Searching for the best WordPress page/theme builder for your site?
In our Visual Composer review, we’re going to take a look at one of the more well-known options in the space.
Visual Composer offers a visual, drag-and-drop interface to help you design your content and/or website.
In the free version, it’s a page builder, while the Pro version kicks things up a notch with support for theme building and a popup builder.
In our hands-on review, we’ll give you a deep look at how this design tool works.
🥳 This week, we’ve got an amazing giveaway running on WP Mayor! Enter for a chance to win 1 of 3 Visual Composer licenses valid for one year.
Enter the giveaway here.
Visual Composer Review: A Quick Look at the Features
At a high level, Visual Composer helps you design your WordPress site without requiring any technical knowledge (no code/CSS needed).
To help you do that, Visual Composer offers a full visual, drag-and-drop design interface. So while you’re designing your content, you’ll see your design exactly as your visitors will see it, which makes it really easy to customize things.
You can put your designs together using 300+ content elements and you’ll also get 200+ pre-built templates to help you save time.
For more advanced use cases, you’ll also get:
- Theme builder – design your header, footer, and other key theme templates/pages.
- Popup builder – create custom popups that you display anywhere on your site.
This is just a quick summary – keep reading our full Visual Composer review for a much deeper look at the features.
Visual Composer – That Plugin Bundled With ThemeForest Themes?
If you’ve been in the WordPress space for a while, you might be familiar with the name “Visual Composer”, as it used to be a page builder plugin that was bundled with many themes at ThemeForest.
However, that incarnation of Visual Composer was rebranded into WPBakery Page Builder. This version of Visual Composer is completely brand new in terms of features and backend architecture. In addition to using a new React-based editor and offering more fluid inline editing, the new Visual Composer also doesn’t use shortcodes.
Hands-On With Visual Composer
Now, let’s go hands-on with Visual Composer and I’ll show you some of the key features. For this section, I’m using the premium version, but Visual Composer also has a free version that uses the same interface – more on pricing later.
Introducing the Interface
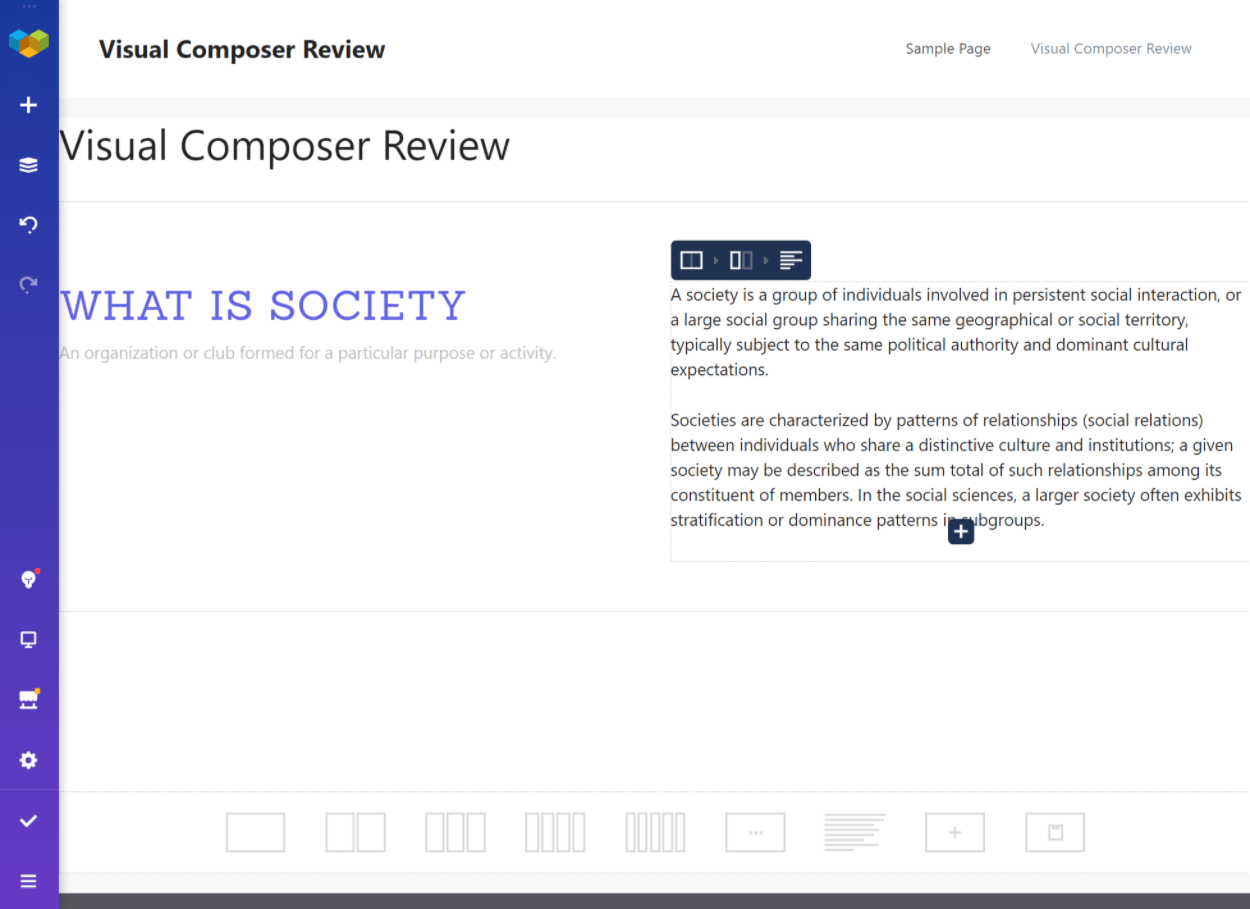
To kick things off, let’s take a look at the interface.
On the left, you’ll see an expandable sidebar where you can access key actions, like adding new content modules or inserting templates – more on that next:
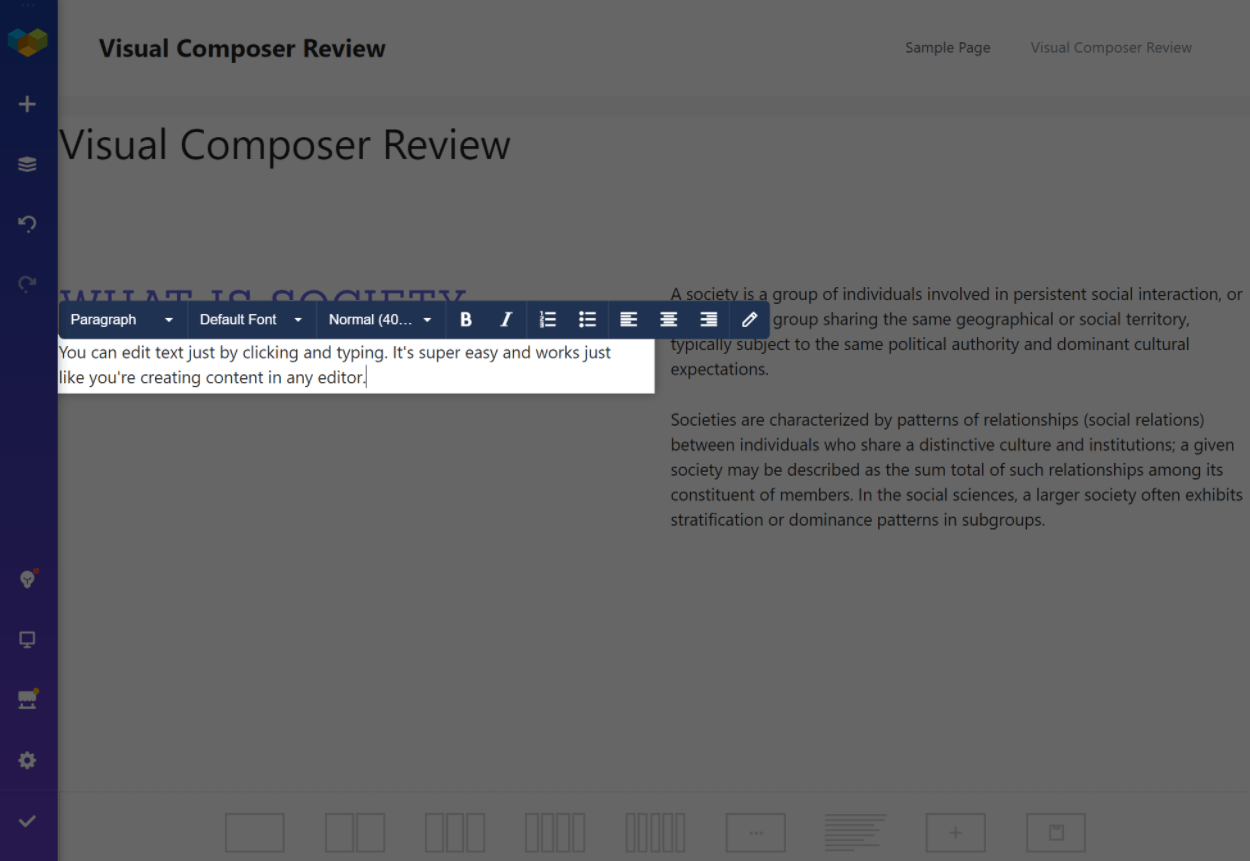
To edit any text, you can just click and type on the page (called “inline editing”). Visual Composer will put a spotlight on the text that you’re editing, which makes it easy to focus. You’ll also get a formatting toolbar to access key options like bold, alignment, lists, etc.
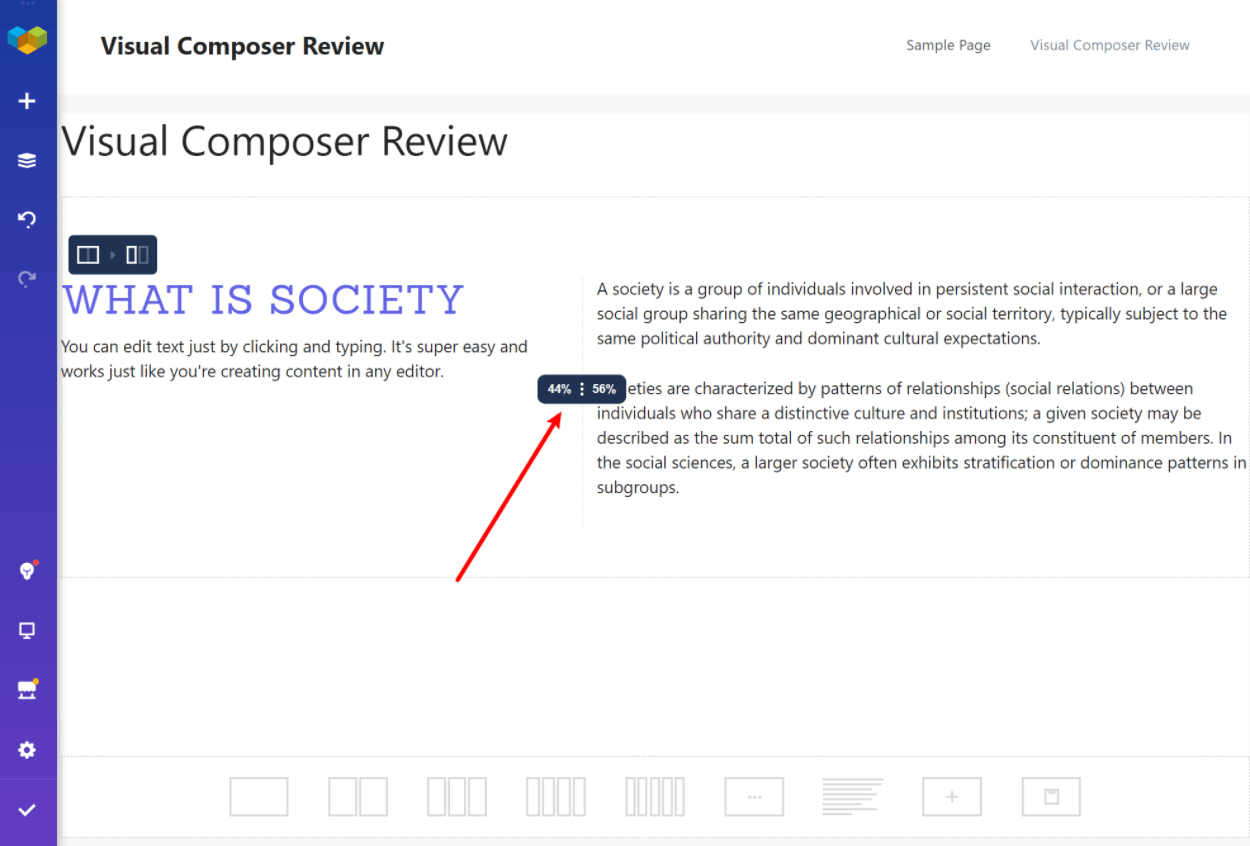
To create the layout of your design, you can set up your own custom grid using any number of columns. You can then use drag-and-drop to move content elements around. You also get some convenient features like being able to use drag-and-drop to quickly change the size of columns:
Adding and Customizing Content Modules
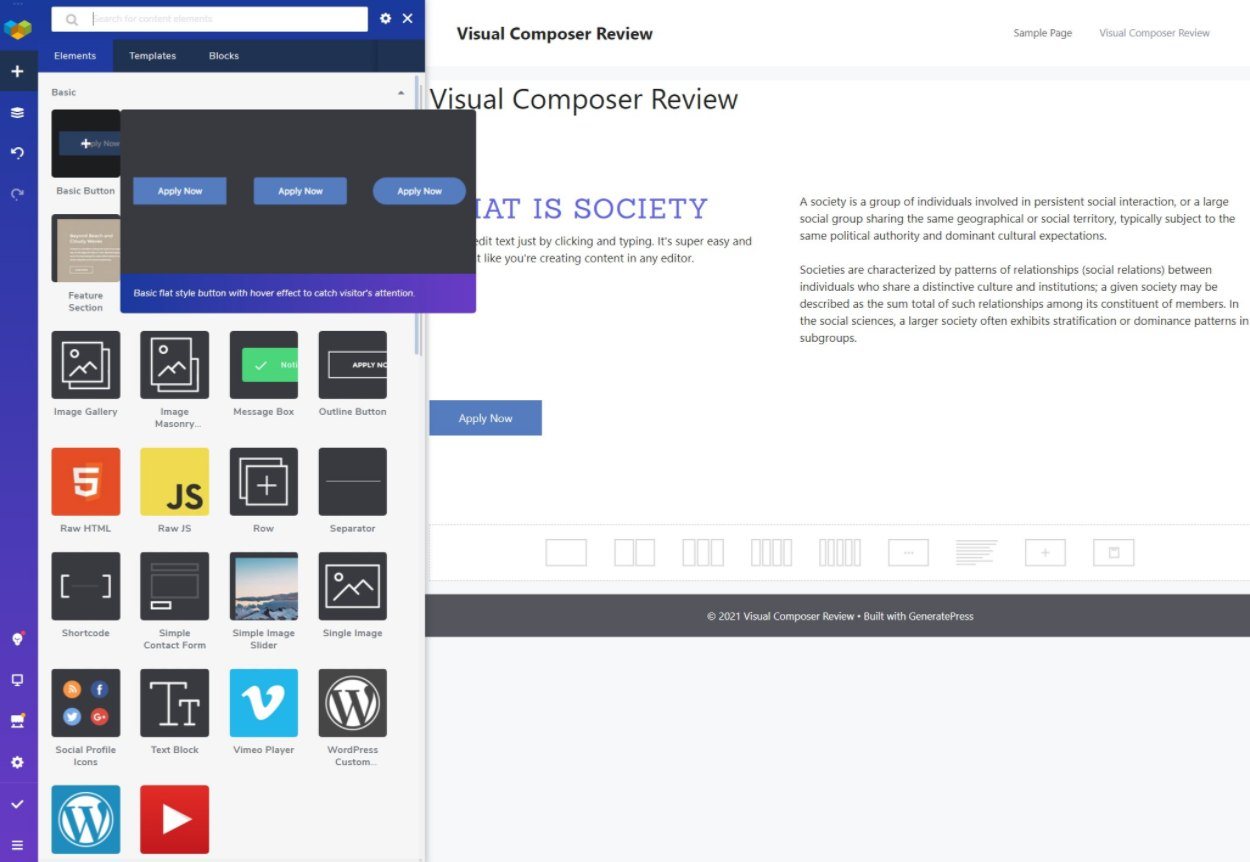
To add content to your design, you can click the “plus” icon on the sidebar to expand the list of content elements. These are divided into different sections like:
- Basic – basic content blocks like text, buttons, etc.
- Media – images, image galleries, YouTube/Vimeo embeds, etc.
- Buttons
- Containers – insert a row (and columns).
- Social – Facebook, Twitter, Social icons, Pinterest, etc.
- Integrations – Google Maps + more.
- Menu
- Other
There’s some overlap between categories. For example, buttons show up in both the basic and buttons categories.
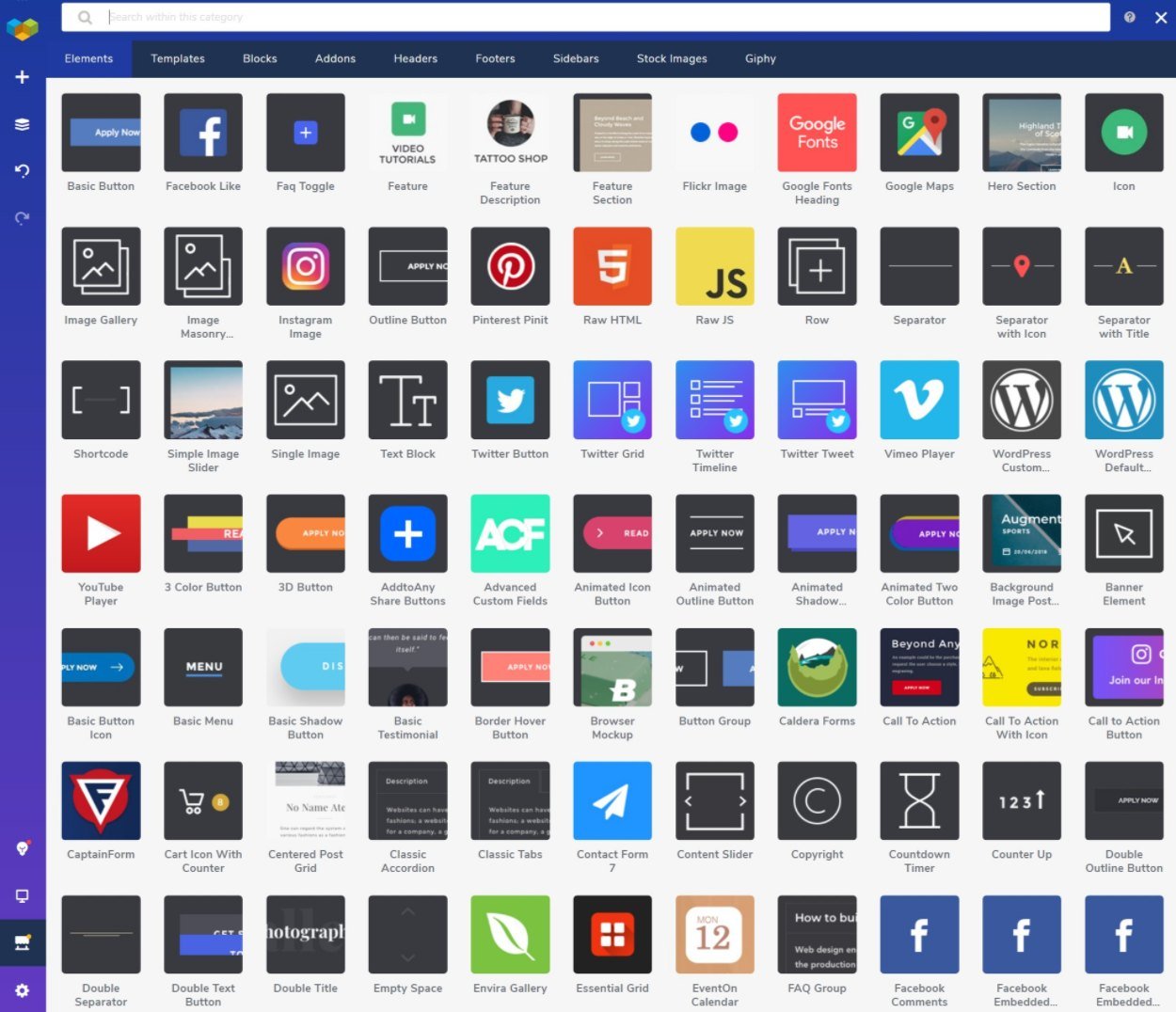
If you hover over any element, you’ll see a preview. And to add an element to your page, you just drag it to the spot where you want to use it:
One unique option in Visual Composer is that you can connect to the Visual Composer Hub to download more elements to your site. With the premium version, you get access to more than 300+ different elements, which is more than most other page builders offer in their core plugins:
Once you download an element to your site, you’ll be able to insert it just like any other element.
Another cool option is that you can save customized elements as a new element. For example, you could add a basic button and configure it with all your favorite settings. Then, you could save that already-configured button as a new element so that you can quickly reuse it in the future.
To configure an element, you can open its settings to view them in the sidebar. You’ll get a good number of options, including the ability to set up custom spacing as well as enter different settings for different types of devices (responsive design).
One useful and unique feature is that you’re able to apply lazy loading to any element, which I’ve never seen in other page builders. This is a nice option for optimizing performance:
Overall, the huge number of content elements is definitely one of Visual Composer’s strongest selling points, as it gives you a lot of flexibility for creating your designs.
Exploring Some Nice Interface Features
At this point, you should have a pretty good idea of how Visual Composer works at a basic level. Now, let’s look at a few nice interface details that help you create designs more effectively.
First, you get a bunch of different responsive previews so that you can see how your design will look on different devices.
Second, you get right-click support, which is useful for working more efficiently. When you right-click on an element, you’ll get options to:
- Edit
- Clone
- Copy (and then paste)
- Remove
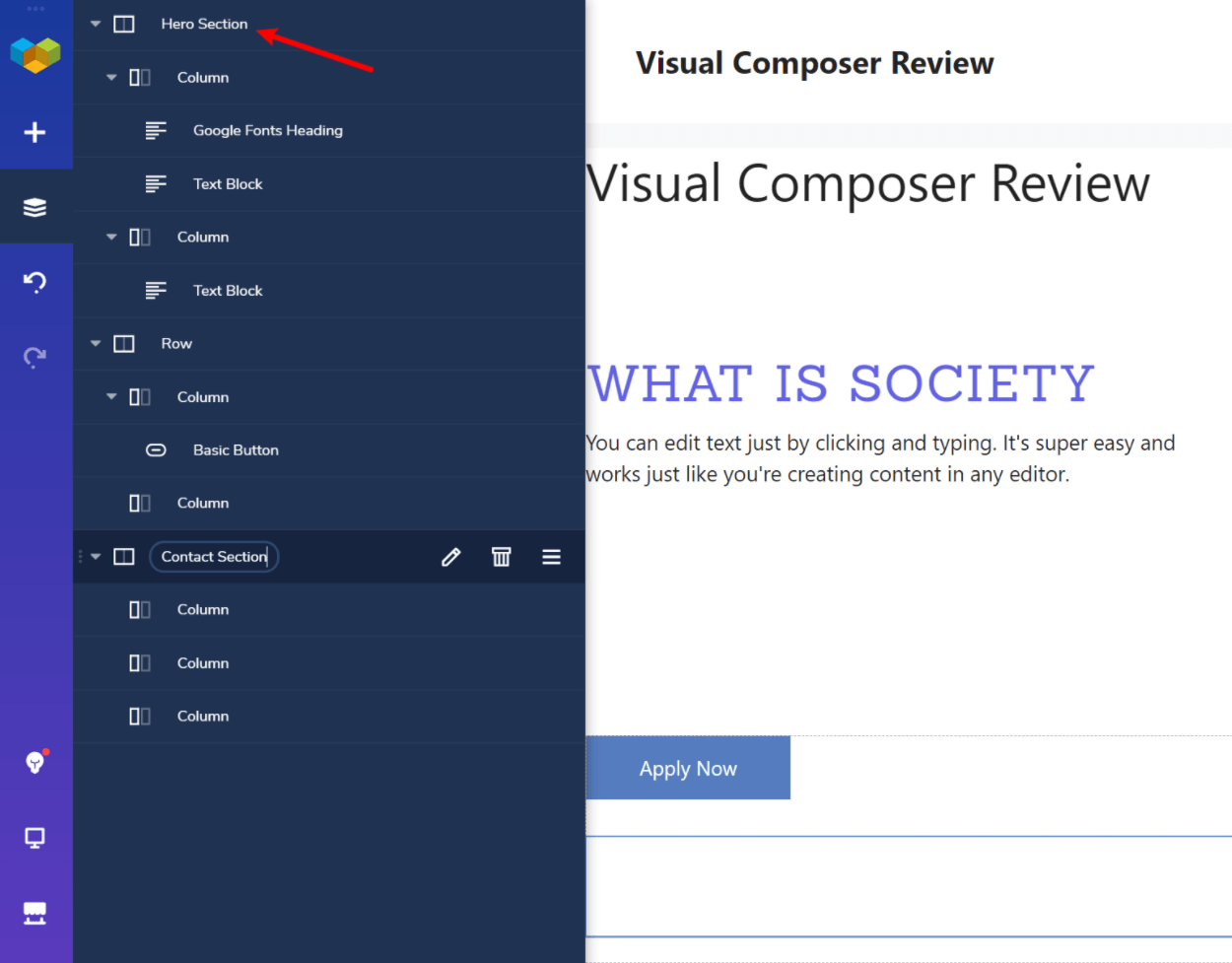
And then the last specific feature I want to highlight is tree view, which gives you a high-level look at the structure for your design (kind of like a DOM view).
One nice thing here is that you can rename the items in tree view, which helps you stay organized. For example, you could name a row “Hero Section”:
Other useful features include:
- Undo/redo buttons.
- Built-in Unsplash integration to find stock images.
- Built-in Giphy integration for GIFs.
- Options to add custom CSS or JavaScript.
Using Templates
In addition to giving you access to 300+ content elements, Visual Composer also comes with 200+ pre-built templates.
There are two types of templates that you can insert:
- Templates – these are full page designs. You just import them and customize the design and you have a finished page.
- Blocks – these are templates for specific page sections. You can put them together like Legos to create your design.
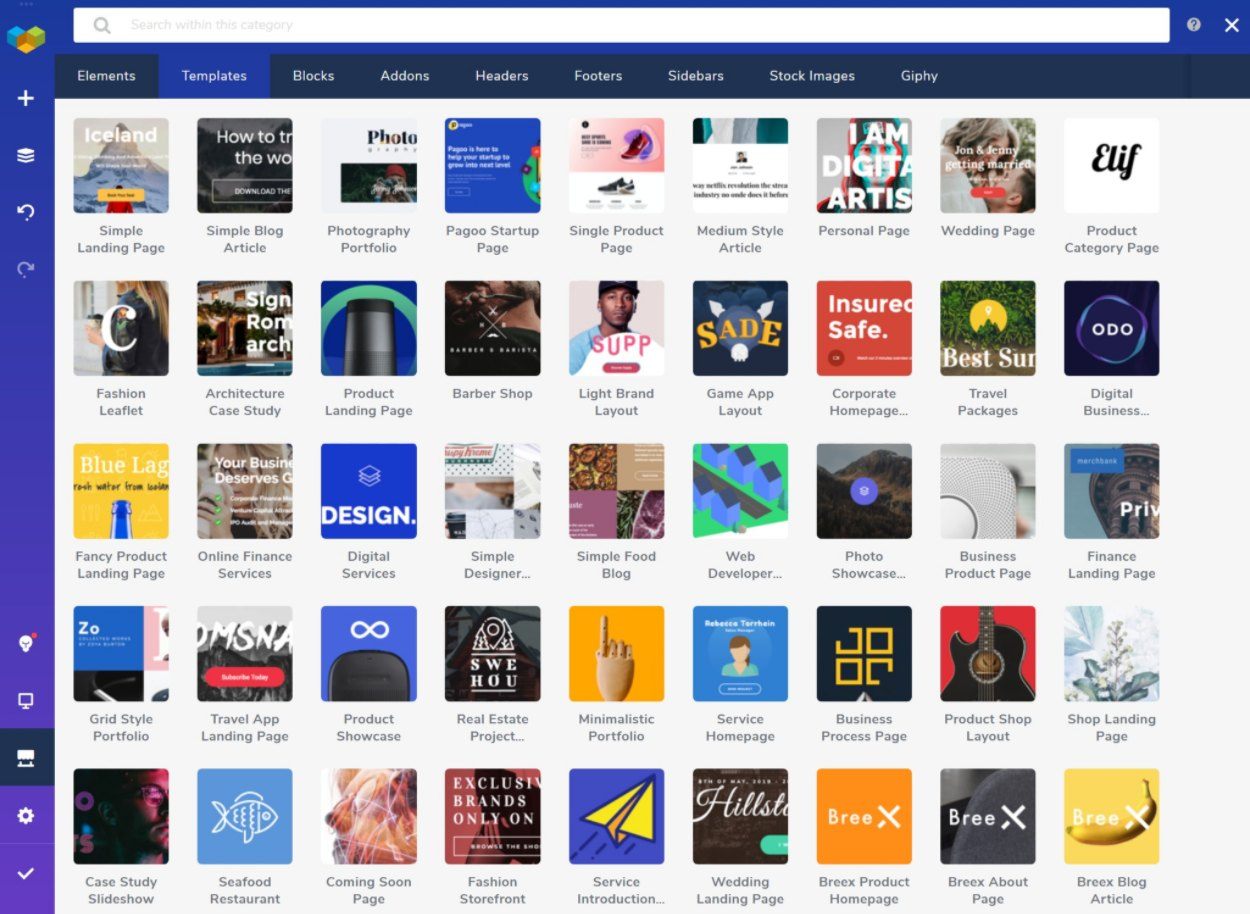
Just as with adding new content elements, you can find all of the templates and blocks in the Visual Composer Hub. Once you download them to your site, you can insert them with just a few clicks:
As for the quality of the templates, that’s obviously subjective. But the ones that I checked out look great. Here’s an example of a landing page template:
You can also save your own designs as templates to quickly reuse them later.
Using Full Theme Building
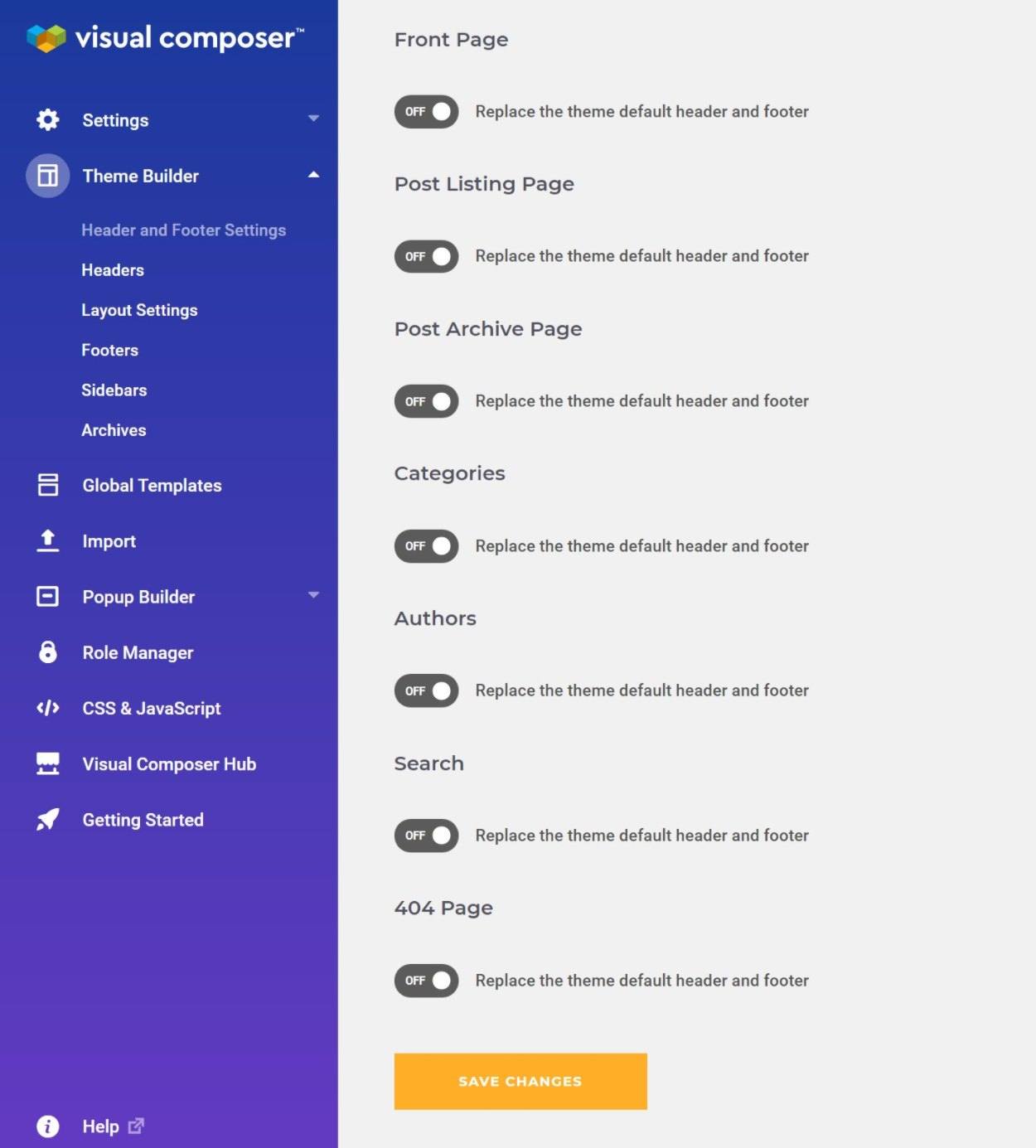
With the premium version, Visual Composer offers full theme building support. This means you can go beyond designing individual posts/pages and create the actual templates for your theme. You can create templates for:
- Headers
- Footers
- Archives (e.g. the page that lists all of your blog posts)
- Footers
- Sidebars
One limitation here is that you cannot create single templates – i.e. the template that all of your blog posts use. You could create a template that you manually assign to your blog posts. But you cannot create a single template that all of your existing blog posts automatically use. I think this is an important part of a theme builder (especially for building custom content sites), so it would be good to have this feature added.
The basic interface is the same when you’re creating theme templates. And, just like creating single designs, you can also use templates to save time.
To help you create your designs, you’ll get some dedicated elements. For example, if you’re creating a header, you can include a Basic Menu element to embed a native WordPress menu that you create in Appearance → Menus:
From there, you can publish your template to make it live. However, you’re also a little limited when it comes to controlling where your template appears. There’s no option to, say, automatically use a header for all of the posts in a certain category.
You do get some advanced options to choose a custom header for different high-level types of content, as well as the option to change it on a piece-by-piece basis.
You can also associate headers and footers with a template that you save in Visual Composer, which makes it easy to apply them to new posts:
Overall, I’d say the theme builder is great for people just looking for some more control over their themes, such as designing a custom header or footer.
But for more advanced use cases (like building custom content sites), I think it lags behind other tools because you can’t design single templates and there are no conditional display rules for templates.
Inserting Dynamic Content
Another useful feature in Visual Composer’s theme builder is the ability to insert dynamic content from your site or custom fields that you’ve added with plugins like Toolset or Advanced Custom Fields. This opens up a lot of possibilities for using Visual Composer to create custom, dynamic sites.
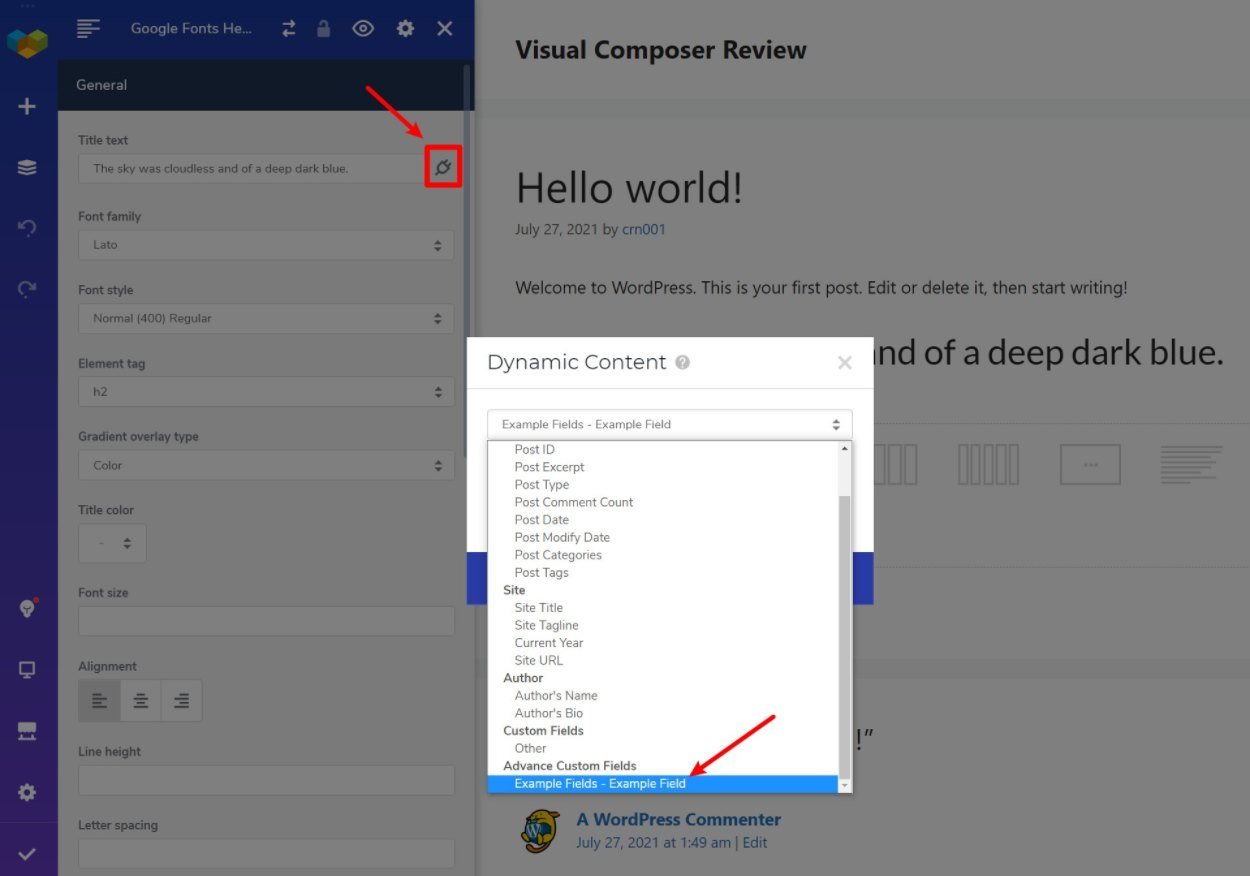
Once you have some custom fields, you can use the dynamic icon next to any supported field to populate that field with data from the custom field. If you’re using a supported plugin, you should see the custom field in the drop-down list:
You can use custom fields to populate:
- Text
- Images
- URLs
- Numbers
For example, you could create a custom field for an image upload and then use that image file as the background of a section.
This is an advanced feature, but it’s really useful for building custom WordPress sites.
The last feature I want to highlight is Visual Composer’s popup builder. This feature lets you use the same visual, drag-and-drop interface from above to design popups that you can display anywhere on your site.
You can use any elements in the popup, which opens a lot of flexibility. For example, you could include a form in the popup to create an email optin popup or contact form popup. Or, you can include buttons for notifications or CTAs.
You’ll also get settings to control the popup container, which lets you create a ton of different popup types, from modal popups to notification bars, slide-ins, and more
To trigger your popups, you get several options.
First, you can set up sitewide rules to display a popup on every page with varying triggers:
You can also:
- Manually associate the popup with a specific post/page to display the popup on that piece of content.
- Open the popup by a link/button click.
However, you don’t have the option to get more granular with sitewide controls. For example, you can’t automatically target a popup to all the posts in a certain category (though you could manually link it to all of those posts).
Visual Composer Pricing
Visual Composer has both a free version at WordPress.org as well as a premium version.
There are lots of feature differences between the free vs paid version, but the high-level difference is:
- Free version – just a page builder. You can create designs for individual posts and pages.
- Pro version – includes the theme and popup builders. You can use it to design the header template for your theme, popups, etc. You also get access to a lot more elements and templates.
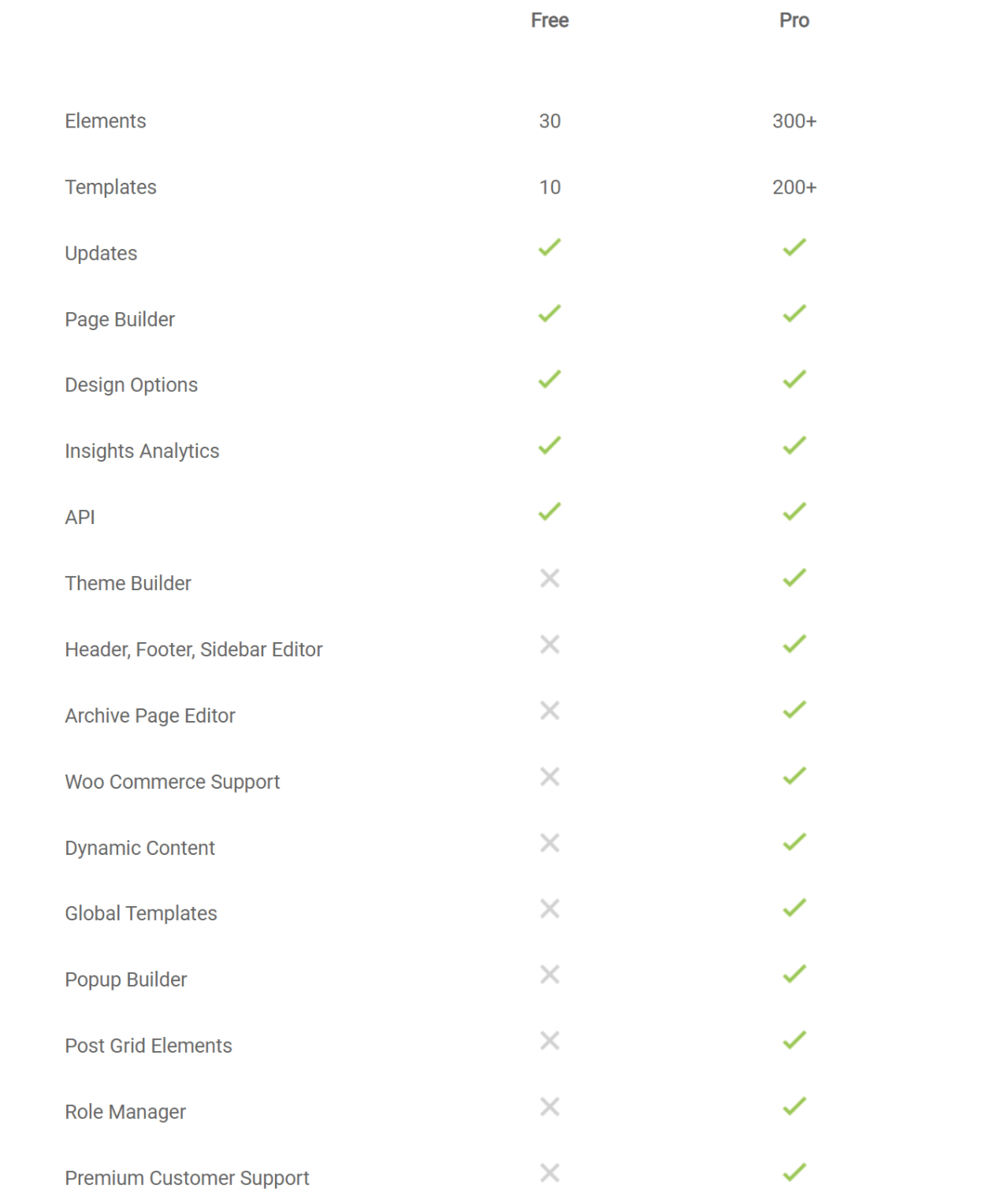
Here’s a comparison table with a more detailed look at the feature differences between Visual Composer free vs pro:
The premium version has three license options – the only difference is the number of sites that you can use the plugin on:
- One site – $49
- Three sites – $99
- Unlimited sites – $349
All plans come with a 15-day money-back guarantee.
If you want to save some money, we have a special 10% off discount code that’s valid through July 2nd, 2022. This brings the starting price down to just $44.10.
Final Thoughts on Visual Composer
Overall, I would say that Visual Composer’s interface is well done and on par with other tools. It was speedy in my testing and you now get features like inline text editing and drag-and-drop column resizing, which are really convenient for creating designs.
In addition to just generally having a nice interface, I would say one of Visual Composer’s standout features is its huge content element library. At 300+ elements in the premium version, you have a lot of flexibility for creating designs, including lots of unique elements that other page builders don’t offer.
Basically, if you want a tool to help you create more styled posts and pages, Visual Composer can definitely get the job done.
In terms of the theme builder and popup builder, I would say Visual Composer is fine for simple use cases, but it doesn’t quite match other popular tools in terms of flexibility and sitewide conditional rules. Not being able to create single templates is a key limitation when it comes to more advanced theme building, though it won’t affect casual users who already like their themes’ templates.
You do get dynamic support for custom fields, though, which is great. And I like that Visual Composer automatically picks up the custom fields from supported plugins (like ACF).
If you want to try it out yourself, you can experience the interface using the free version at WordPress.org. If you like how it works, consider upgrading to the premium version to unlock all of the features.



















0 comments:
Post a Comment