Struggling with how to create a WooCommerce wholesale order form for your store? The normal WooCommerce product pages are good for a lot of things – but wholesale ordering isn’t really one of them.
If you’re looking to create a WooCommerce wholesale order form, you’re likely looking for features like:
- A list view that lets shoppers order multiple products from a single page.
- Columns that display important information – like dimensions or other specs.
- An option to select different quantities and add products to their cart right from that list view.

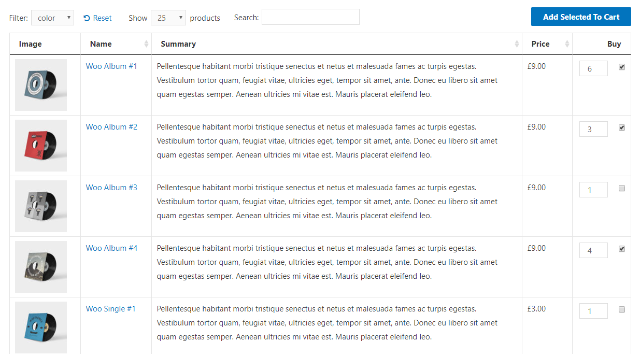
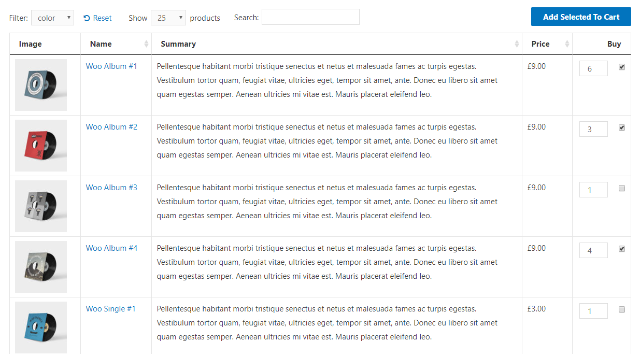
In this post, I’ll show you how to create a WooCommerce wholesale order form that ticks all those boxes (like the screenshot above). Plus, this method also gives you the flexibility to customize things even further to match your unique needs.
What You’ll Use To Create A WooCommerce Wholesale Order Form
To create a wholesale order form at your WooCommerce site, you can use the WooCommerce Product Table plugin from Barn2 Media. As the name suggests, this plugin lets you create a table from all or some of your WooCommerce products.
In this table, you can:
- Let users select a specific quantity
- Show different product variations
- Let users add products to their cart
- Control the exact information that displays for each product, including displaying custom fields or attributes
How To Create A WooCommerce Wholesale Order Form
To follow this tutorial, all you need is the WooCommerce Product Table plugin installed and activated at your WooCommerce store.
Once you’ve got that, here’s how to use it to create a WooCommerce wholesale order form at your store.
At a high-level, the process works like this:
- Configure the plugin’s default settings using a graphic interface
- Add optional shortcode parameters to control things on a form-by-form basis
Let’s go through the steps…
Step 1: Set Up Styling For Your Order Form
To get started, head to WooCommerce → Settings → Products → Product tables in your WordPress dashboard to configure the plugins’ defaults.
In the Table design section, you can choose how your order form looks:
- Default – the plugin will pull from your theme’s styles.
- Custom – lets you enter your own values for borders, backgrounds, etc.
It’s usually easiest to just start with Default – you can always add your own styling later if needed:

Step 2: Choose What Information Displays On Your Order Form
Next, go to the Table content section to control what information displays on your form. The most important setting here is the Columns list.
This setting lets you control the individual columns that appear on your form. For a WooCommerce wholesale order form, you’ll likely want at least columns for:
- Image
- Name
- Short description
- Price
- Add to cart button
To display those fields, you just configure it like this, with a comma separating each column:

WooCommerce Product Table also lets you include tons of other information – like product attributes or custom fields. You can read more about all of the options in this help article.
Beyond choosing the columns, you can also configure other functionality like image sizes, description length, etc.
Step 3: Configure Other Smaller Functionality
Below the Table content, you can configure a number of other smaller settings for your form. I recommend you peruse them all because you might find something small that you want (or don’t want).
But two things that I definitely recommend you configure are:
Add to cart column – this lets you configure exactly how the add to cart column functions. For a wholesale store, I recommend that you:
- Change the Add to cart button drop-down to Checkbox only or Button and checkbox (this makes it easier for people to buy multiple products at once)
- Check the box for Show quantity selectors in the Add to Cart column (this is necessary to let people buy large quantities)

If you use product variations, you also should configure the Variations drop-down. By choosing show as dropdown list or show as separate columns, you can make sure that your shoppers can choose the variant that’s right for them.
Table controls – if you’re planning to display large numbers of products, you’ll likely want to configure filters and pagination in this section:

Make sure to save your changes when you finish.
Step 4: Choose Which Products To Display And Add Shortcode
Now that you’ve configured all the defaults, all you need to do is add the plugin’s shortcode somewhere on your site to display your WooCommerce wholesale order form.
If you want to display every single product at your store, you can just use the default shortcode:
[product_table]
However, if you only want to display a segment of your products, you’ll need to add a parameter to control which products are part of the form. Just as with columns, WooCommerce Product Table gives you lots of different options to control which products show up on your form. You can use:
- category – lists products from a specific category (by slug)
- tag – lists products from a specific tag (by slug)
- term – lists products from a specific custom taxonomy
- cf – lists products with a specific custom field value
- include or exclude – either includes or excludes individual products by their post IDs
- exclude_category – lets you exclude a specific category.
- status – lists products with a specific status.
- Year, month, day – lists products published in a specific year, month, or day of the month
You can view all of these filtering options in this help article.
For example, to display only products from the Music category, you’d use this shortcode:
[product_table category='music']
Where ‘music’ is the category’s slug.
Once you add the shortcode to the place where you want your wholesale order form to appear, you should see a list of your selected products:

Customers can use the checkbox and quantity selectors to choose which products they want and then add all those products to their cart with a single click. If you chose the Button and checkbox option in the plugin’s settings, customers can also add individual products to their cart by clicking a button. Like this:

If you want to add additional order forms, you can use the shortcode as many times as needed to create unlimited order forms.
Wrapping Up + Other Tips To Build A WooCommerce Wholesale Store
Remember – if you need to display more specialized information about your products, or need to include an option to display product variants, you can easily do that with WooCommerce Product Table’s various settings.
And if you’re looking for other ways to enhance your WooCommerce wholesale store, we also have some other helpful posts on how to:
- Create a private store
- Make your store “members only”
- Make a single private category
- Create a WooCommerce secret sale
Have any other questions about how to create a WooCommerce wholesale order form with WooCommerce Product Table? Leave a comment and we’ll do our best to help out!

Thank you for sharing excellent information. Your website is very cool. Fully useful your blog post... Online shopping website in india
ReplyDelete