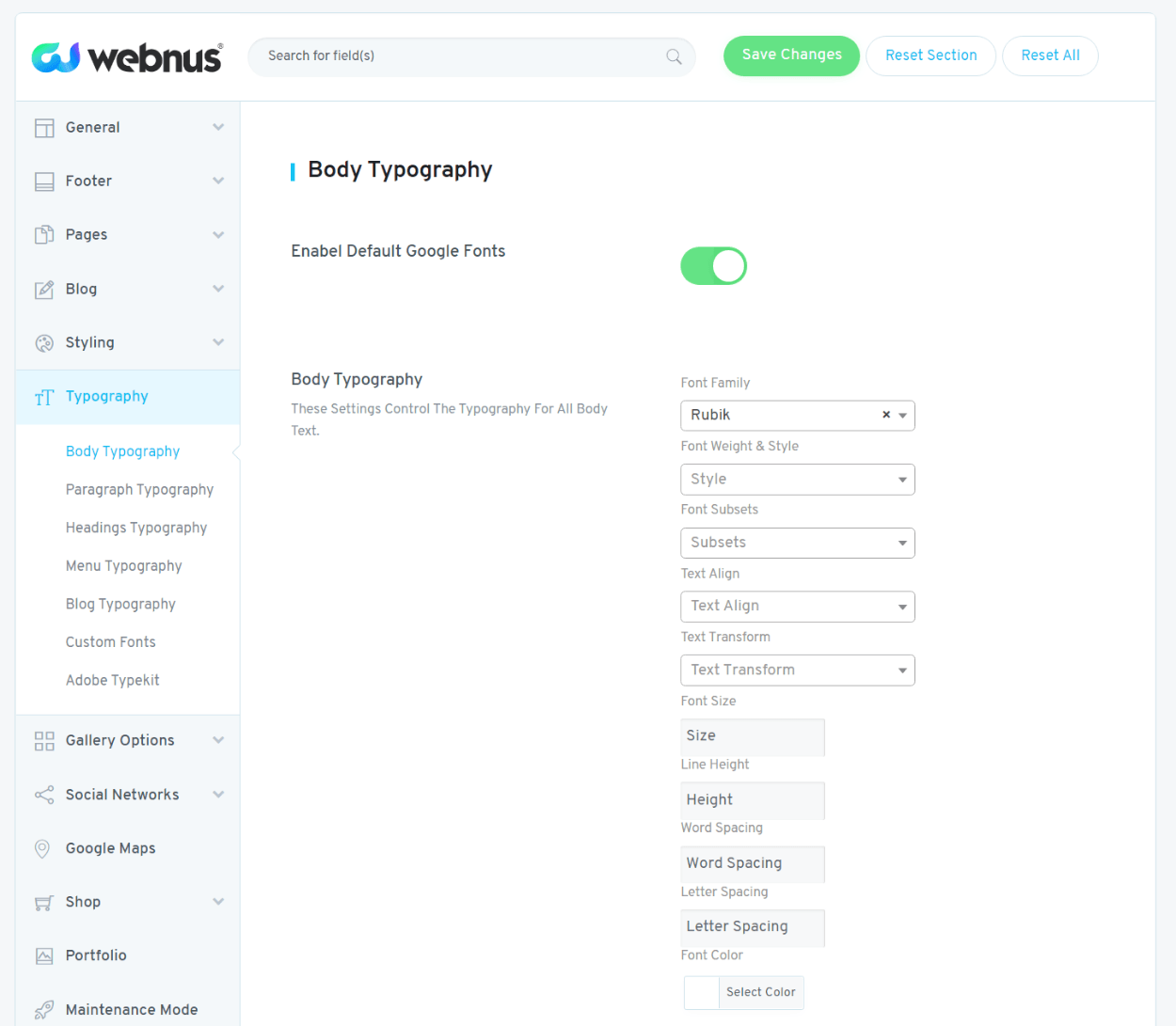
And the Typography area lets you control all your fonts, including support for Google Fonts, Adobe Typekit, and custom fonts:
You’ll get a similar level of depth in all of the settings areas that you see.
One unique feature in Deep is its header builder, which lets you design your own custom header using a simple drag-and-drop interface.
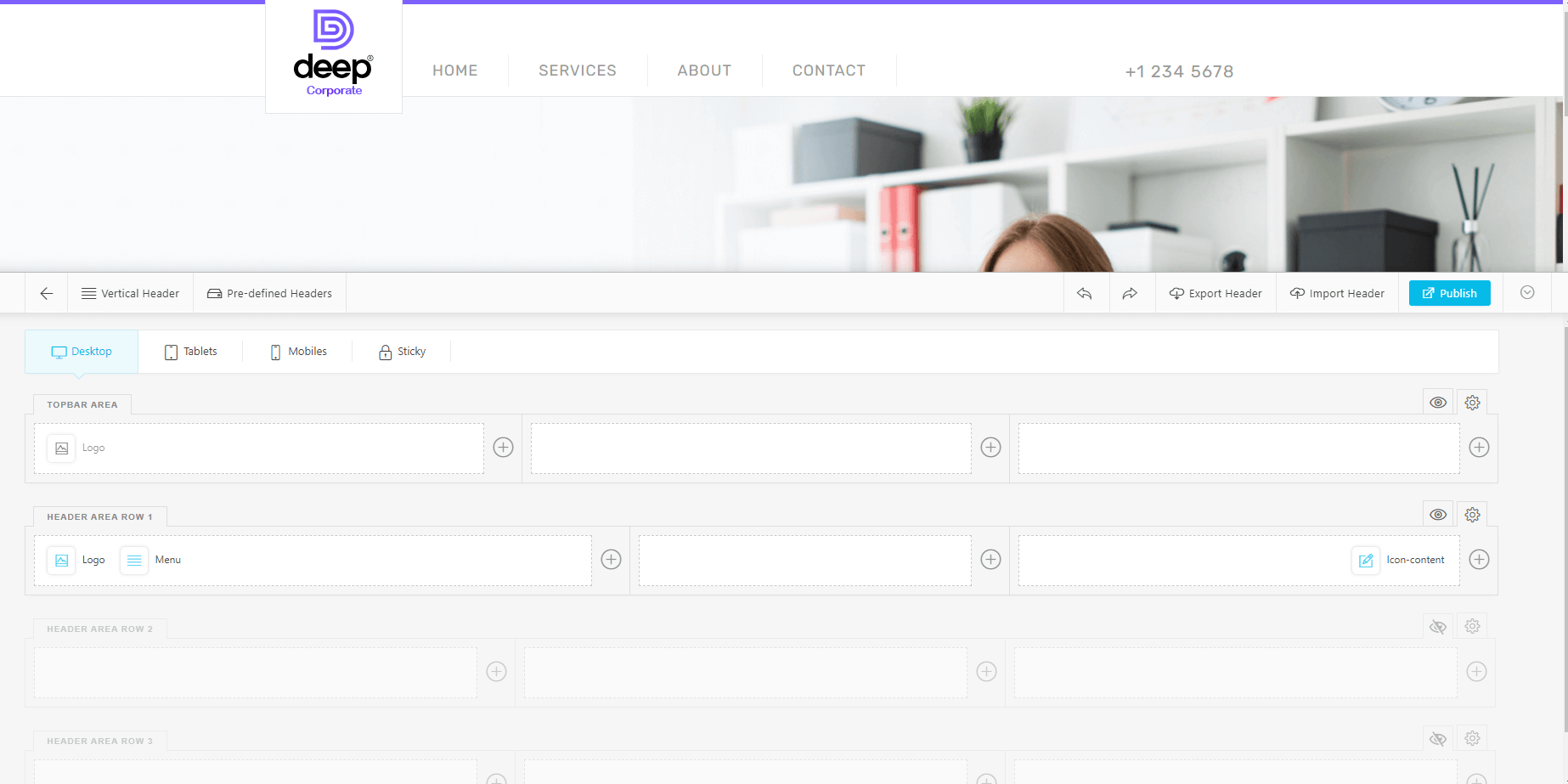
When you open the header builder (Deep → Header Builder), you’ll see a live preview of your header along with a grid-based design system at the bottom:
Each area in the grid corresponds to an area in the header. You’ll see different rows in the grid, along with options for “left”, “center”, and “right”.
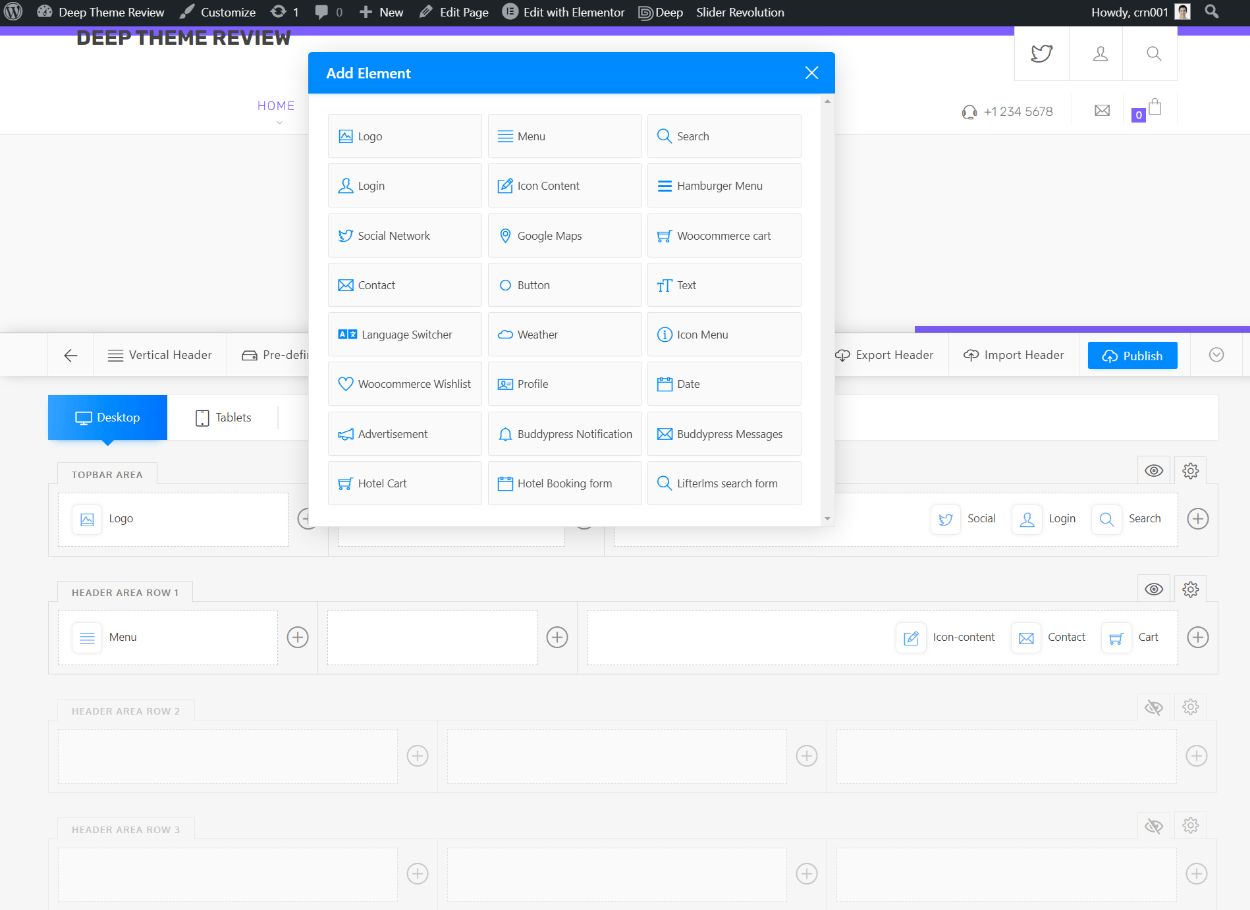
To add content to different parts of your header, you can click the plus icon to add a new element (much like adding a widget to a widget area).
You get a lot of different elements, including generic options as well as dedicated options for WooCommerce, BuddyPress, LifterLMS, and more:
Once you add an element, you can customize it by clicking the pencil icon:
Another nice feature is that you can define different headers for different devices – you’ll get separate builders for desktop, tablets, mobiles, and a sticky header (if you want to use one).
You can also enable a vertical header instead of the default horizontal.
If you want to save time, Deep also includes a bunch of pre-built header templates that you can import to use as a base:
In addition to the Header Builder, Deep also comes with its own Footer Builder that lets you use your preferred page builder to design a custom footer.
For example, since I chose Elementor, I can use Elementor to customize the footer:
Custom Page Builder Widgets
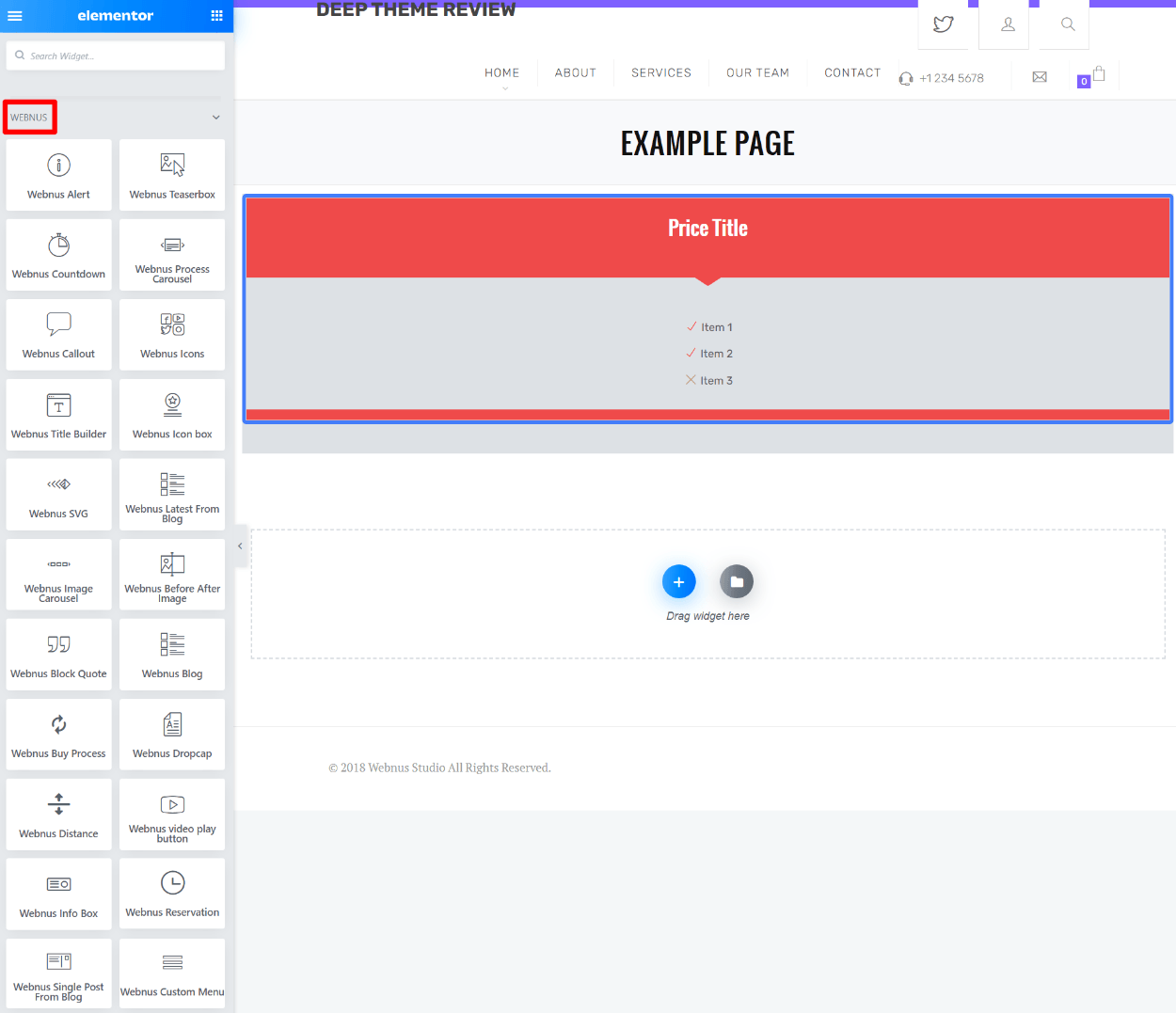
Another neat page builder integration in the theme is Deep’s built-in widgets for your chosen page builder. For example, in Elementor, Deep/Webnus adds 70+ new widgets that you can use in your Elementor designs, including everything from pricing tables to login forms, sliders, and lots more.
These give you a lot more flexibility in your chosen page builder and also eliminate the need to upgrade to the premium builder (e.g. Elementor Pro):
If you’re using Elementor, you’ll also get access to the Jet collection of plugins, which gives you even more flexibility.
If you want to create a mega menu, Deep comes with its own mega menu builder that lets you design a mega menu using your preferred page builder (Elementor in my case):
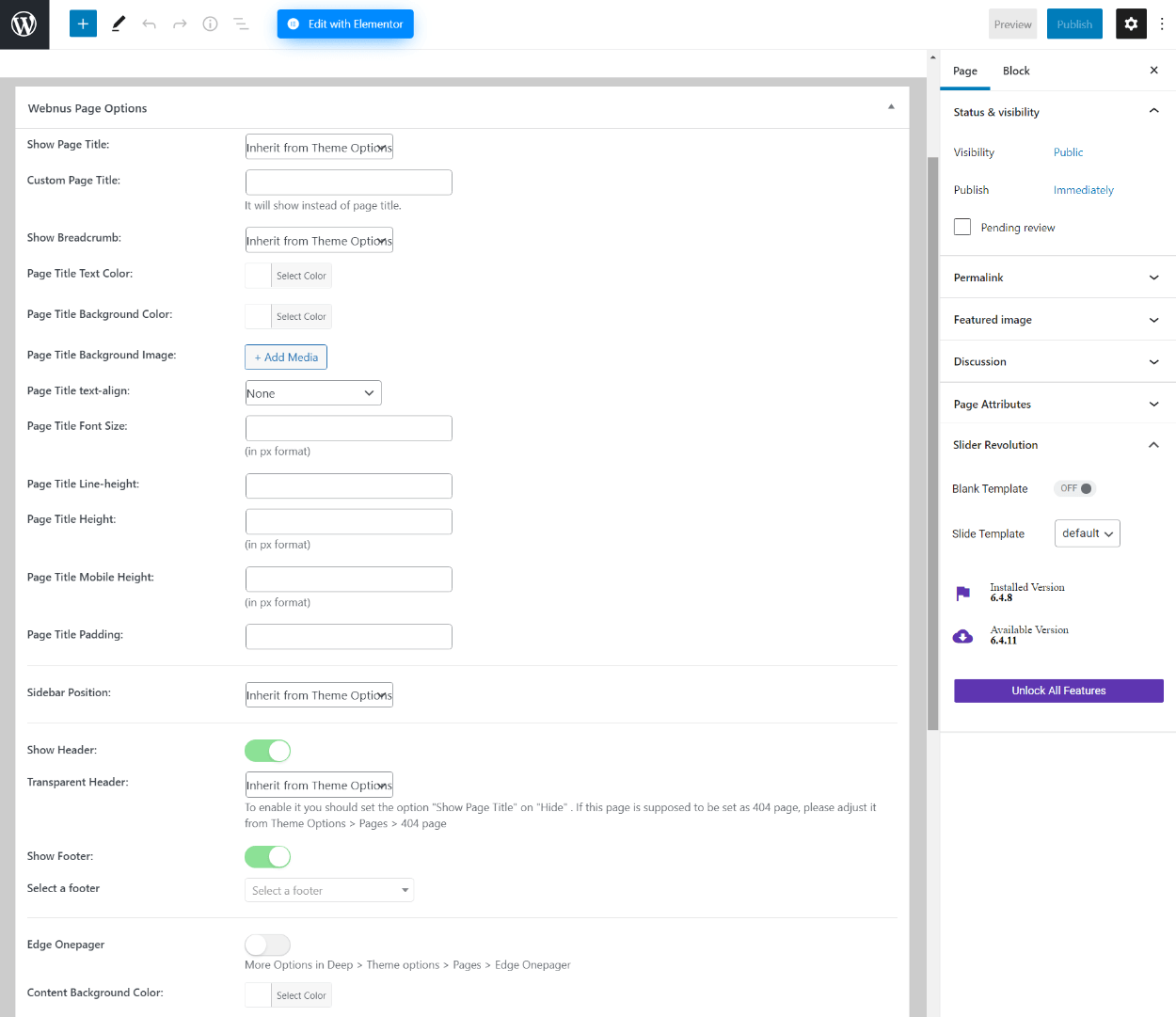
Page-Level Controls
To give you more control over the layout and design for individual pages, Deep comes with detailed page-level controls. These are also really useful for working with your page builder plugin as they let you control the canvas of each design:
Deep Theme Performance Tests
Note – the developer told us that they have plans to improve the performance in the next release, so the numbers you see below might get better in the future.
Because it’s the foundation of your site’s design, your WordPress theme will play a key role in your site’s performance (along with other things like your WordPress hosting and whether you’re following performance best practices).
To assess how the Deep theme performs, I used WebPageTest to analyze the Deep theme in two different scenarios:
- The base Deep theme on a fresh install. This isn’t a very realistic test, but it will provide a good idea of Deep’s baseline optimization.
- One of Deep’s demo sites. This should give a good idea of what a “complete” website built with Deep will look like in terms of performance.
With just the naked theme, my test site had 36 HTTP requests and was 777 KB. This is a bit heavier than some of the popular lightweight themes and it would be nice to see this reduced. However, the load times were still acceptable on my test site.
Of course, the most useful load time metrics will be on the full demo site, as that’s a more realistic scenario.
First, I tested the demo site without any performance optimizations, except that I optimized the demo site’s images. By default, the demo images took up 4.6 MB, which led to unrealistically poor results. For that reason, I compressed the images to get a fairer picture of the theme’s performance.
Here are the test results:
There are a lot of HTTP requests (161), though the fully loaded time was still decent at 3.299 s.
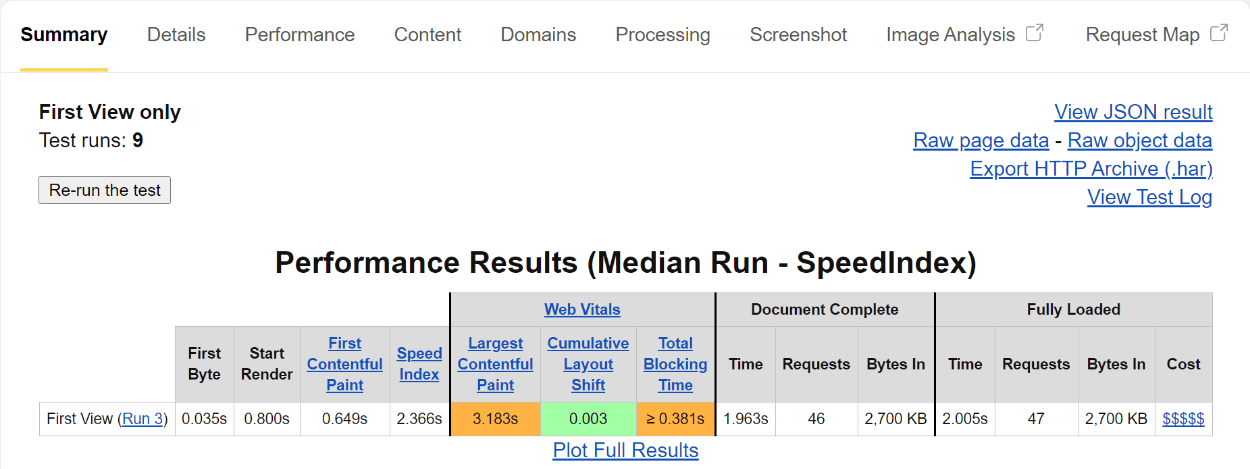
To make it even more realistic, I wanted to see what Deep would look like if you are implementing WordPress performance best practices. To accomplish that, I enabled and configured WP Rocket (the plugin that Deep recommends) and then ran one more test:
In this last test, you can see things get a lot better, with a Largest Contentful Paint time that makes it into Google’s “OK” range (but not the sub-2.5 second “Good” range). WP Rocket also managed to reduce the HTTP requests a lot (from 160+ to just 47), which is useful if your host still uses HTTP/1.
Overall, Deep isn’t the most lightweight theme out there, but you can still speed it up by implementing performance best practices and you might find the extra design flexibility worth the trade-off.
Deep Theme Pricing
The core Deep theme is available for free at WordPress.org. The core theme comes with all the basic styling rules, along with 28+ free demo sites.
Then, you’ll need to upgrade to the Pro version to unlock all the demo sites, the advanced customization options, the bundled premium plugins, and some other features.
Deep Pro starts at $59 for use on a single site, which actually gets you access to all of the themes that Webnus makes. In addition to Deep Pro, this includes eight other niche themes for niches such as churches, hotels, education, restaurants, pet shops, and more.
One really nice thing about the pricing is that you get lifetime updates, whereas most other themes only give you one year of updates. You only get one year of support, though, which I think is fair.
Final Thoughts on the Deep Theme
Overall, Deep is a very flexible theme that you can use for pretty much any niche.
It’s not the most lightweight theme that I’ve tested from a performance perspective, but it does give you a lot of customization options and you’ll be able to customize pretty much every aspect without using code.
You’ll also get drag-and-drop interfaces for most of it, such as the page builder integration, header builder, footer builder, mega menu builder, etc.
If you want to test it out, the core theme is available for free at WordPress.org. Then, to unlock all the features and demo sites, you can upgrade to Deep Pro.























0 comments:
Post a Comment