On the hunt for a theme for your next WordPress website?
Impeka is a multipurpose creative theme from Greatives, an Envato Elite Author. Greatives is a digital agency with two separate ThemeForest accounts – the main Greatives account, which has an aggregate 4.94 rating across all of its products, and another shop called Euthemians, which has a 4.97-star aggregate rating across its products.
The Impeka offers a variety of modern importable demo sites built with the native block editor, Elementor, or WPBakery Page Builder. You’ll also get a flexible theme options area and the option to use your favorite builder to design mega menus, modal popups, and more.
In our hands-on Impeka theme review, we’ll give you a look at everything this new theme has to offer.
Impeka Theme Review: Introduction and Features
Impeka is a multipurpose WordPress theme with a creative bent, which means you can use it for pretty much any type of website, though it excels when you like the “creative aesthetic”.
To control your content, Impeka lets you choose from three different builders for its demo content and also includes extra widgets for all the builders:
- The native WordPress block editor (AKA Gutenberg) – you’ll get 10 custom blocks to help you work with your designs.
- Elementor – you’ll get 50+ custom widgets to help you work with your designs.
- WPBakery Page Builder – you’ll get 53+ custom widgets to help you work with your designs.
Impeka offers a range of importable demo sites. The exact number of demo sites depends on which builder you choose – WPBakery Page Builder and Elementor have the most demo options, while Gutenberg only has a few.
Via a custom theme options area and the native WordPress Customizer, you’ll get a ton of options to customize:
- Layouts
- Settings
- Colors
- Fonts
- Etc.
You’ll also get some useful features:
- Modal builder – create modal popups using your favorite page builder. Display them in different spots and trigger them automatically or on click.
- Area items – using your favorite page builder to design “area items” that you can place in different parts of your theme.
- Mega menu builder – create your own custom mega menus using your favorite page builder.
- Custom font manager – easily manage fonts from any source, including your own custom fonts.
Finally, Impeka offers full WooCommerce compatibility, along with integrations with other bundled plugins like The Events Calendar.
Examples of Impeka Theme Demo Sites
If you want to see all of the Impeka demo sites, you can click the button below:
Here are a few of my favorites, though.
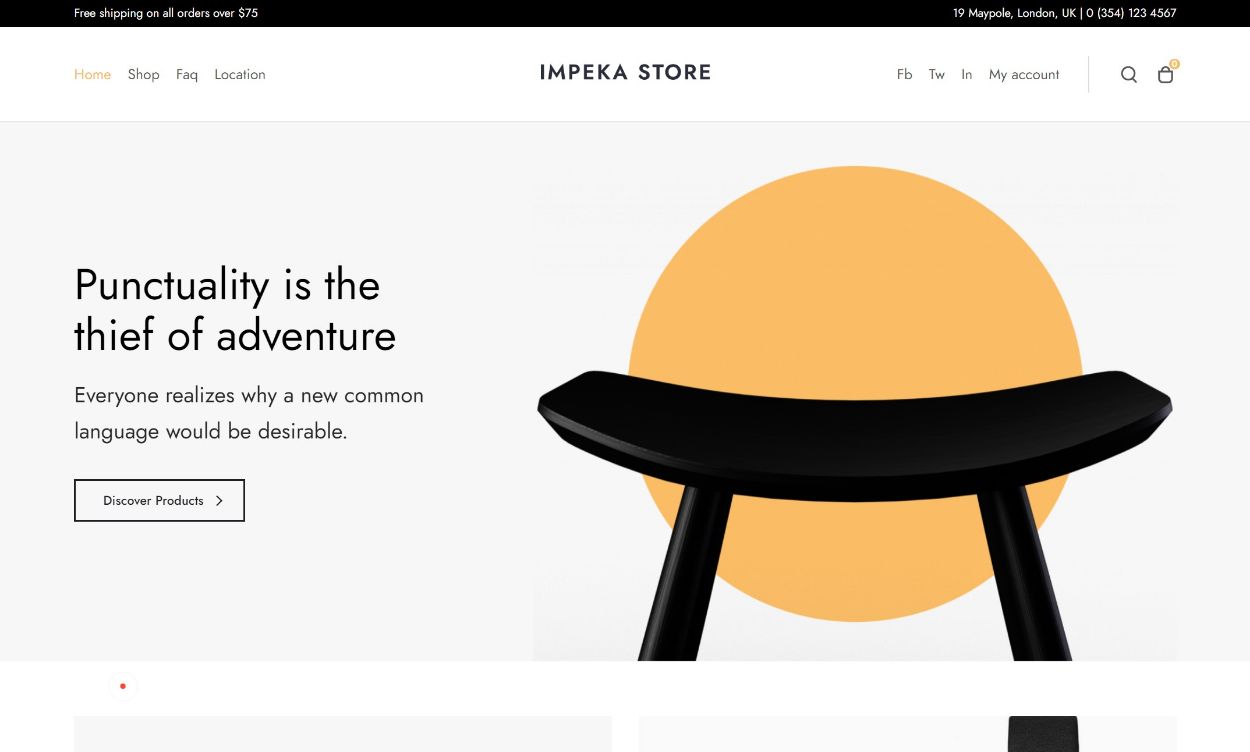
The Impeka Corporate demo has a nice modern design that should work for most businesses and agencies:
The Impeka Shop demo also has a nice modern design for WooCommerce stores:
Finally, the Impeka Clinic demo has a nice design for the medicine space:
Again – these are just a few of the demo sites.
Hands-On With the Impeka WordPress Theme
Now, let’s go hands-on with Impeka and I’ll show you what it’s like to create a site.
Basic Setup
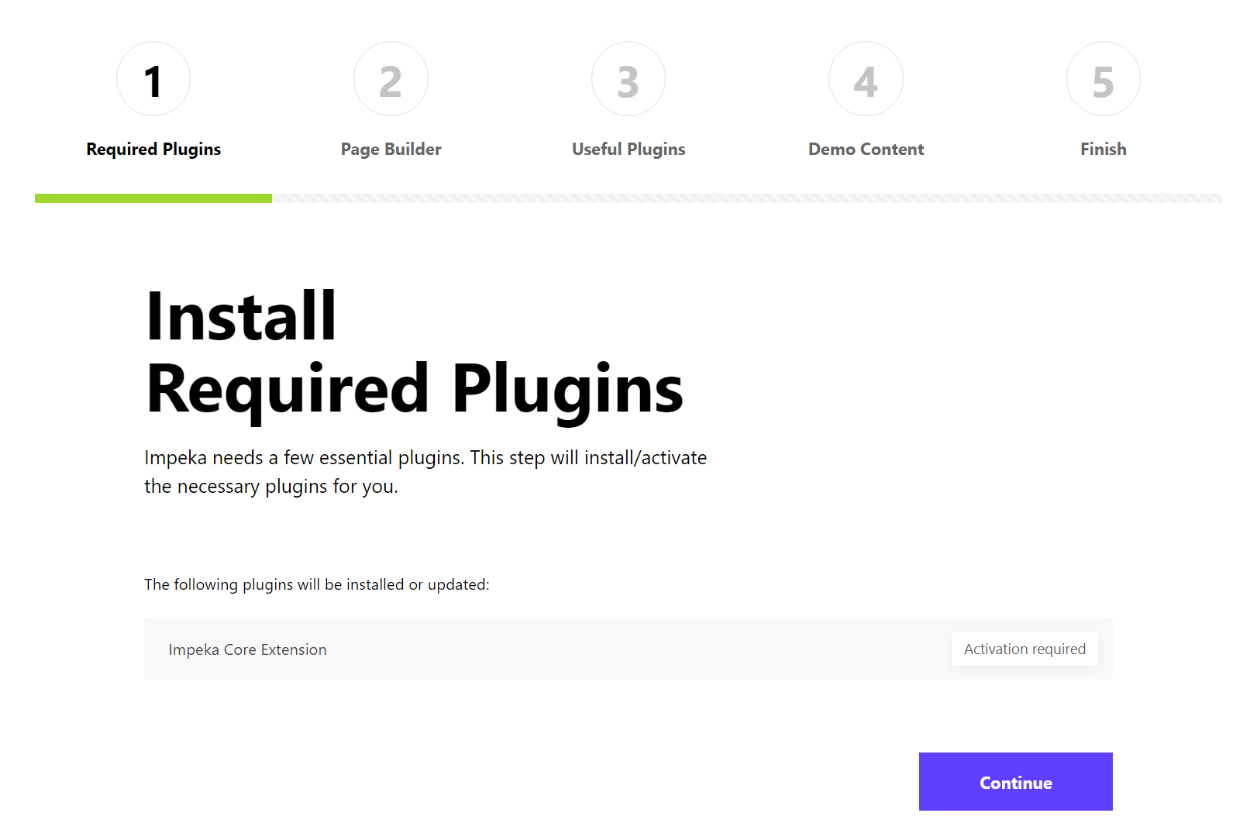
Once you install and activate Impeka, you can get started by going to Impeka → Startup Wizard. The wizard will help you install the required and recommended plugins, choose a page builder, and install the demo importer.
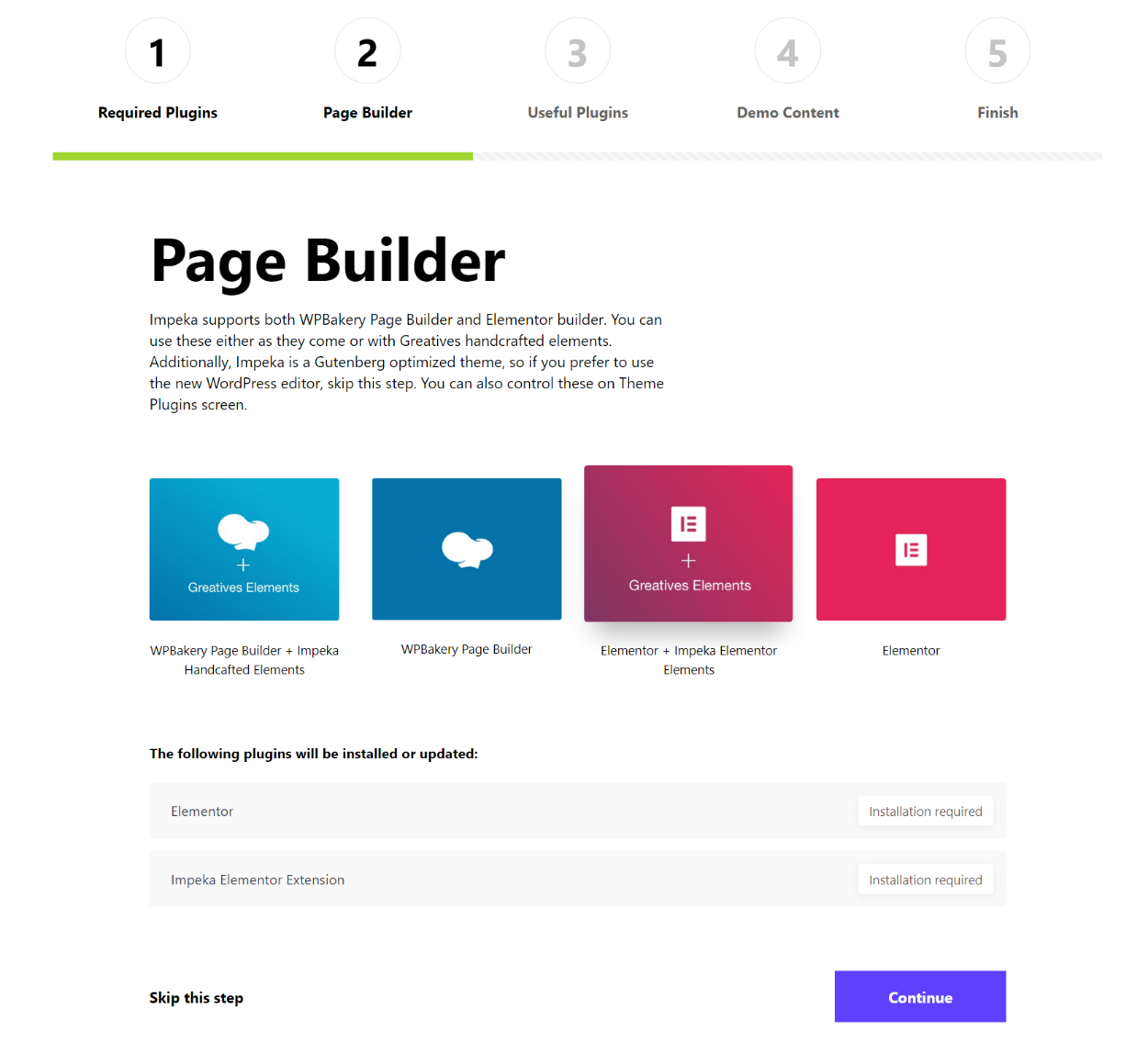
If you’re using a page builder, you can choose between using just the vanilla page builder or adding on Impeka’s handcrafted elements.
For this review, I’ll choose Elementor and include Impeka’s elements:
Next, you’ll have the option to install recommended (but not required) plugins including:
- Contact Form 7
- Envato Market
- Impeka Gutenberg Extension (enhances the native block editor with 10+ new blocks)
- Slider Revolution
- WooCommerce
Next, you’ll be prompted to install the demo importer plugin. Then, you’re all set up.
Demo Import
To import one of the pre-made demo sites, you go to Impeka → Import Demos. You’ll first need to agree to some warnings. For example, you don’t have permission to use all of the demo images since some of them were purchased from Shutterstock, so the demo importer gives you the option to import placeholders instead of the real images.
Then, you’ll see a list of all the demo sites, along with a badge that indicates which builder/plugins the demo site uses:
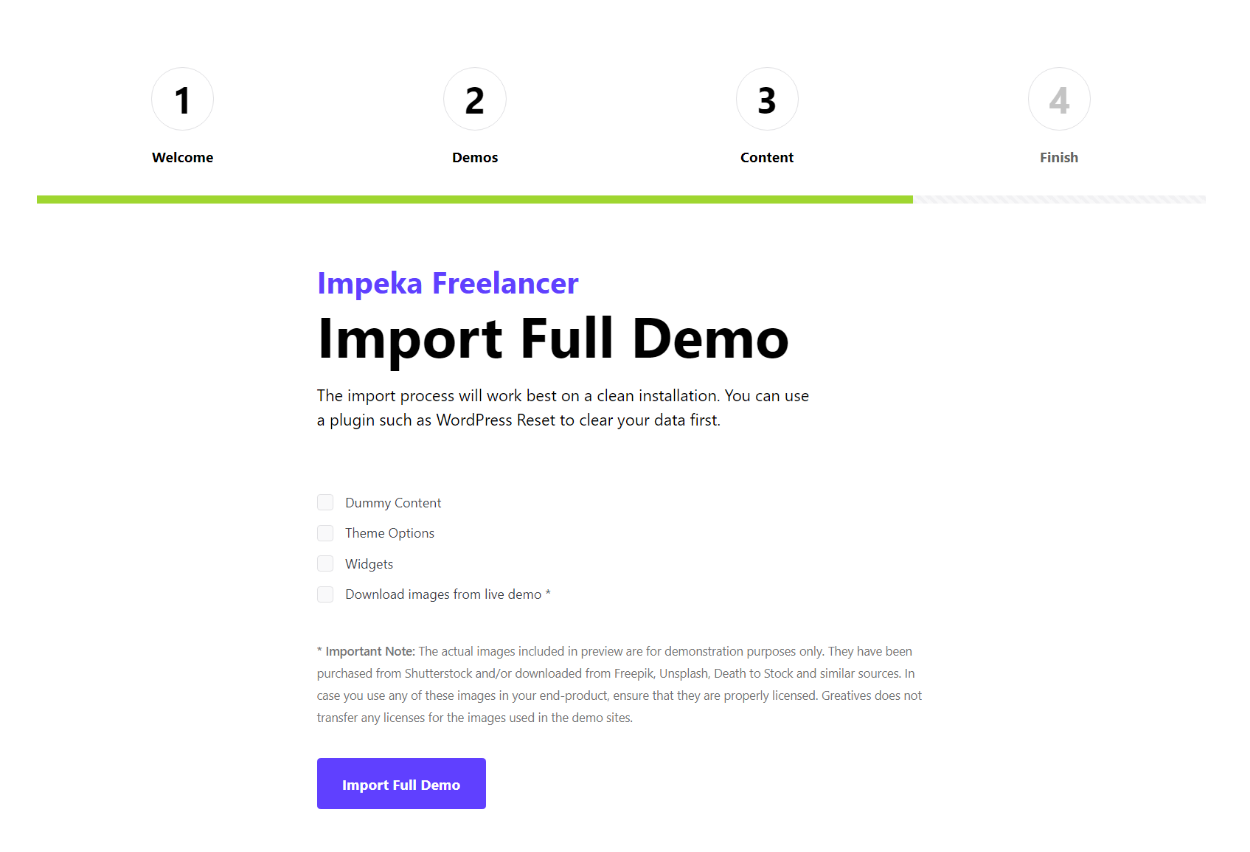
For this review, I’ll choose the Impeka Freelancer demo site, which is built with Elementor.
Once you choose your demo site, you’ll be able to choose exactly which content to import, including whether to import placeholder images or the actual images:
And then Impeka will handle the demo import for you – it should only take a few seconds, though it depends on your server.
Theme Options
To access general theme customization options, Impeka uses a combo of its own theme options area, along with some color options available in the real-time WordPress Customizer.
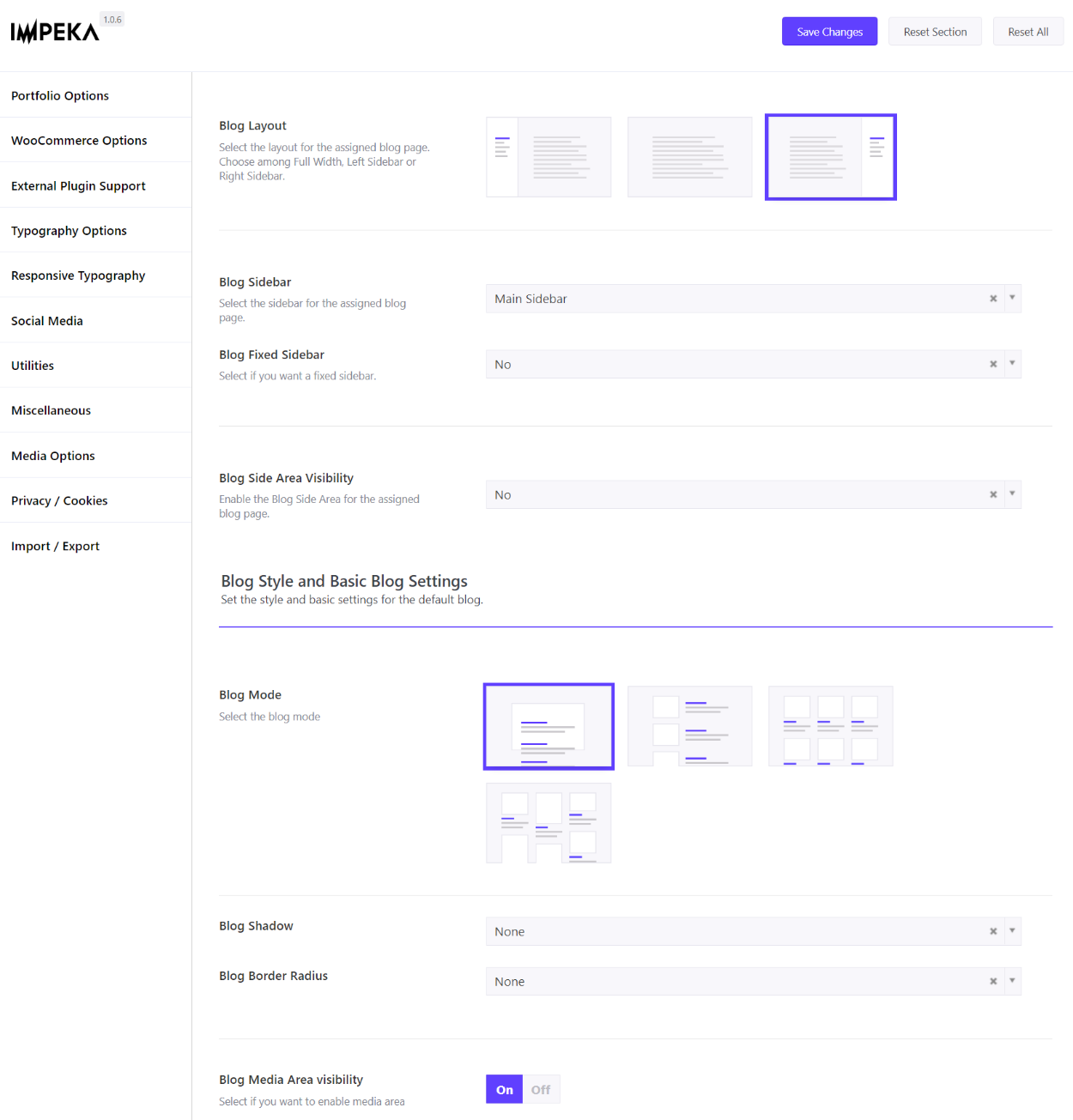
The backend theme options area includes a ton of options, including a range of different layouts for various areas of your site such as the header, blog page, portfolio, and more.
The advantage of a backend area is that you can more easily browse all of the settings (vs a narrow sidebar in the Customizer), but the disadvantage is that you don’t get a real-time preview, so you’ll need to save and refresh to see your changes:

In general, you get a lot of options for customizing the theme. For example, if you go to the Blog Options area, you can choose from a bunch of different blog layouts:
In the real-time Customizer, you can see that you get a range of different sections to control the colors of various parts of your site:
I like having this option as it makes it easier to see how your different color choices will look on the front-end.
One of Impeka’s unique features is its “Area Items” option, which adds a lot of flexibility to the theme.
An area item is a custom post type that lets you inject your own designs at different parts of your theme. It’s kind of like a theme hook, but you can use a page builder to control the design. You can inject area items in five different areas:
- Safe Button
- Bottom Area
- Mega Menu
- Content Areas
- Modals
For example, let’s say you want to create a design for a modal popup.
You would first go to Area Items → Add New to create the design. You can set up the design using the native block editor or your preferred page builder:
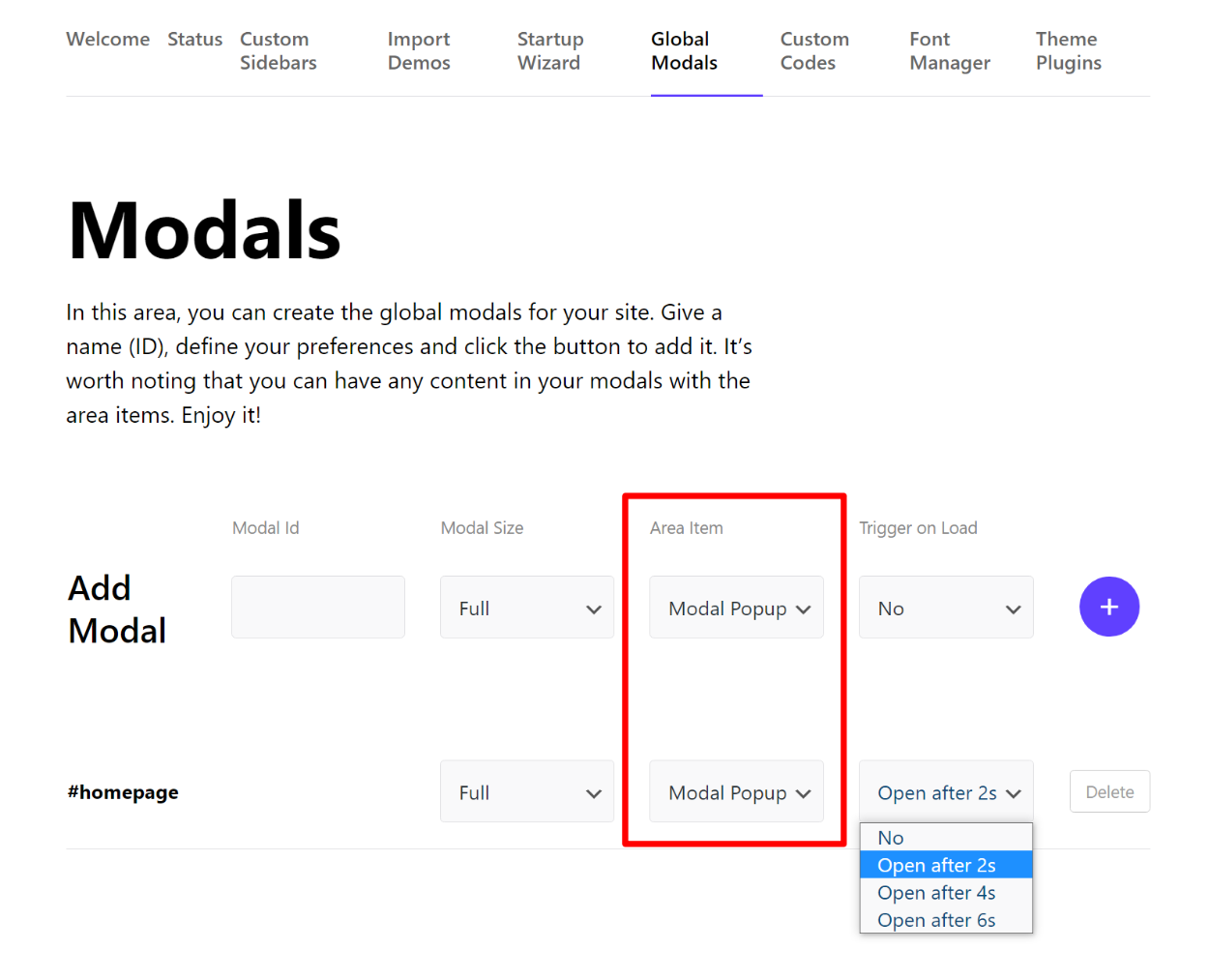
Then, you can go to Impeka → Global Modals and assign that area item to a modal that displays on some or all of your site:
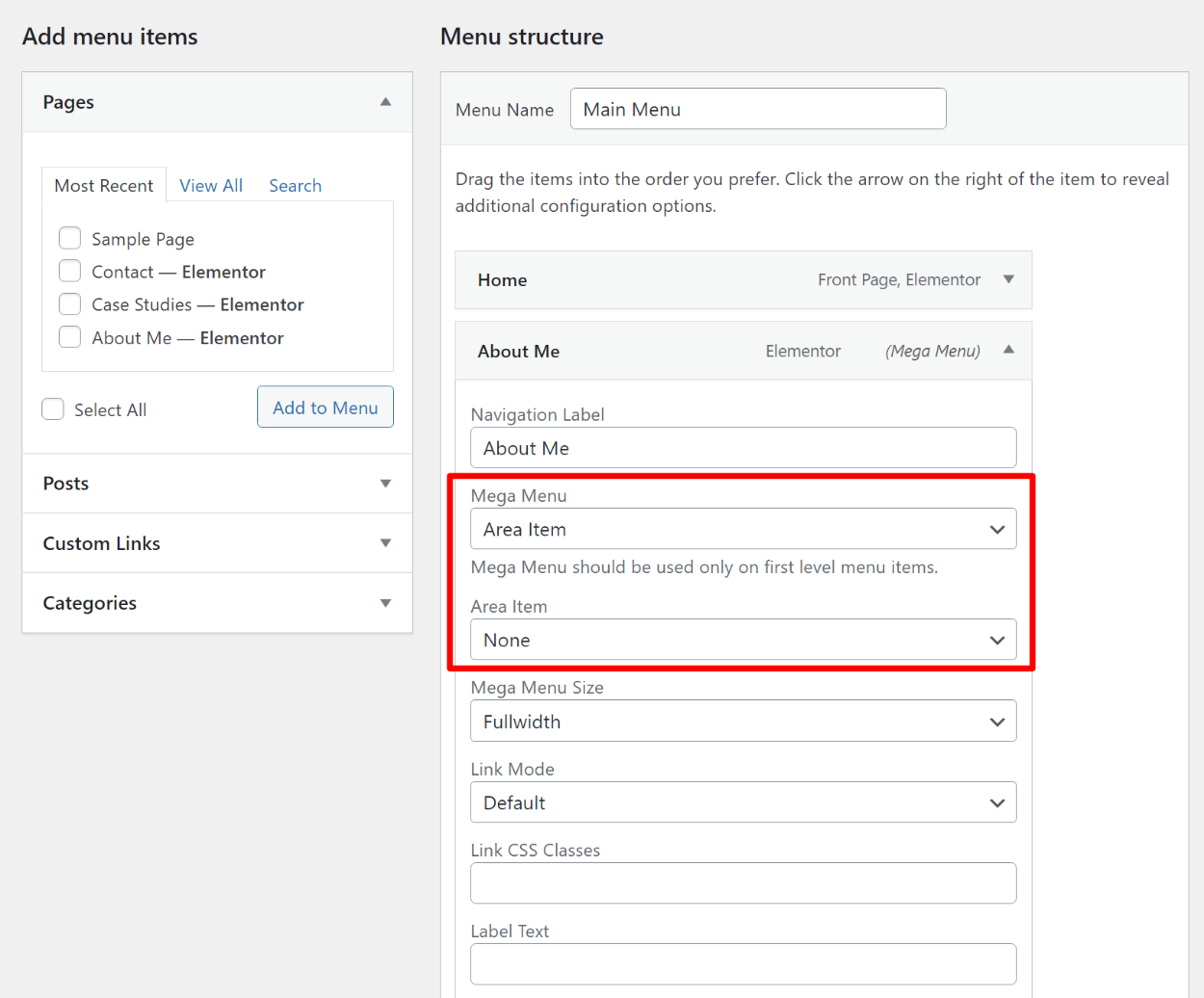
You can use this same approach to assign area items to other areas. For example, to create a mega menu, you could go to Appearance → Menus and assign an area item to a mega menu for any menu item:
If you’re a beginner, it might take you a little while to get familiar with the idea of area items. But once you get the hang of it, it gives you a lot of flexibility for customizing your theme.
Custom Page Builder Widgets
As I mentioned in the intro, Impeka comes with built-in add-ons for Elementor, WPBakery Page Builder, and the Gutenberg editor that give you access to new widgets.
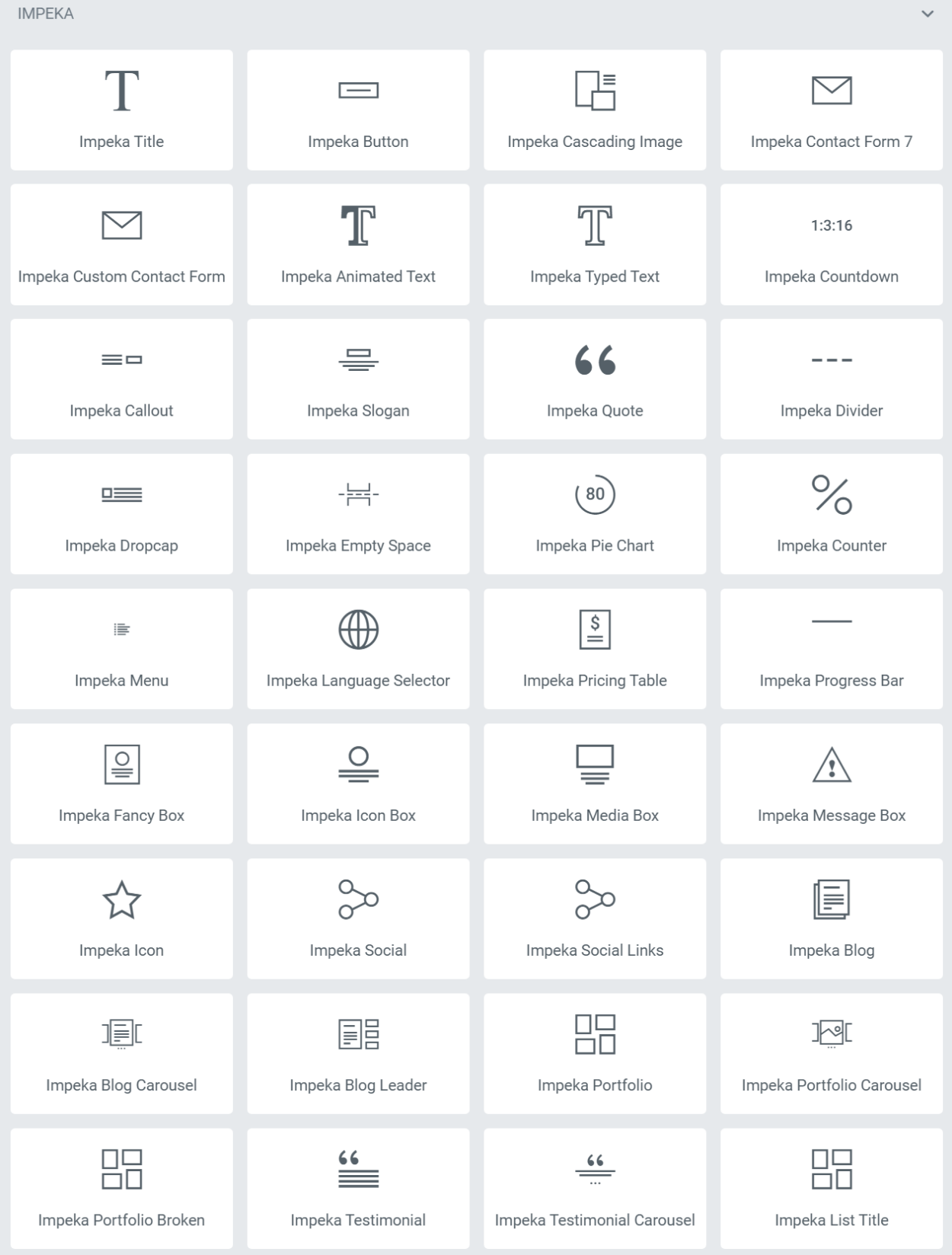
For example, in Elementor you get access to 50+ new widgets if you install the companion plugin. These are all located in the Impeka section and include some useful options like:
- Pricing tables
- Custom contact forms
- Content slider
- Team members
- Testimonial carousel
- …lots more
Page-Level Controls
In addition to the detailed theme options area, Impeka also gives you flexible page-level controls for each individual post and page on your site. You can adjust a lot of settings here, including everything from the layout to styles, hiding certain elements, adding modals, and more:
There’s even an option to create an internal link structure, which is a nice bit of technical SEO.
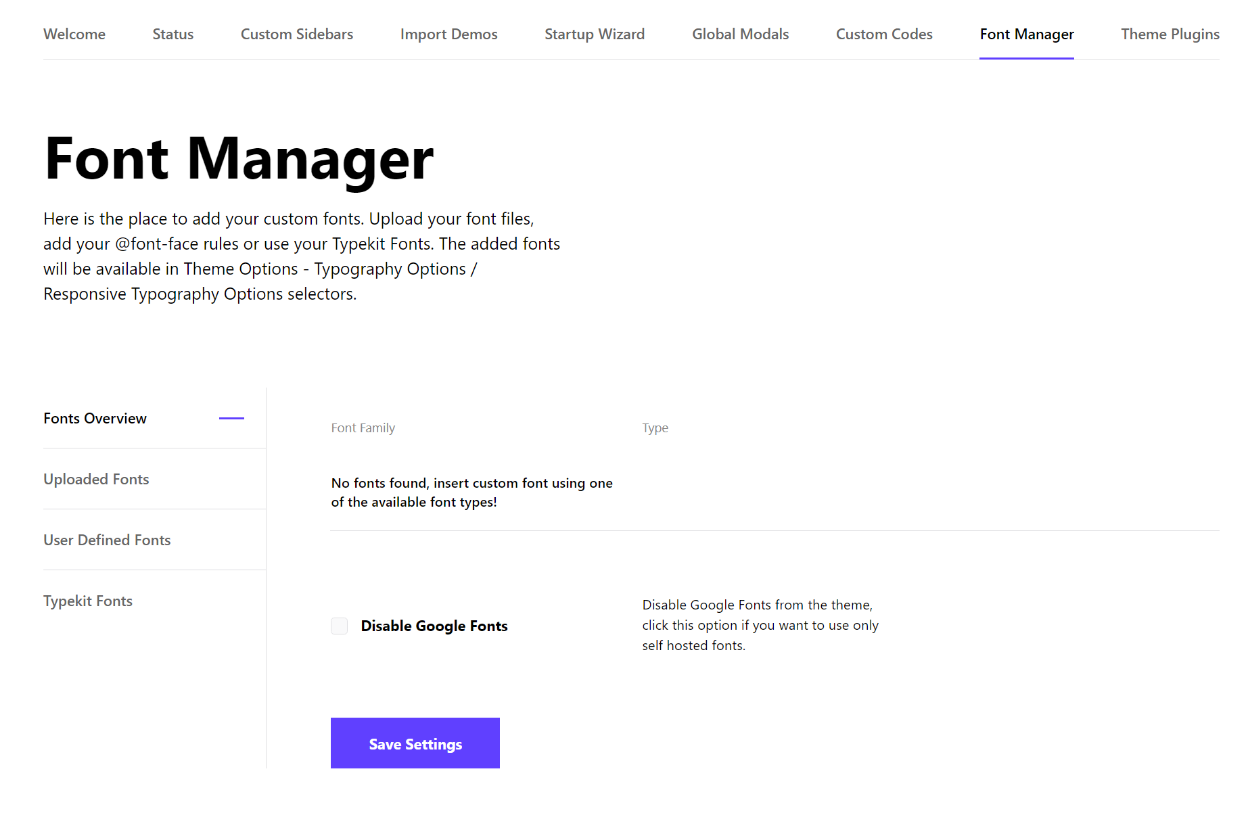
Font Manager
Another useful feature is Impeka’s font manager. Here, you can upload your own custom fonts if needed, including support for Typekit.
If you want to improve performance, you can also disable Google Fonts and use a system stack or your own self-hosted fonts:
Impeka Theme Performance Tests
Your theme plays an important role in your site’s performance, so you should always consider how optimized your theme is before making a final decision.
To analyze Impeka’s performance, I ran it through a few different tests using WebPageTest.
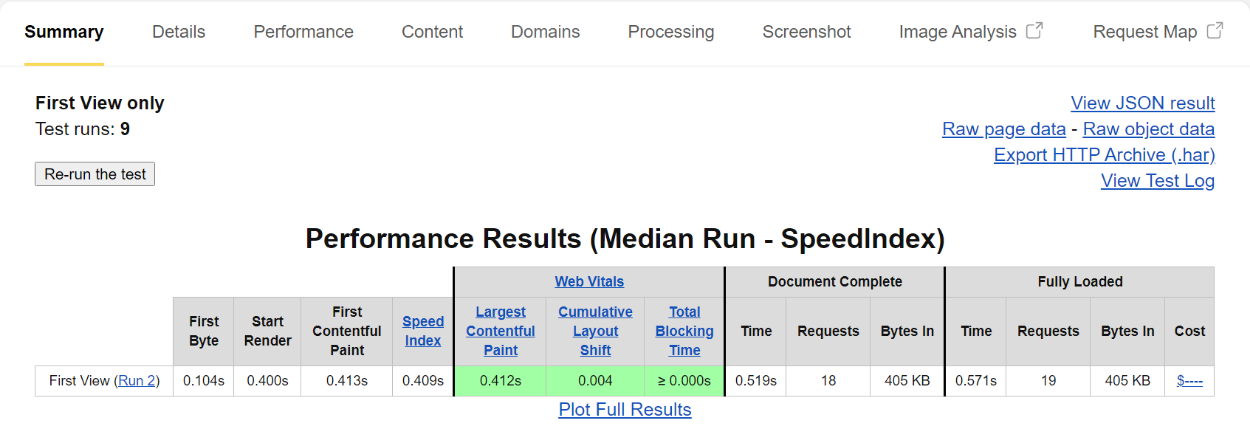
First, I tested just the theme by itself, with the default WordPress content. I didn’t install any demo content or companion plugins – it’s literally just the theme on a fresh install. This isn’t a very realistic test scenario, but it gives us a good baseline idea of what type of scripts a theme is loading.
In this scenario, the test site had 19 HTTP requests and a 405 KB page size:
Most of the page size comes from the JavaScript and font files, as you can see in the breakdown below. If you disabled Google Fonts, you could reduce the size of those font files:
I’d say that’s solid as a baseline. It’s not as lightweight as the really performance-focused themes, but it is more lightweight than a lot of themes that you’ll encounter.
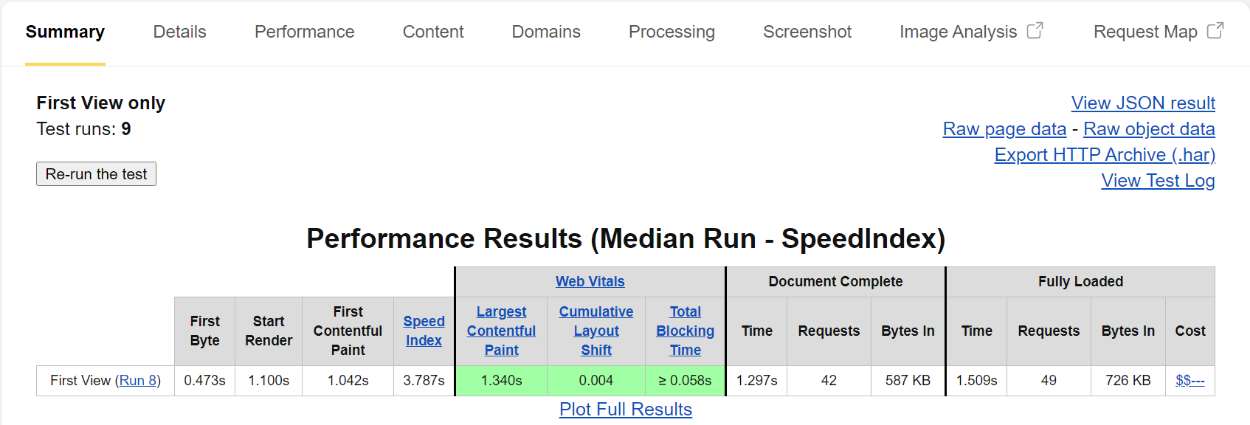
Then, to create a more realistic test scenario, I tested the full Elementor demo site that I imported. I didn’t make any of my own performance improvements beyond optimizing the images (because the default placeholder images were uncompressed).
With just the Elementor demo site, Impeka still had just 49 requests and 726 KB in page size, which I would say is pretty good for a full website powered by Elementor. It hit the key metrics as well, with fully loaded time and Largest Contentful Paint times under ~1.5 seconds:
Overall – pretty good results. To make it even faster, you could consider implementing caching and other performance best practices. And for even more improvements, you could use one of the Gutenberg demo sites instead of Elementor, which would be a little more lightweight.
Impeka Theme Pricing
The Impeka theme only comes in a premium version, which is available at Envato’s ThemeForest marketplace.
At the time that we’re writing our review, you can get the Impeka theme at $39, which is pretty much the standard for premium themes at ThemeForest.
Your purchase gets you access to the theme and bundled plugins, along with lifetime updates for a single site and six months of support.
Final Thoughts on the Impeka Theme
Overall, Impeka is a flexible theme with good-looking demo sites and useful features like the area items for modals, safe buttons, and mega menus.
It’s also still lightweight enough to pass Google’s Core Web Vitals metrics with a full demo site, which should offer your visitors a good experience and set you up for success in Google’s Page Experience algorithm update.
If you’re looking for a multipurpose theme for your next project, you can click the buttons below to learn more and purchase it:





















0 comments:
Post a Comment