In this tutorial, I’m going to cover how you can turn your existing WooCommerce powered store into a multilingual one using an intuitive WordPress translation plugin, called TranslatePress. Before I begin, let’s take a look at why you should follow this guide and its benefits.
The why. Let’s begin with a scenario.
Your store may be very successful in your native tongue, and you’re enjoying sales left, right, and center. What if I told you that’s the tip of the iceberg?
What if I told you, you could open your online store to the world and enjoy even more sales from around the globe? More sales, more customers, more opportunities.
If you can only speak one language, you may well end up disheartened, thinking you can’t break into new markets, despite an impressive product range and potential.
You’d be wrong. Dead wrong.
Online Shoppers and Trust
People love to shop online, and if a customer finds a product in their language, can read the product description, likes what they see, trusts what they read, you have a new customer.
That customer recommends your products to their friends, shares the product info, more customers, and more sales. That’s just one part of the world, now imagine that on a global level.
Using TranslatePress to Build a Multilingual WooCommerce Store
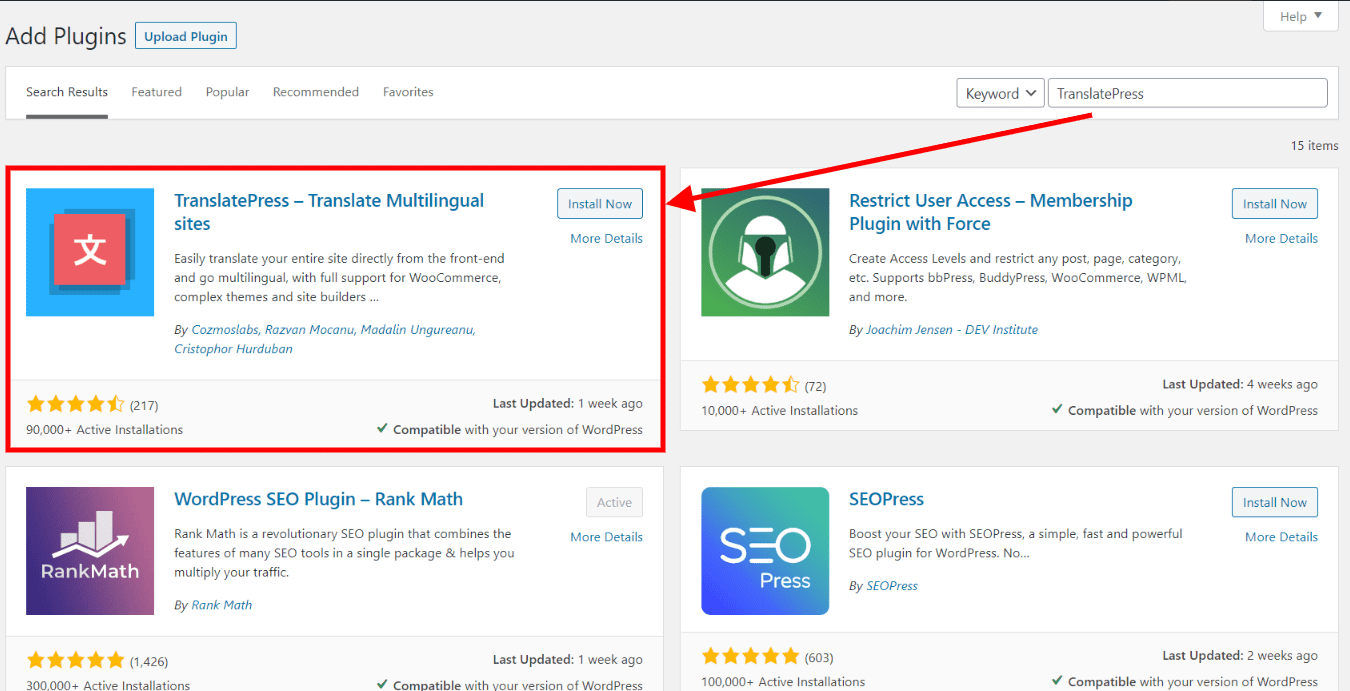
The base version of TranslatePress is free, so in your WordPress backend, navigate to Plugins > Add New > then type in TranslatePress, hit install, and activate.

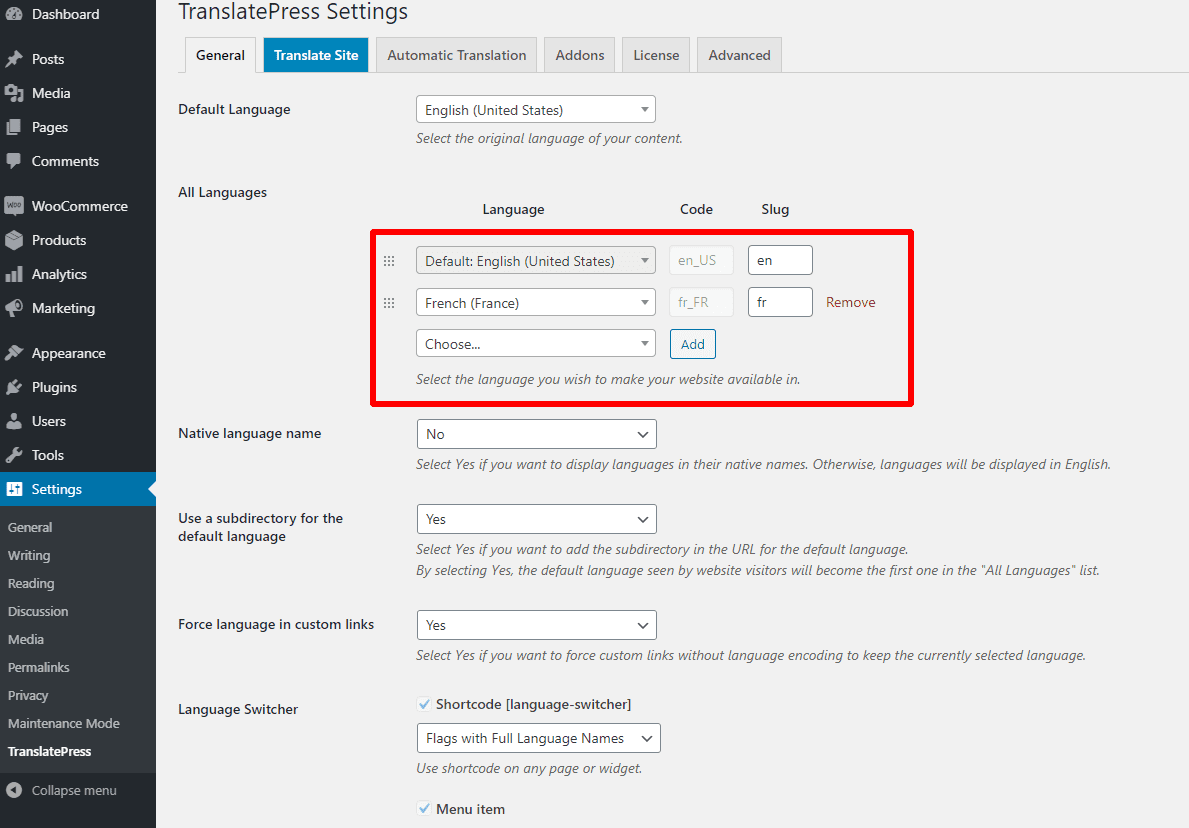
Once activated, navigate to the new addition in your WordPress backend, it’s under Settings. It’s here you can add a new language of your choosing, I’ve added French as an example.

You’ll note the language, the code, and the slug. The slug deals with loading the correct language version based on a user’s needs.
For example:
- mywebsite/en/product/sliced-red-apple/ – English Version
- mywebsite/fr/product/sliced-red-apple/ – French Version
Note that the French URL is not actually in French, I’ll get on to that. The above is to give you an idea of the structure.
Whatever your permalink choice for WooCommerce, the language slug will load to denote the language used.
Making Your WooCommerce Shop Page Multilingual
First things first, the page housing all of your products needs to be translated, we know the language we’d like to convert to is French. Load your page, in the top menu bar, hit > Translate Page.

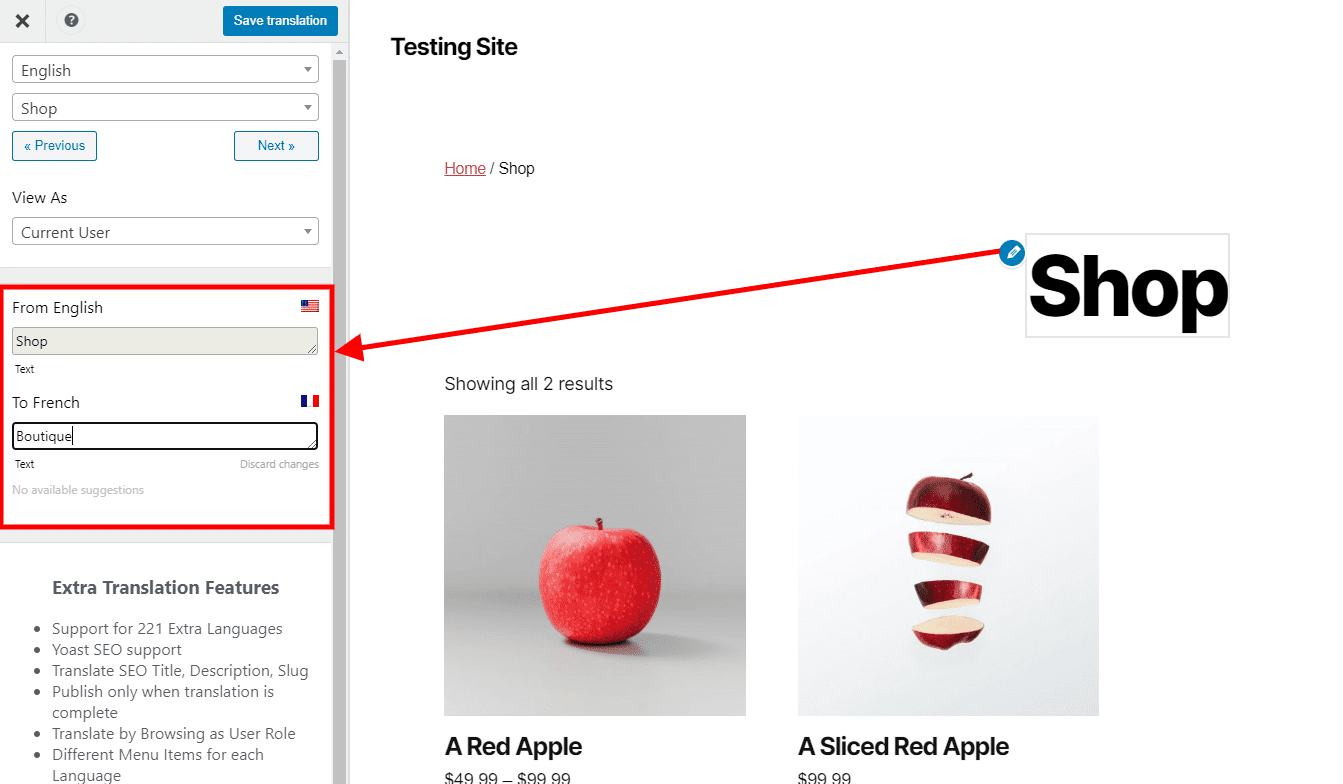
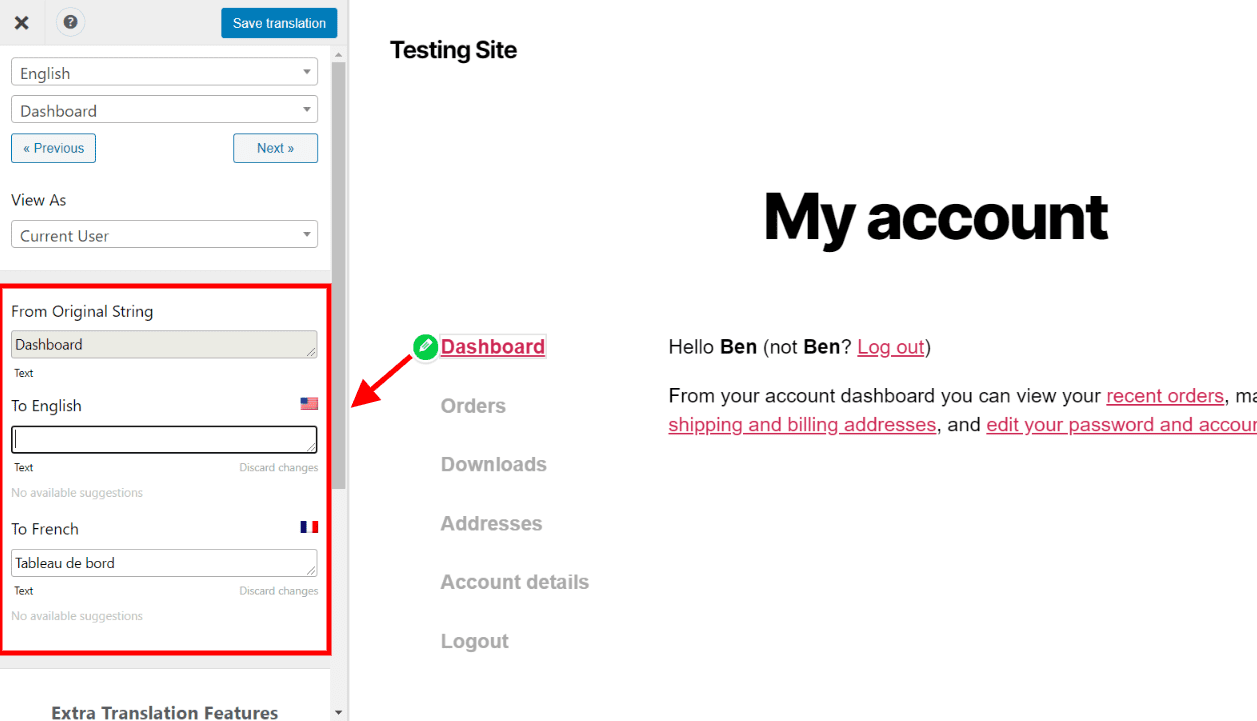
This will load up a visual translation interface. Hover over any element, in this case, the page title. See the little blue icon with a pencil?

Here you can add the French word for Shop, which is Boutique. Hit Save Translation, that’s it, Shop page translated.
You can see changes in real-time by selecting French from the translation menu instead of English.

Applying the same way of doing things, you can change the My Account page (subsequent pages of this, like downloads, orders, addresses .etc) the Cart and Checkout pages.

Keep the continuity going, highlight over the section you require, click on the pencil icon and change accordingly, don’t forget to save as you go!
Change everything you need, the text on the add to cart button, and more.

A Quick Tip:
The green pencil icon deals with gettext functions, by this I mean WordPress generated text, think along the lines of ‘add to cart’ and such.
The Blue pencil icon changes are user-defined text—product names, product descriptions, and alike.
Once translated, they will reflect site-wide, and all instances will show your language of choice, whether it’s on the shop page, a category archive, and of course, the product itself.
Translating Products in Woocommerce
So I’ve translated the default WooCommerce pages, the Shop page, etc., and now it’s on to products.
What about the details of a product listing? The description title, the additional information, and the actual product text?
You’ll love the ease of which TranslatePress can help you translate your WooCommerce products. Thankfully there’s no overly complicated menu or hoops you have to jump through.
If you’re used to using the native customizer, you’ll feel right at home here.
At the very top of the TranslatePress panel right under English (or whatever your starting language is), you’ll see a dropdown box.

You can either use this dropdown box or hover over specific elements on the page, wait for the icon to pop up and translate that way.
So What Can You Translate in Your Product Listing?
Thanks to the way TranslatePress breaks things down, each section of the text has a heading, meaning navigating to each section is very easy.
String List
The free version of TranslatePress deals with various text, such as:
- Site title – if you’re using text, not a logo.
- The main menu or any other navigation that’s shown. Depending on your theme of choice.
- Breadcrumb navigation (if you decide to use it).
- Product options (more on that later).
- Image description and alt text (more on that later).
- Product description itself.
- Text on the additional info section for product options, if you decide to display it in the additional information tab.
Translating Product Options
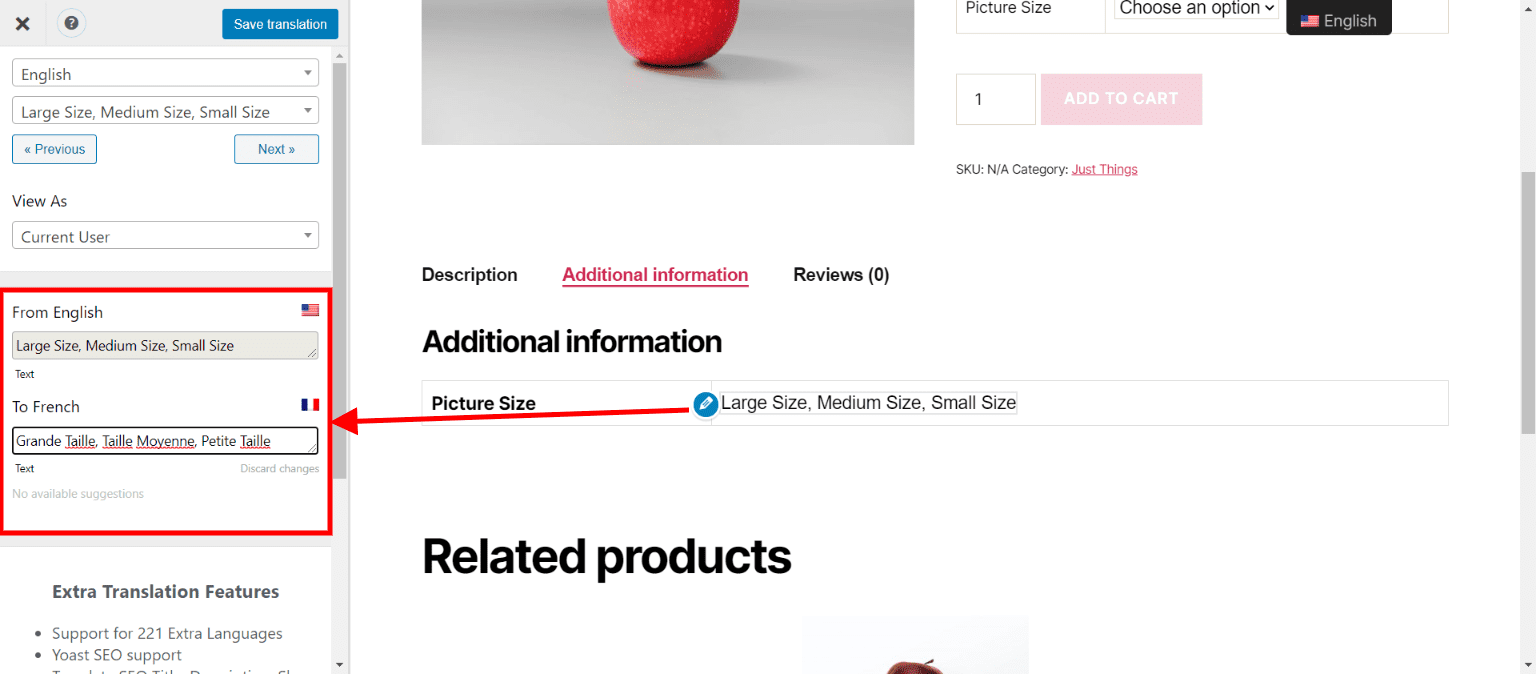
I have specifically chosen a product with options. Having the page all in French is excellent; we need to change the product options to match everything else.

As you can see from the image above, I’ve selected the Picture Size from the dropdown menu. By doing so, I can then input the correct language version translation.
I have three different product options available, Small Size, Medium Size, and finally, Large Size.
Using the customizer, I can find and select each size and adjust accordingly. It’s a breeze to do.

Don’t forget to translate the product attribute text on the additional info tab; I’ve changed mine as you can see from the above.
If you’d like to find out more about localization for your site and more tips, you can always take a look at their guide on WordPress Localization.
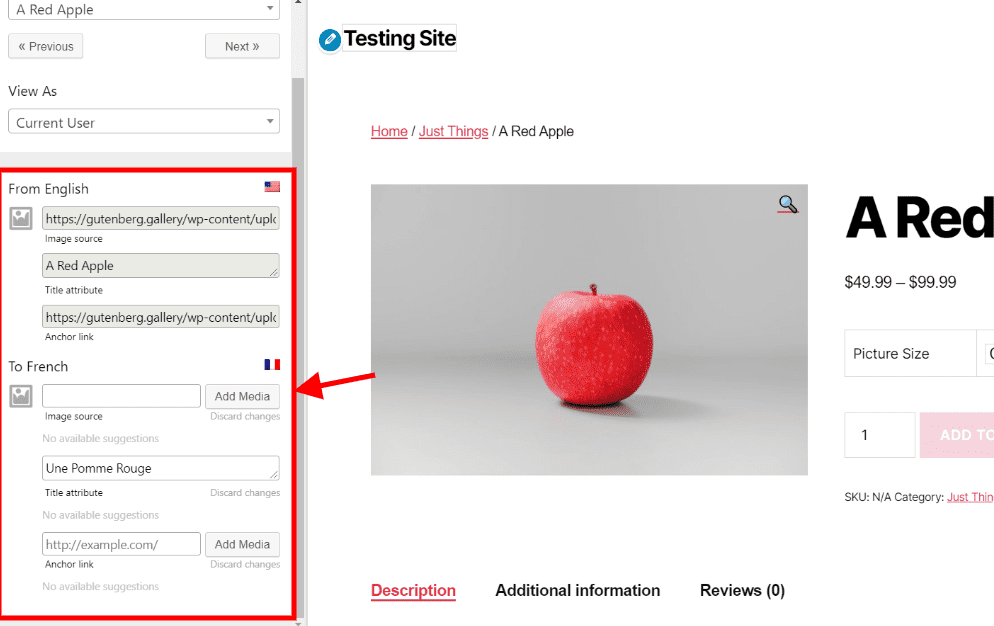
How to Translate Image Text and the Benefits of Doing So
Images need to have the appropriate alt text relative to a person’s language. An essential step. Here are some reasons why:
- The main reason is accessibility; those who use screen reading software like to know what the image denotes. Ensuring you translate the image text means they can read it in their native language.
- Clicking an image in WooCommerce shows a bigger picture of what the product is. Along with text describing it, it’s best to keep the continuity going and translate the text displayed, plus it’s useful for your visitors.

Replacing A Product Image
An incredibly useful feature in TranslatePress is to show a relevant image per language. Let’s say you sell T-Shirts, badges, stickers, anything that has text on it.
Imagine you have a language variant of a product, it makes sense to show an image of a T-Shirt with the visiting countries’ language on it. That’s another sale right there.
Using an SEO Plugin
The TranslatePress SEO Pack Addon adds even more functionality and is essential in the search engine optimization of your multilingual store.
You will more than likely have an SEO plugin of choice. Many support OpenGraph titles and descriptions, here’s why this is an important step in translating your product.
Translating Your SEO Meta Title and Description
Translating a product is one thing, and if you’ve been following this guide, you’ll have the basics covered. Your SEO description and title are essential elements for your product.
Thankfully the TranslatePress SEO Pack works with all SEO plugins; using the customizer, you can translate SEO elements, like the title and description.
It’s this title and description that’s shown in search engine results pages or SERPS.
Think of this as another bite of the cherry here’s some reasons why you should translate them:
- Foreign visitors will have their search engine of choice and search in their language, by translating the SEO title and description, you’re relevant to their search.
- SEO Titles and descriptions are a vital component of products. At the same time, you may rank in your own country, by translating the SEO title and description, you’re increasing exposure in another.
Benefits Of Translating OpenGraph Descriptions
Whenever you share a product on Facebook, Twitter, or any site that supports OpenGraph descriptions, information is loaded – things like product title, a description of your choosing, etc.
By offering a translated version of your OpenGraph descriptions, you’re opening your products to a whole new audience in their native language.
I’ll use Twitter as an example; someone in France Tweets your product link, the title and description are in their native language.
The user’s followers see the link, and now you have a potential sale from a country you’ve never even thought about selling in.
URL Structure and Sitemaps
Using the TranslatePress SEO Pack addon, you can make a whole host of changes. Sure, you can change the SEO title and descriptions, OpenGraph descriptions, and titles, what about URL structure and sitemaps?
It’s all well and good having the French language translation not so good if you have a URL structure like this:
- mysite.com/fr/produit/a-red-apple/
Note the English part? Not very helpful to our new French audience, it kind of looks odd. Much better to have this:
- mysite.com/fr/produit/une-pomme-rouge/
That not only looks better, but for those who do not understand your base language, it makes sense to offer one that’s native to theirs. Especially when you consider URL will be on display.
Quickly done with the SEO Pack addon, change the slug to the language you require.
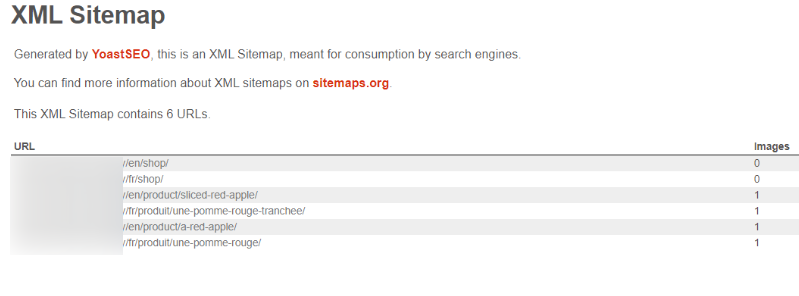
Sitemaps help your site get indexed by search engines, in our case, we’d like the French URLs to show along with our English ones.

The SEO pack addon takes care of this for you; as you can see from the image, multiple URLs are shown. Perfect for search engines to index in our native language and, of course, in French.
I mentioned a bite of the cherry earlier in this guide, well here’s the bite, your site will be indexed in English and whatever language you decide to translate to.
Now imagine that with five or six different languages, you do the maths.
For a more detailed tutorial on using TranslatePress for SEO, you can look at their article on an in-depth guide on Multilingual SEO.
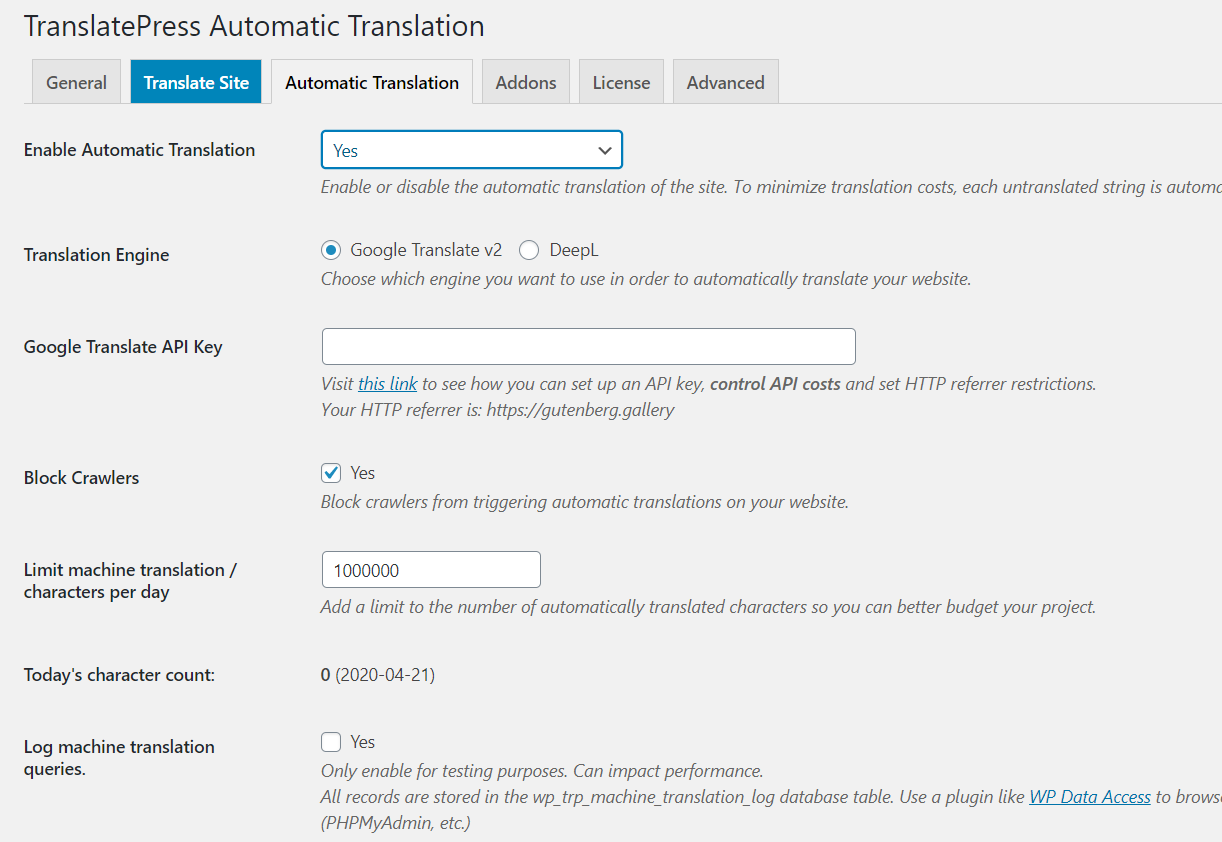
Automatic Translations for Your Multilingual Woocommerce Store
Throughout this tutorial, I’ve used Google Translate, from English to French. TranslatePress can automatically translate your content using the Google Translate service.

There are a couple of options here; you can either use the Google Translate API or DeepL. While using Google Translate is free (depending on the number of translations required), it’s accuracy is not 100%.
The premium version of TranslatePress can use either the Google Translate API or the DeepL API.
DeepL has a higher accuracy rate, although it does have additional costs associated with it.
Using Elementor For Your WooCommerce Products?
Elementor is growing at an exponential rate and fast becoming the de facto page builder of choice for WordPress, with custom layouts for pages, posts, and WooCommerce products.
If you’re using Elementor for your WooCommerce store, TranslatePress has your back, why not check out their guide on how to Translate An Elementor Site.
Wrapping Things Up
There’s a wealth of reasons to offer a multilingual version of your WooCommerce store, in fact, there’s more reasons to do it than not.
- Sell to different countries, attract a new audience.
- By selling in other countries, you’ll learn new things. New approaches to selling.
- You may even spot new product lines to sell to a specific country again increasing your revenue and customer base.
- More exposure to search engines you hadn’t even considered submitting to.
- More opportunities to grow your business.
TranslatePress is completely free to download and use, (premium functionality is available) why not take the time to use/learn it and reap the benefits of a Multilingual WooCommerce store.





0 comments:
Post a Comment