Interested in using webhooks to automate actions on your WordPress site and/or connect your site to other tools?
In our WP Webhooks tutorial, we’re going to show you step-by-step how you can start automating a ton of different things on your WordPress site using the power of webhooks and the WP Webhooks plugin.
We’ll start by quickly explaining what these tools are if you’re not familiar. Then we’ll get straight into the tutorial.
What Is WP Webhooks?
If you’re not familiar with WP Webhooks, it’s a freemium plugin that helps you automate your WordPress site using webhooks.
If you’re also not familiar with webhooks, they basically let different apps/tools/plugins “talk” to one another by passing information using a “webhook”, which is a special URL. To learn more about webhooks, check out this post from Zapier.
With WP Webhooks, you can use webhooks to automate your WordPress site in two ways:
- Send data – you can send data from your site to other services. For example, when a new user registers on your WordPress site, you could send that information to your CRM, Google Sheets, or any other app.
- Receive data – you can receive information from another app and use that data to perform an action on your WordPress site. For example, you could automatically create a WordPress user when someone registers for your Teachable course or you could create or update a WordPress post based on information passed from another app.
You can connect apps directly if you have the technical knowledge. Or, WP Webhooks also integrates with tools like Zapier, Integromat, and Pabbly so that you can use those tools’ integrations with thousands of other apps.
If you want to learn more about WP Webhooks, you can check out our full WP Webhooks review.
There’s a free version at WordPress.org as well as a premium version with more features – check out the differences here.
The premium version starts at $79. However, you can use our special coupon to save some money:
Exclusive 15% Discount off WP Webhooks Pro. Extend your website with the most powerful webhook system. (Discount applies to first billing period).
With that introduction out of the way, let’s get into the tutorials.
For these examples, I’ll use Zapier as an intermediary because I’m not a developer and I think this is the simplest approach for non-technical users.
But remember that you certainly aren’t forced to use Zapier – you can also just use Integromat, Pabbly, or pass information directly between other apps and your WordPress site if you have the technical skills to set that up.
Note – I’m using WP Webhooks Pro for these tutorials, but the basic interface will be the same even with the free version.
For this first tutorial, let’s look at how to pass information from your WordPress site to another tool. I’ll use Google Sheets and Zapier for this example, but you could use another tool and you could also just skip Zapier entirely.
For this example, I’ll use adding a new WordPress user as the trigger. Then, I’ll send that user’s information to Google Sheets using Zapier in the middle.
The expected behavior here is:
- New user registers on WordPress.
- WP Webhooks passes that information to Zapier using webhooks.
- Zapier adds that information as a new row in Google Sheets.
Let’s dig in…
1. Generate Your Destination Webhook URL
To begin, you need the webhook URL to which you want to send data from your WordPress site. That is, when a new user registers on your site, where should WP Webhooks send the data?
Since we’re using Zapier for this example, you would get the webhook URL from your Zapier recipe.
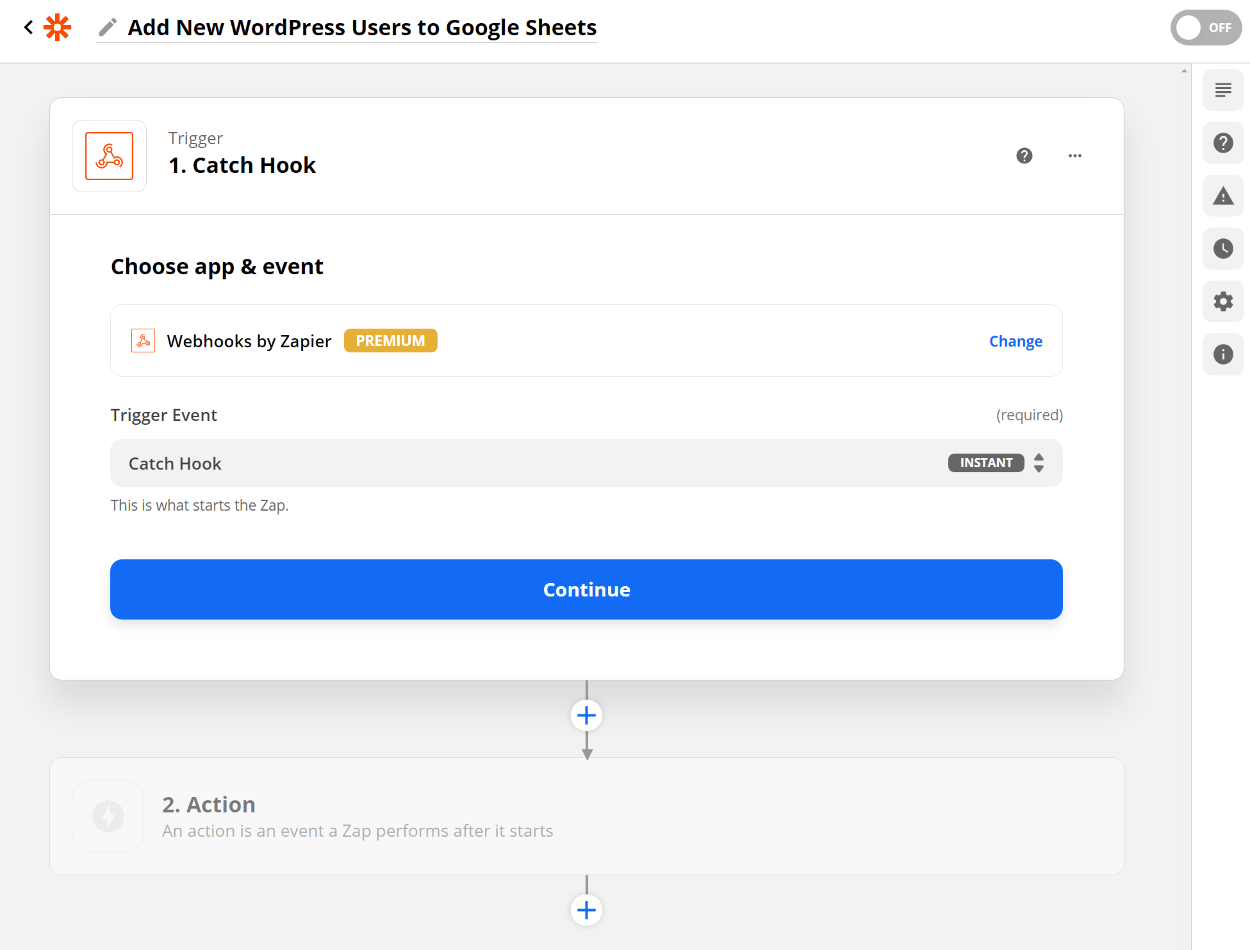
In Zapier, you’d set up the trigger of your Zapier recipe to be Webhooks by Zapier and the trigger event to be Catch Hook:
Then, Zapier will give you a Custom Webhook URL, which is what you need to configure WP Webhooks:
2. Add Webhook URL to Trigger
Now, go to your WordPress dashboard to set up your webhook trigger, which is what will trigger sending data to the other service (Zapier/Sheets in this example).
WP Webhooks supports a ton of core WordPress triggers, as well as triggers from some plugins like form plugins and eCommerce plugins (view all of the integrations here).
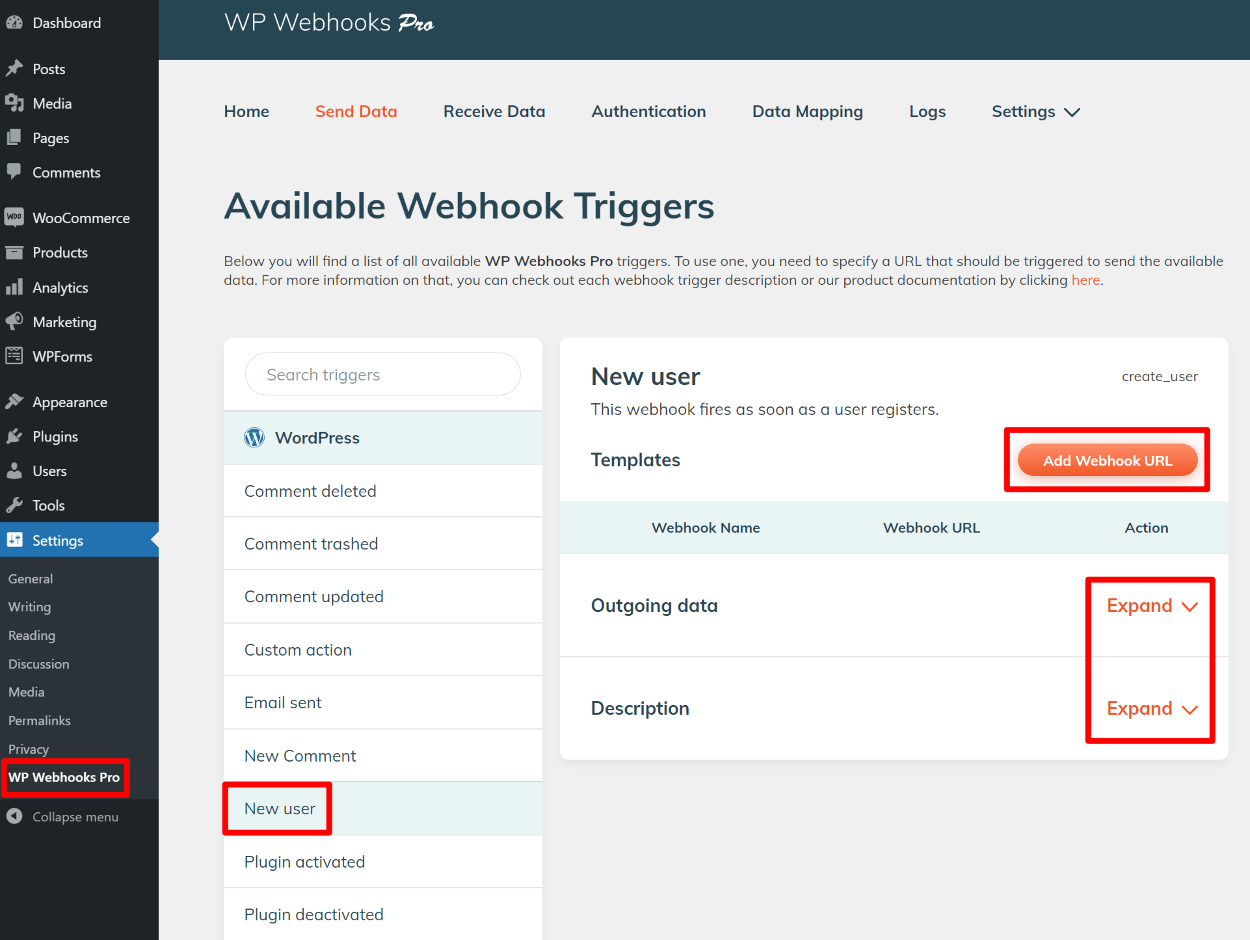
Go to Settings → WP Webhooks → Send Data to access the full list. Then, choose from the list. For this example, we want the New user trigger:
If you click the Outgoing data and Description accordion tabs, you can see more info about how it works. But to set it up, you just need to click Add Webhook URL and paste in the destination webhook URL from the previous step:
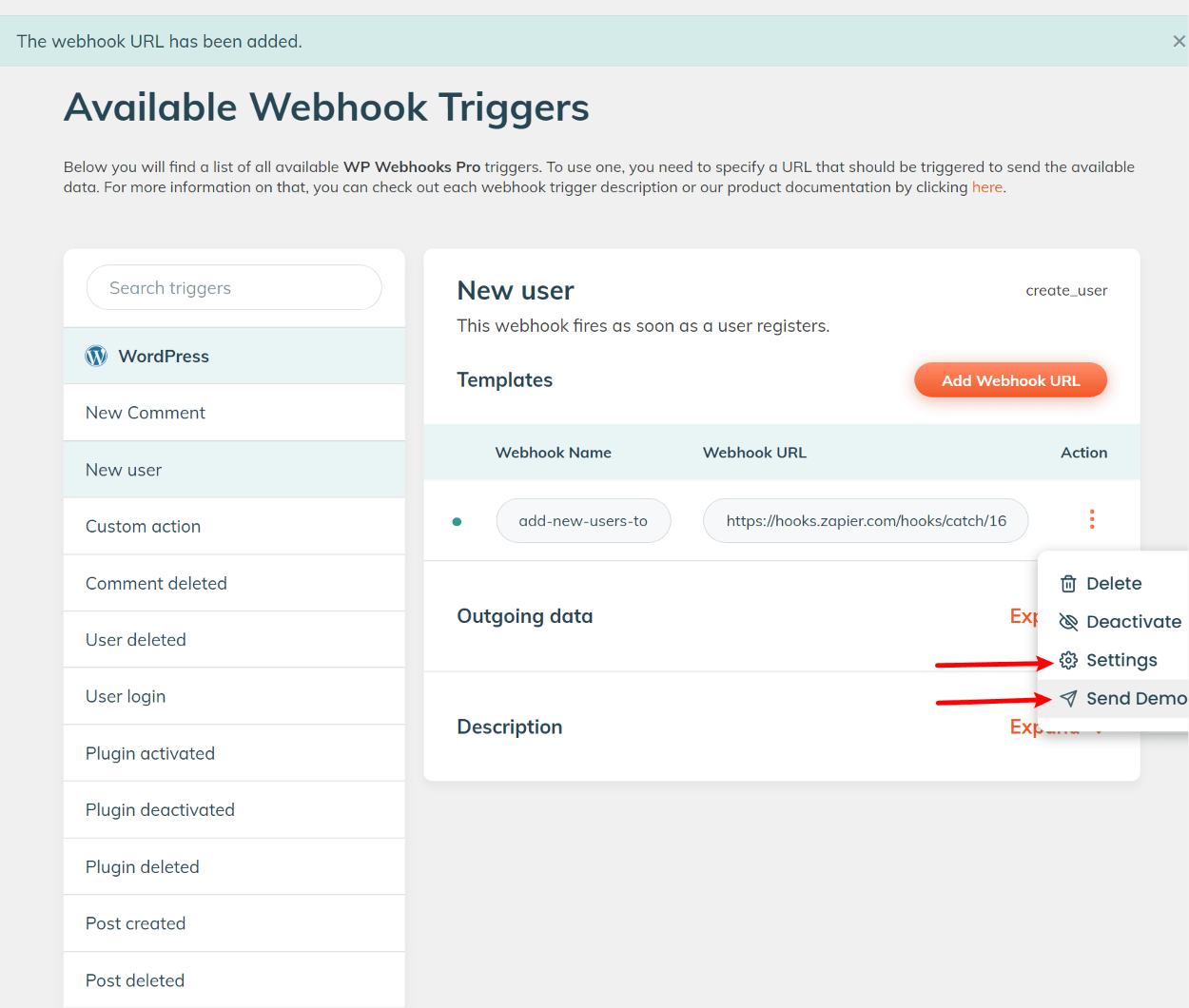
You should be fine with the default settings. But to configure some optional advanced settings, you can click the “three dots” menu next to the URL to open advanced settings:
For developers, this is where you can use features like data mapping and authentication.
3. Test Webhook
To test that everything is working, WP Webhooks lets you send some demo data:
If you’re using Zapier, Zapier also includes a test feature. If everything worked, you should see some dummy data from WP Webhooks that includes all the key user information:
And that’s it! That means you’re able to successfully pass information.
4. Do Something With Your Webhook Data
Now, you just need to finish setting up the action that you want to take with the data from WordPress.
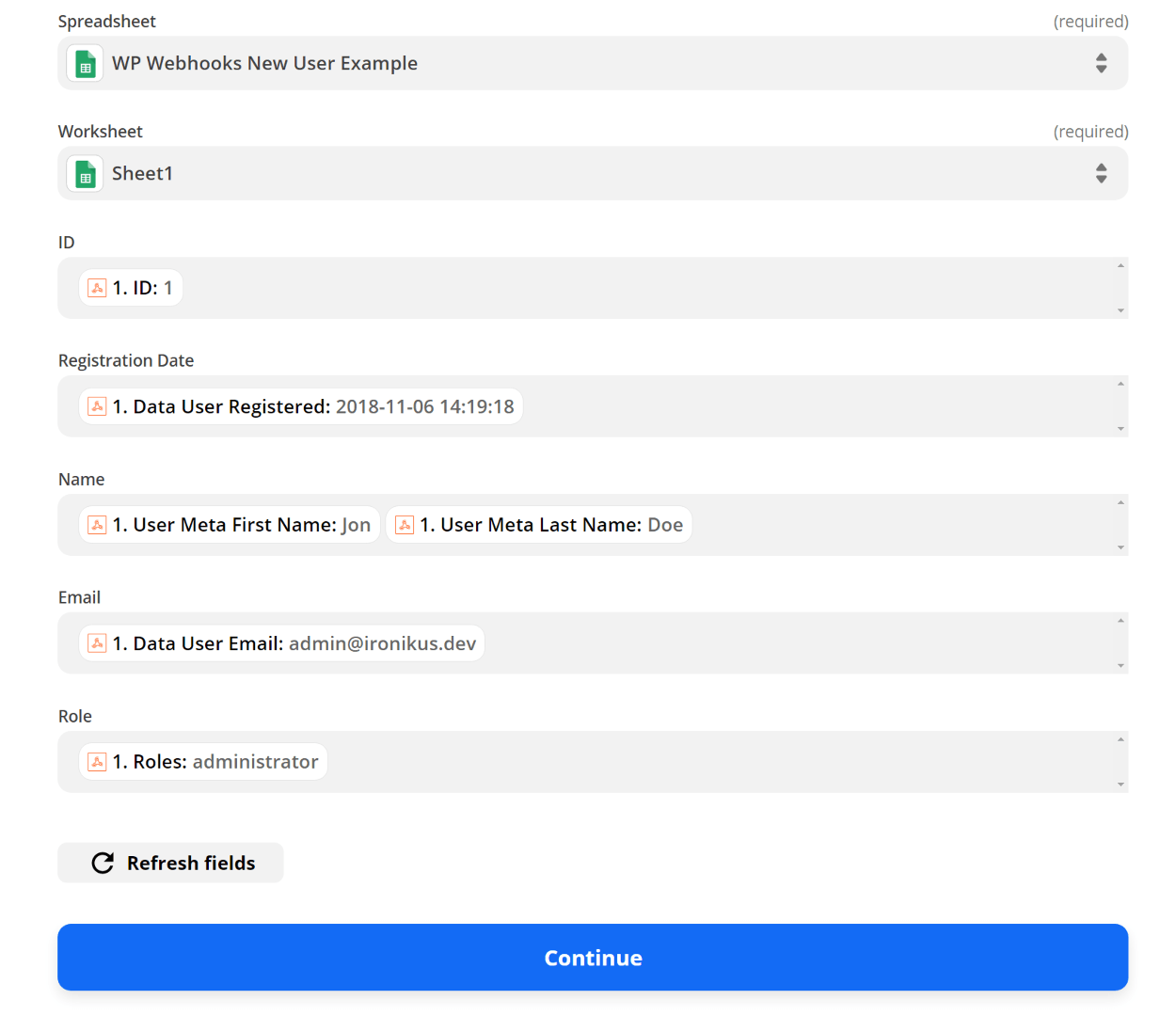
For this example, that would be configuring Zapier to send that information to Google Sheets. Here’s how it might look:
Now, whenever a new user registers on WordPress, that information will show up as a row in Google Sheets:
Now, let’s look at how you can use WP Webhooks to receive information from another tool and use that information to perform an action on your WordPress site.
For this example, let’s say you want to update a WordPress post by passing data from a webhook. I created a situation where I have a “Job” custom post type and I want to update the job listings from Google Sheets, which creates a cool sort of native WordPress Sheet2Site setup.
Here’s how it works…
1. Create a Webhook URL With WP Webhooks
To begin, go to Settings → WP Webhooks Pro → Receive Data and click the button to Create Webhook URL and give it a name:
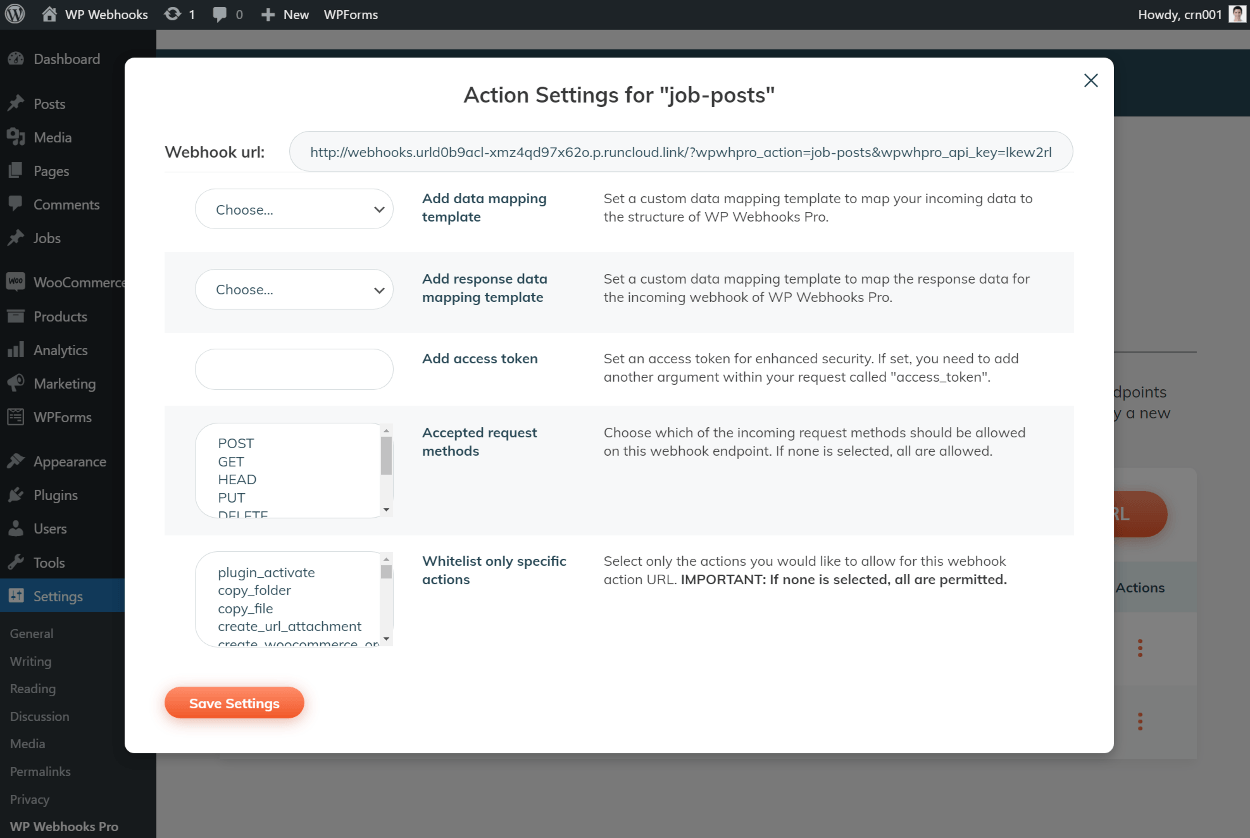
If you want to configure it or restrict access, you can open its settings. For example, you can limit which actions this URL can perform (this will make sense after the next section):
2. Configure Action
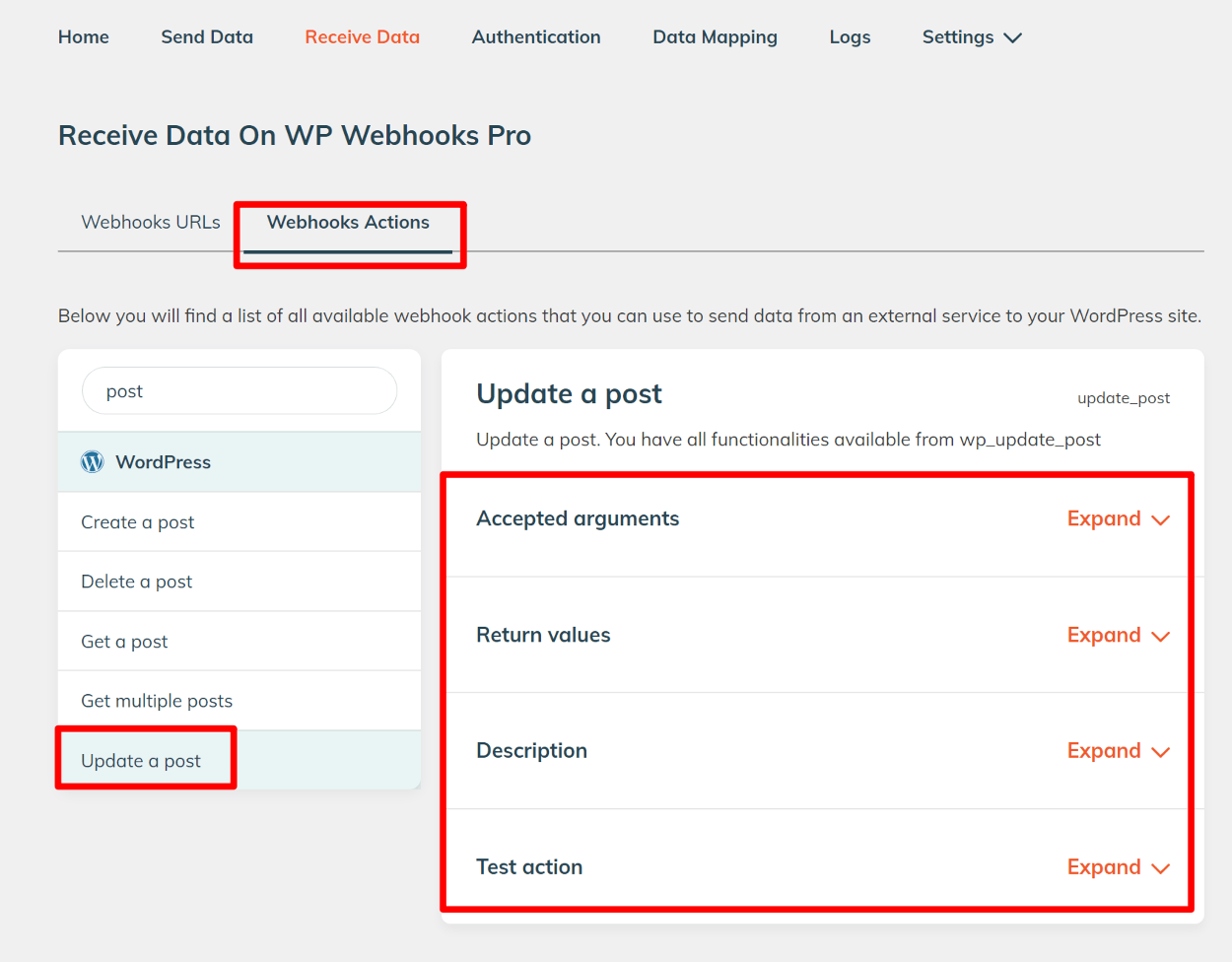
Next, go to the Webhooks Actions tab to configure the action that you want to take when your webhook URL receives data. Again, you’ll see both core actions and actions for supported plugins.
For this example, we want Update a post. You can then use the four accordion sections to access important information.
To start, you can use the Accepted arguments section to access all of the data that you can work with. That is, this is the information that you can pass to WordPress from the other tool that you’re using.
There are two arguments that you absolutely must pass:
- action – what you want to do. Set it equal to the action (update_post)
- post_id – the ID of the post that you want to update.
The other arguments let you pass the information to update. For example, you can update the author, content, dates, etc.
You should browse all of the arguments, but here are a few key ones:
- create_if_none
- manage_meta_data
- manage_acf_data
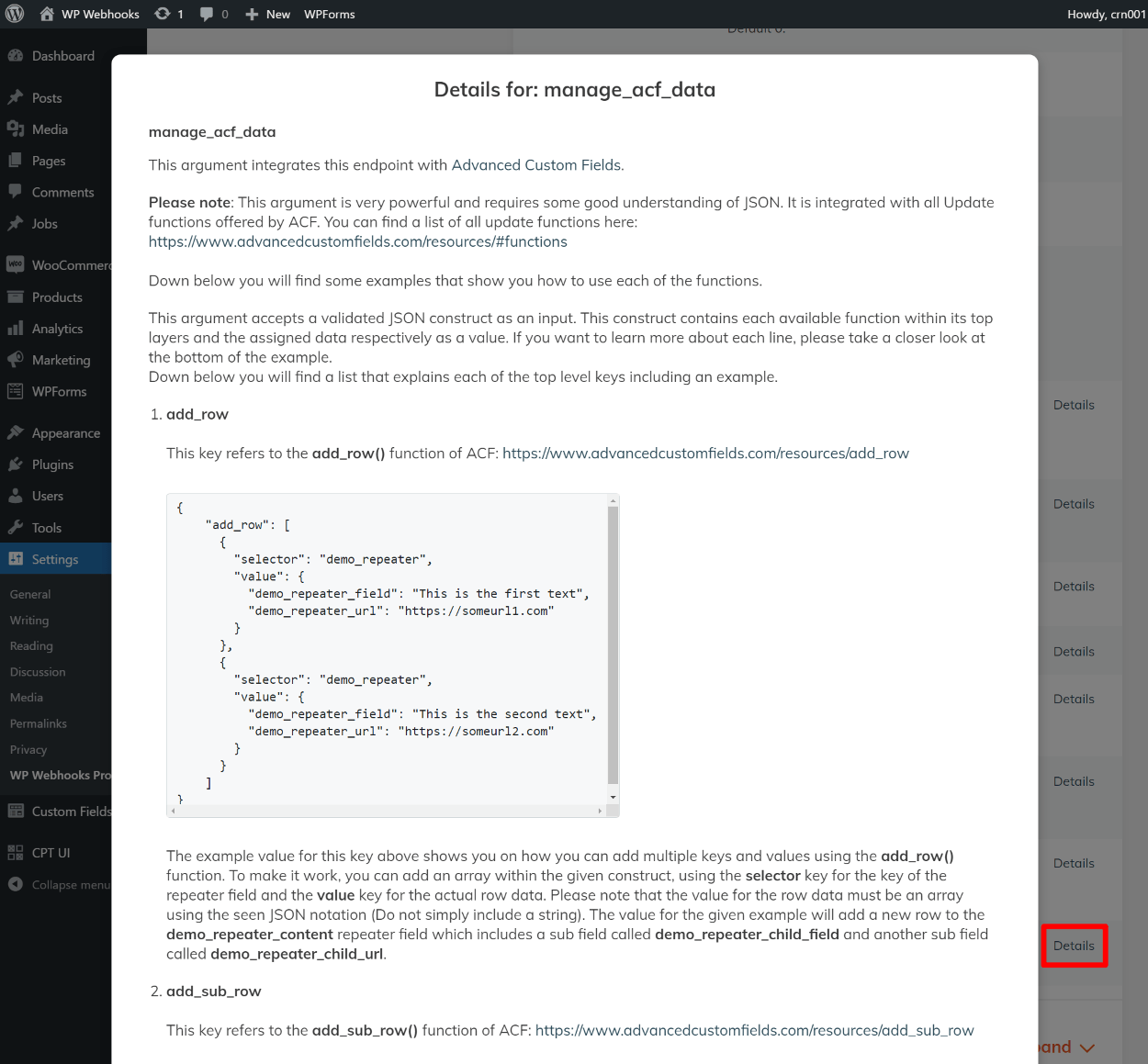
The create_if_none argument gives you the option to create the post if it doesn’t already exist, while manage_meta_data and manage_acf_data let you manage custom data, such as custom fields from Advanced Custom Fields.
To learn more about these arguments, you can click the Details link next to them:
For an easier way to work with the JSON formatting for these arguments, the developer recommends JSON Formatter or JSON Editor Online.
You only need to set values for the specific information that you want to update. If you don’t define something, WP Webhooks will just leave it unchanged.
For example, if you only want to update the title of a post, you only need to pass the post_title argument* – everything else will stay the same.
*This is in addition to the two required arguments that I mentioned above.
3. Pass Information to Your Webhook URL
To finish things out, you need to send information to the webhook using the arguments for the details that you want to update.
For Zapier, you can do that by using Zapier webhooks as the action in your recipe. When you configure webhooks, you can enter the webhook URL that you created in step one of this section and then copy and paste the arguments from step two.
Here’s what it might look like in Zapier – you can see that I’ve mapped the arguments to data from my spreadsheet:
And that’s it! Now, when you pass information to your webhook URL, WP Webhooks will automatically perform the action.
For this example, that means that:
- When I add a row to Google Sheets…
- WP Webhooks will automatically update the post that matches the ID from the ID column of my spreadsheet.
Start Automating WordPress With WP Webhooks
WP Webhooks is a powerful tool for automating your WordPress site.
You can use it to send data to other tools and services. Or, you can also use it to receive data from other sources and perform actions on your site.
If you’re not a developer, it’s still pretty easy to set up if you use the integrations with Zapier and other tools. And if you are a developer, you can skip those and just set up everything yourself if you prefer.
Again, to learn more about pricing and features, check out our full WP Webhooks review.
Any questions about WP Webhooks or our WP Webhooks tutorial? Leave a comment!

















0 comments:
Post a Comment