Searching for a way to build dynamic websites with WordPress but without needing custom code?
WordPress makes it easy to add custom content to your site on the backend. But if you want to display that information in a standardized template on the frontend, you’d typically need to edit your theme’s template files directly, which isn’t possible if you’re not a developer.
Thankfully, there are WordPress plugins that can completely eliminate code from the equation and let you build dynamic WordPress sites no matter what level of technical knowledge you possess.
One of the best combinations is Toolset and Elementor Pro, which is what we’re going to focus on in this post.
You’ll learn how to build code-free dynamic websites using Elementor and Toolset – zero code required.
Below, you can see an example of two different posts using the same Elementor template, but pulling in dynamic information from Toolset so that each post’s content is unique:

While we’ve chosen a specific example for this tutorial (a directory of tennis coaches), you can apply the concepts from this guide to literally any type of dynamic WordPress website.
What You Need to Build Dynamic Sites Without Code
If you want to build dynamic WordPress sites without code, Toolset and Elementor Pro make a perfect pair.
In a nutshell, Toolset handles setting up everything on the backend of your site and then Elementor Pro handles everything on the frontend.
With Toolset, you can create custom post types and custom fields to make it easy to input and store your site’s dynamic information on the backend.
Then, Elementor Pro’s Dynamic Tags feature lets you take all of that custom data and build a template for it using Elementor’s visual, drag-and-drop editor.
Instead of creating a static design with Elementor, you can tell Elementor to dynamically pull in the information from the custom fields that you’ve added with Toolset.
Best of all, both tools require zero code or coding knowledge, so anyone can set this up.
Don’t worry if you’re still a little confused – I’ll go into a lot more detail about how this pairing works in the tutorial.
Both Elementor Pro and Toolset are premium plugins, but we have deals pages that can help you save some money:
Now, let’s get into the actual step-by-step guide of how you can set up your dynamic site.
The tactics in this section will work for literally any type of dynamic content, but we’re going to focus on a specific example for clarity.
Let’s say you want to create a directory of local tennis coaches in your area. For each tennis coach, you want to display some specific information such as the coach’s…
- Name
- Picture
- Biography/experience
- Phone number
- Email address
- Personal website
- Coaching location
- Hourly fee
To display this information in a standardized format, you’ll be able to create a single template that will dynamically pull in each coach’s details.
To get started, make sure that you’ve installed and activated the following plugins:
Let’s go through it…
1. Create a Custom Post Type (Optional)
This first step is optional, but it will be important for a lot of dynamic sites.
Before you start adding content, you need to choose where to store that content. One option is to use the default Post and Page system that WordPress creates. For example, you could add each tennis coach as a new Post.
However, this can get confusing if you also want to have a blog, because then you’d be mixing your regular blog posts with your tennis coach listings.
To fix this, you can create a custom post type just for tennis coaches (or whatever content you want to store). A custom post type works just like Posts and Pages, but it’s separate from those default content types.
For example, if you created a tennis coach custom post type, you’d go to Tennis Coaches → Add New to add a new coach instead of Posts → Add New.
So – while you can just use the default Posts and Pages, I think most dynamic WordPress sites will be better off creating a separate custom post type.
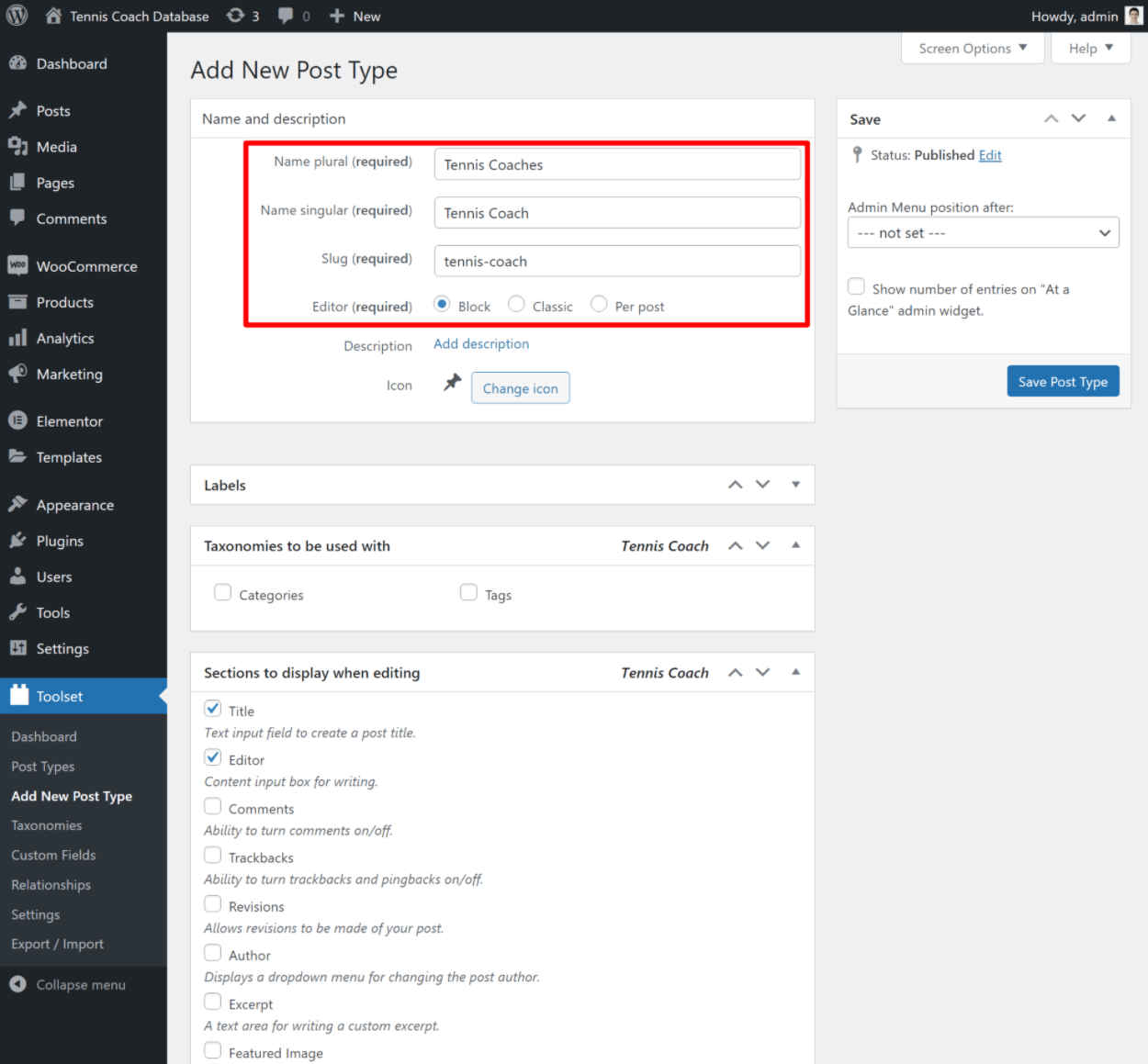
If you do want to create a custom post type, Toolset Types makes it super easy. Go to Toolset → Post Types → Add New.
Then, enter the four basic pieces of information at the top. You can explore the other settings, but you’re only required to enter the four details at the top:
Once you save your custom post type, you’ll see a new option in your admin sidebar:
And that’s it! Now, all of your tennis coach listings will be separate from your regular blog posts.
2. Create Your Custom Fields With Toolset
Next, you need to create your custom fields with Toolset. These are new input fields in the backend editor that you can use to collect each coach’s name, contact details, and so on.
Why create custom fields instead of just adding all of these details in the WordPress editor? Well, not only is it more convenient on the backend to standardize inputs in this way, but storing this information in custom fields is also what allows you to create your dynamic template with Elementor.
You can just plug the details into custom fields and then Elementor will automatically insert that information in the frontend design for each coach.
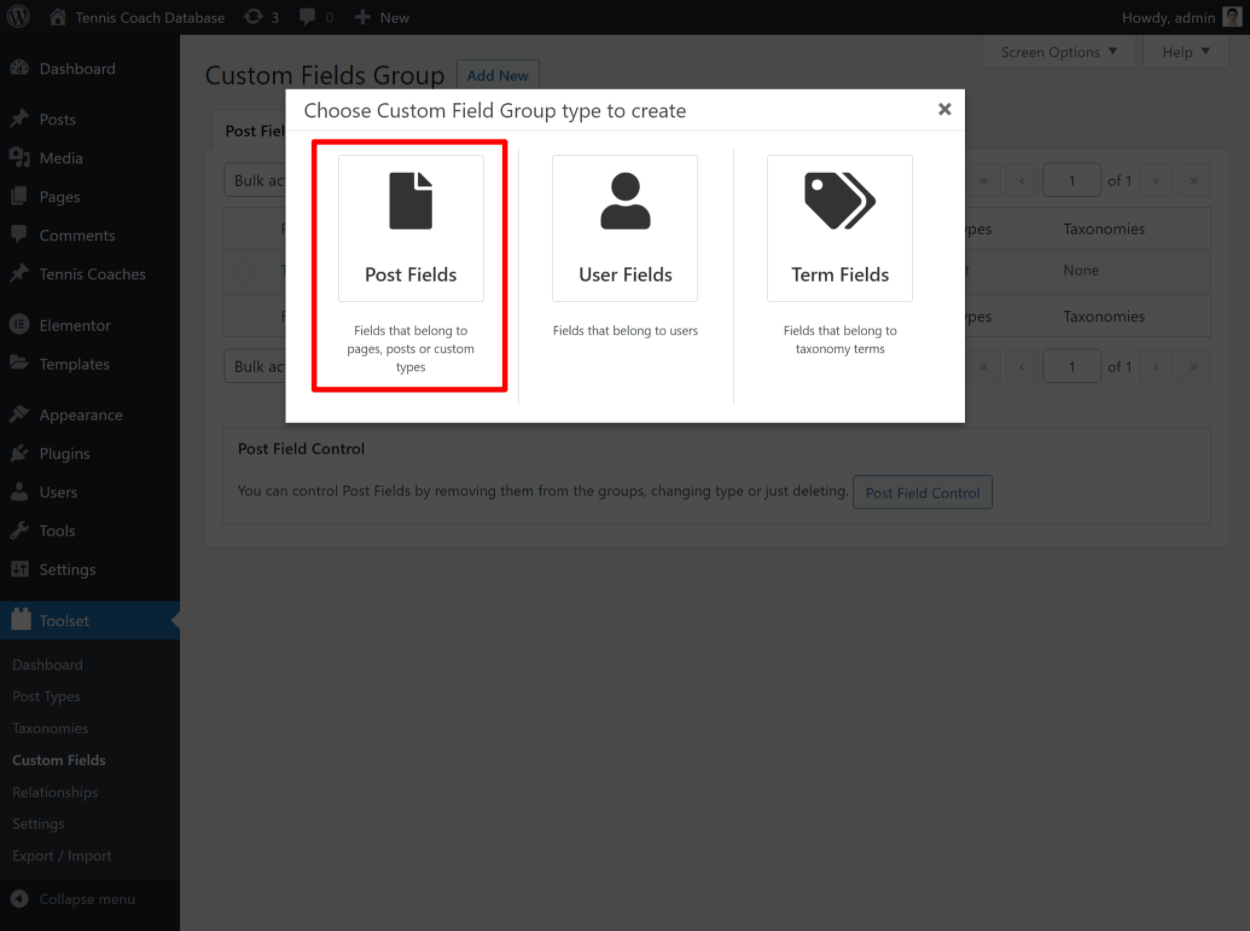
To create a new group of custom fields, go to Toolset → Custom FIelds → Add New. In the popup, choose Post Fields:
Then, enter a name for this field group and choose Save Field Group:
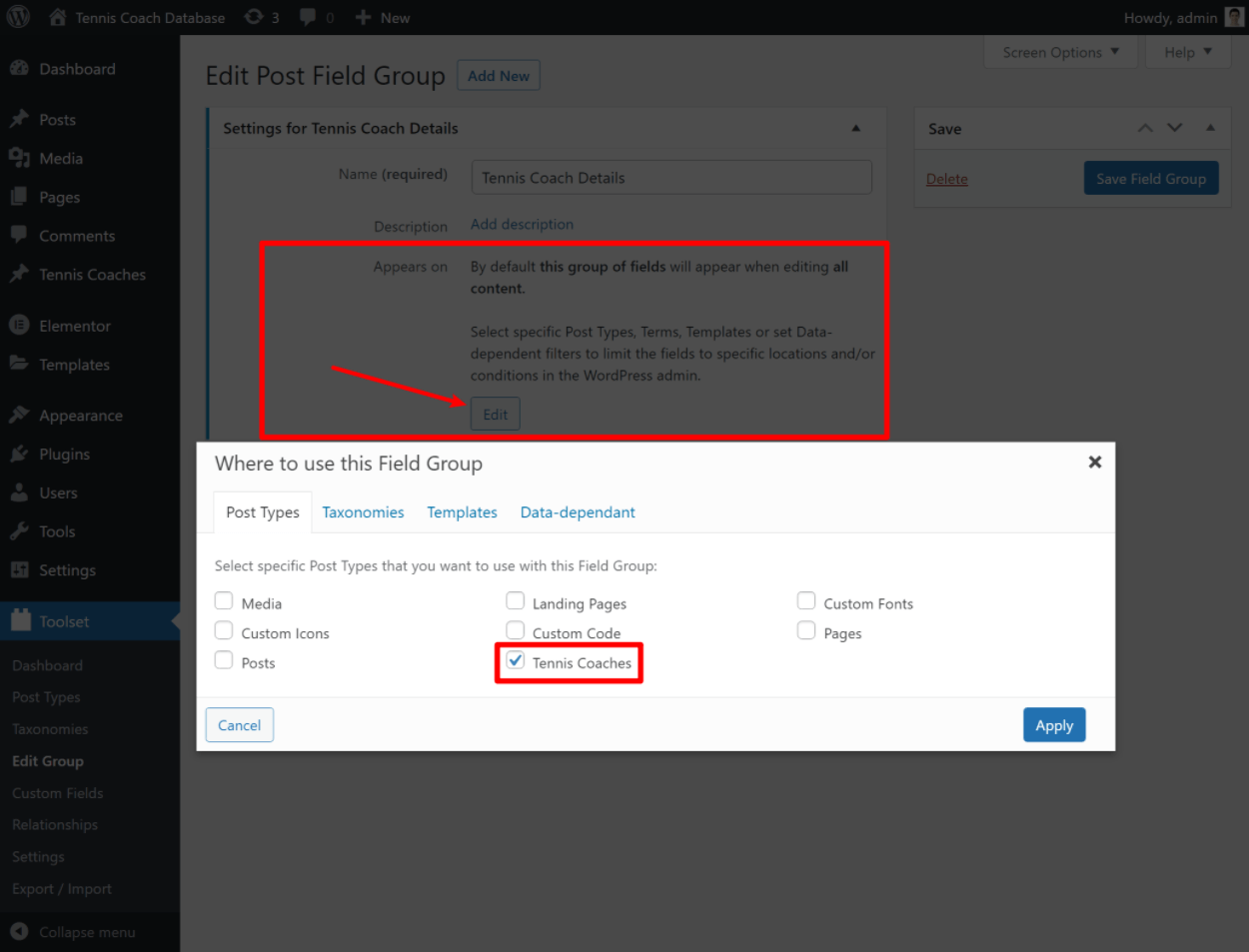
Next, use the Appears on setting to control where you want to display these fields in the editor. For this example, you’d choose the Tennis Coaches post type because you only want to see these fields when you’re adding a new tennis coach:
Then, use the Add New Field button to add a custom field for each piece of information that you want to collect. For each custom field, make sure to choose the proper input type.
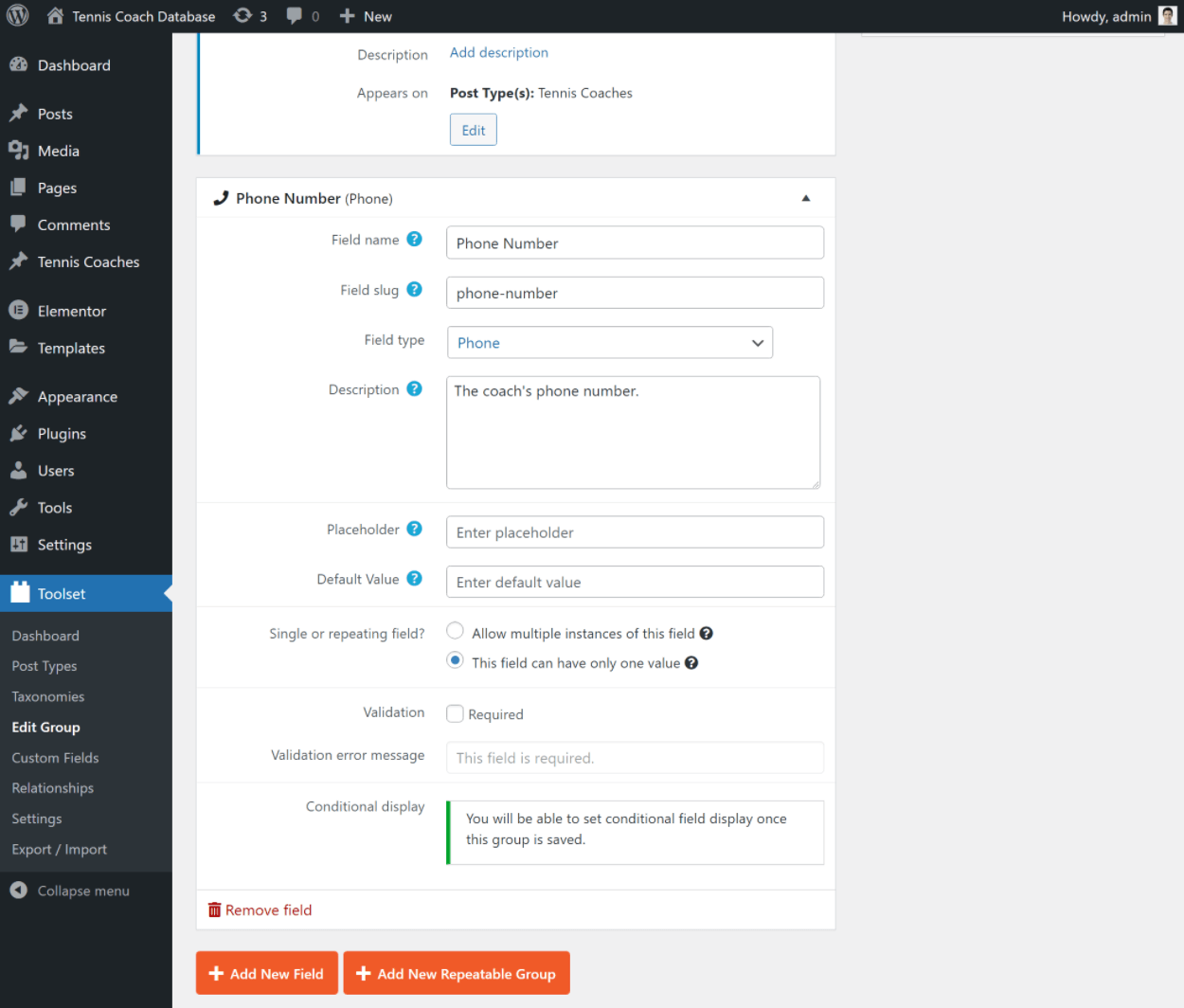
For example, if you create a field for the coach’s phone number, you’d choose the Phone field type:
You’ll then be able to configure some basic details for that field:
Repeat the process to add fields for each piece of information. By the end, it might look something like this:
I didn’t create a custom field for the coach’s biography because we can just use the regular WordPress editor for that.
Make sure to save your field group when you’re done.
3. Add Your Content
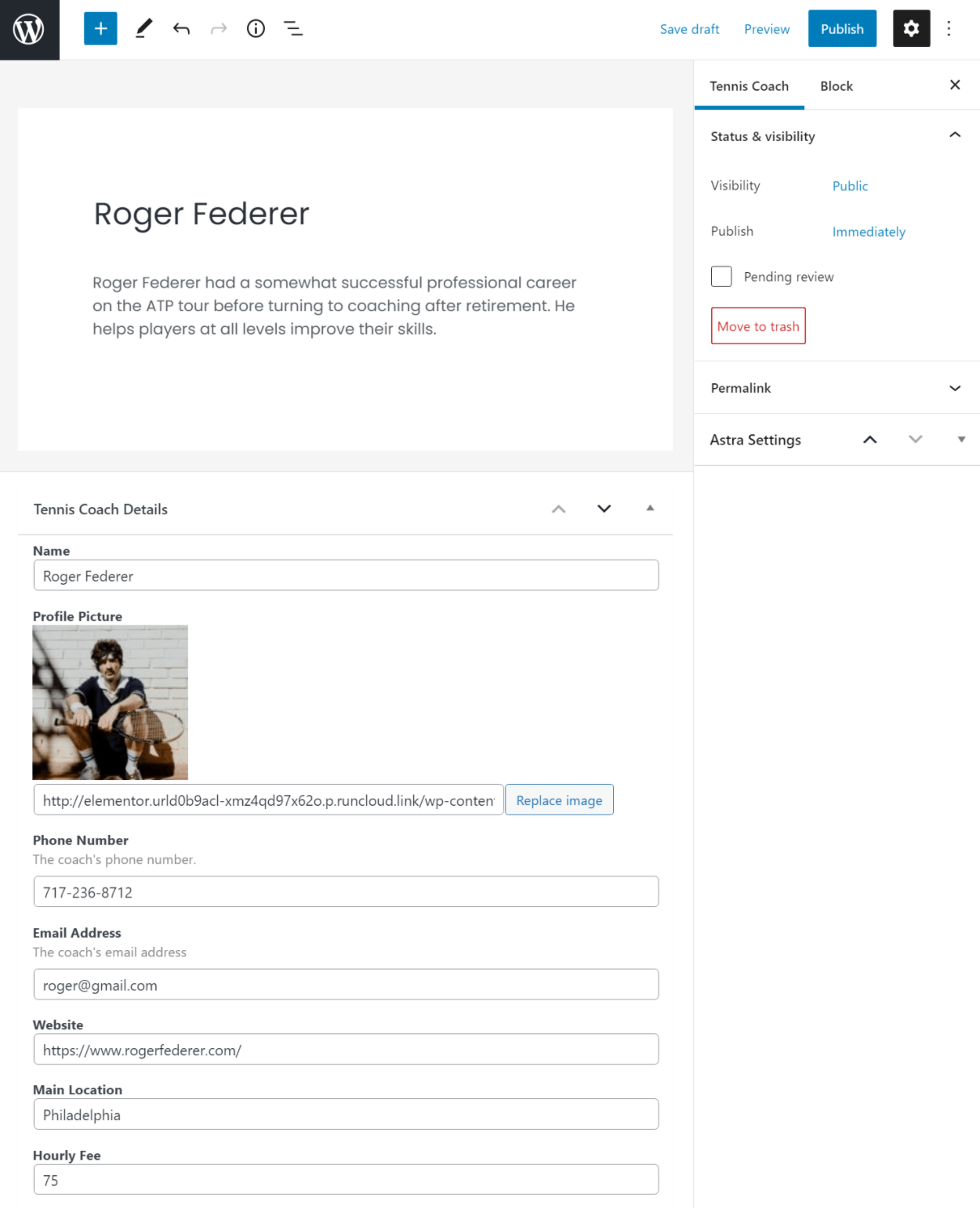
Once you’ve added your custom fields, you’ll want to add the content for each coach.
For this example, you’d go to Tennis Coaches → Add New and enter the information in the custom field:
Repeat the process to add more content – i.e. each tennis coach in this example.
4. Create a New Elementor Template
At this point, you’ve successfully configured everything on the backend of your site. However, if you open a piece of content on the frontend of your site, you won’t see the information from your custom fields.
In the past, you’d need to use custom code now. But with Elementor Pro, you can use drag and drop to build a template that includes your dynamic information.
To begin, go to Templates → Add New to create a new Elementor template. For the template type, select Single Post. Then, give it a name to help you remember it and click Create Template:
This will launch you into the Elementor editor. Go ahead and close the Elementor template library because you’ll be designing your template from scratch.
5. Design Your Elementor Template
Now, it’s time to start building.
For this tutorial, I’ll assume that you’re familiar with the basics of using Elementor, such as creating layouts and styling your elements. If you’re not, you can check out the Elementor getting started guide.
To begin, create the design of your template using static text. Don’t worry if the text doesn’t make sense yet, we’ll convert all of this static text to dynamic content in a second.
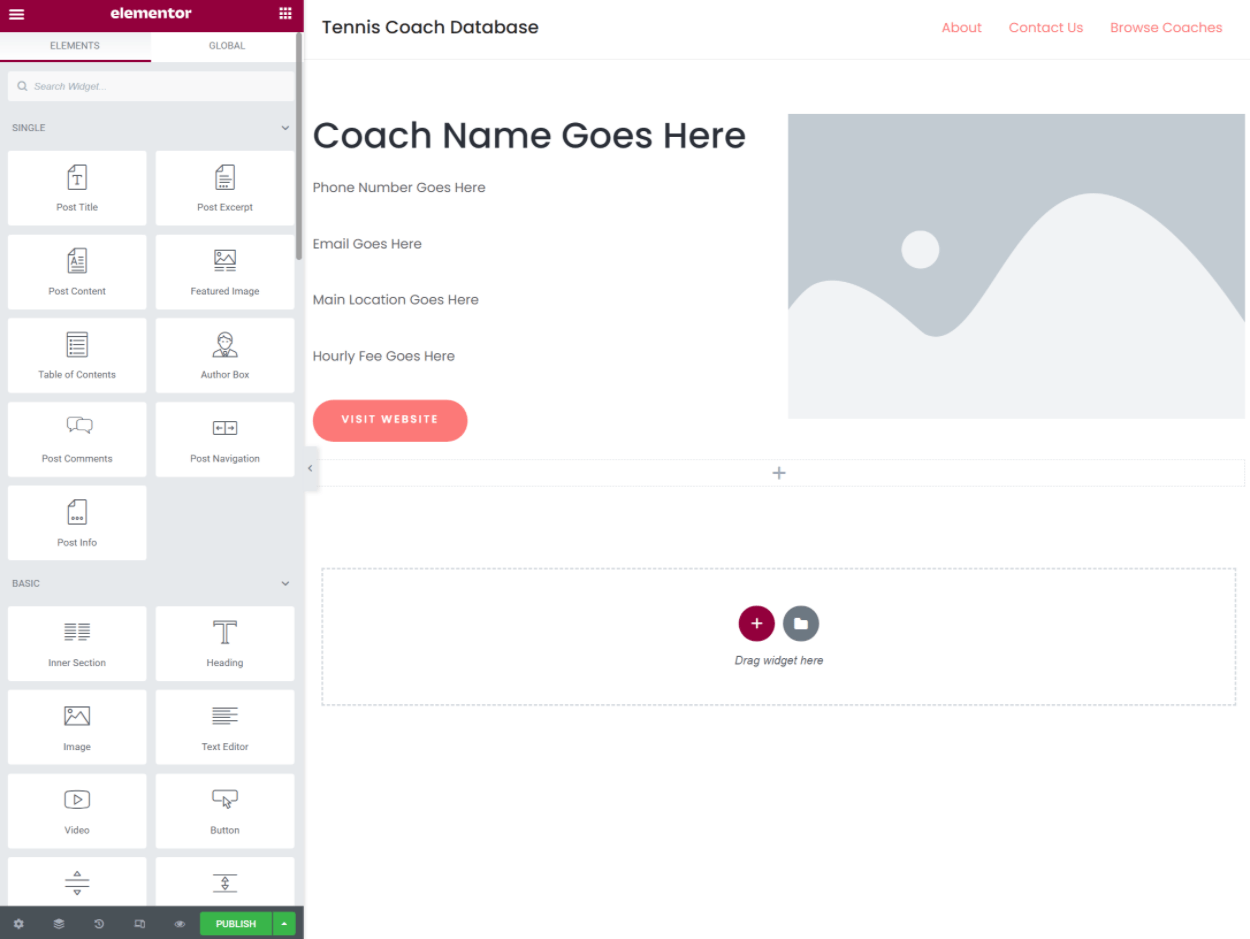
For example, here’s a basic layout that includes placeholders for all of the information from our custom fields:
6. Make Your Elementor Template Dynamic
Now, it’s time to use Elementor’s Dynamic Tags feature to make everything dynamic.
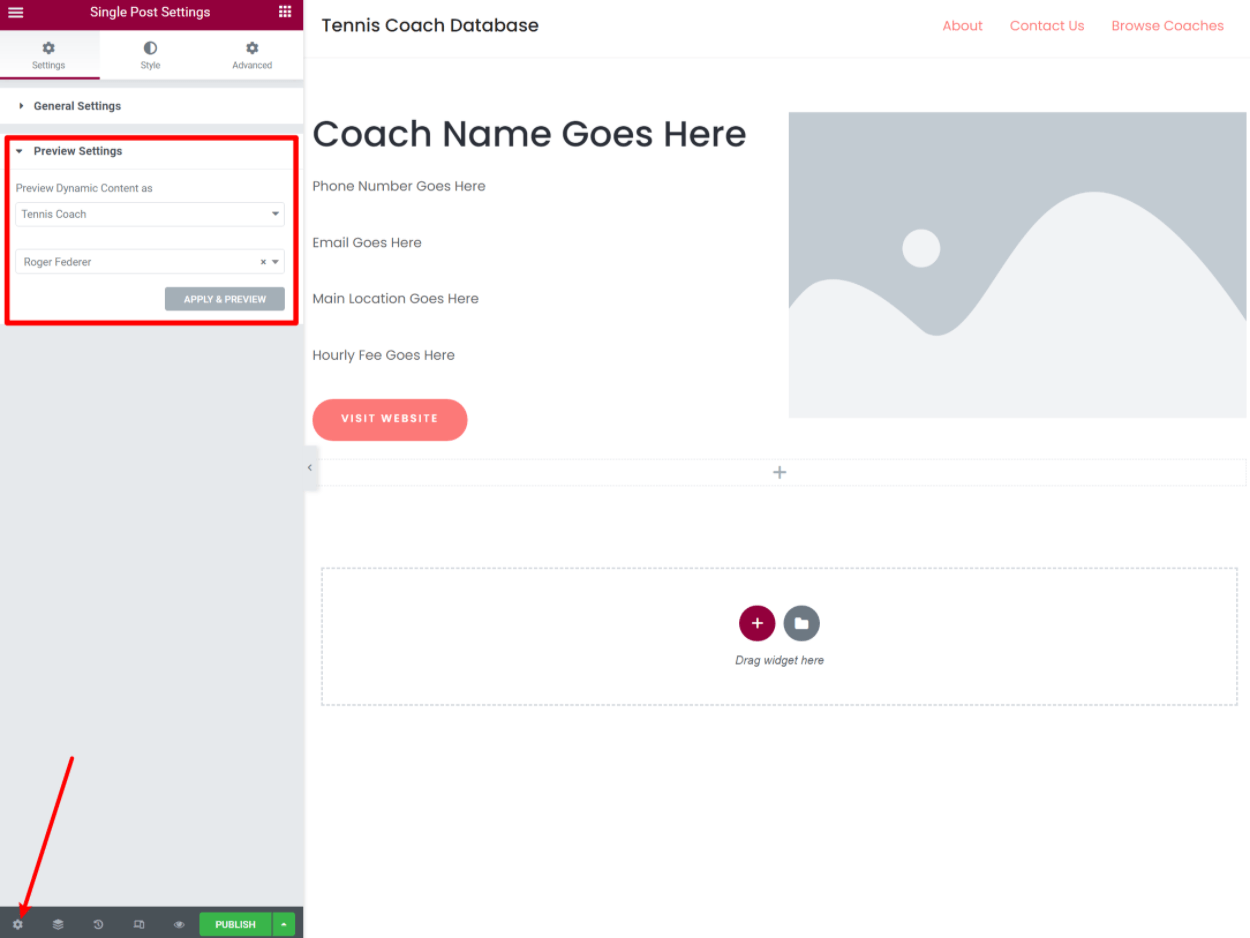
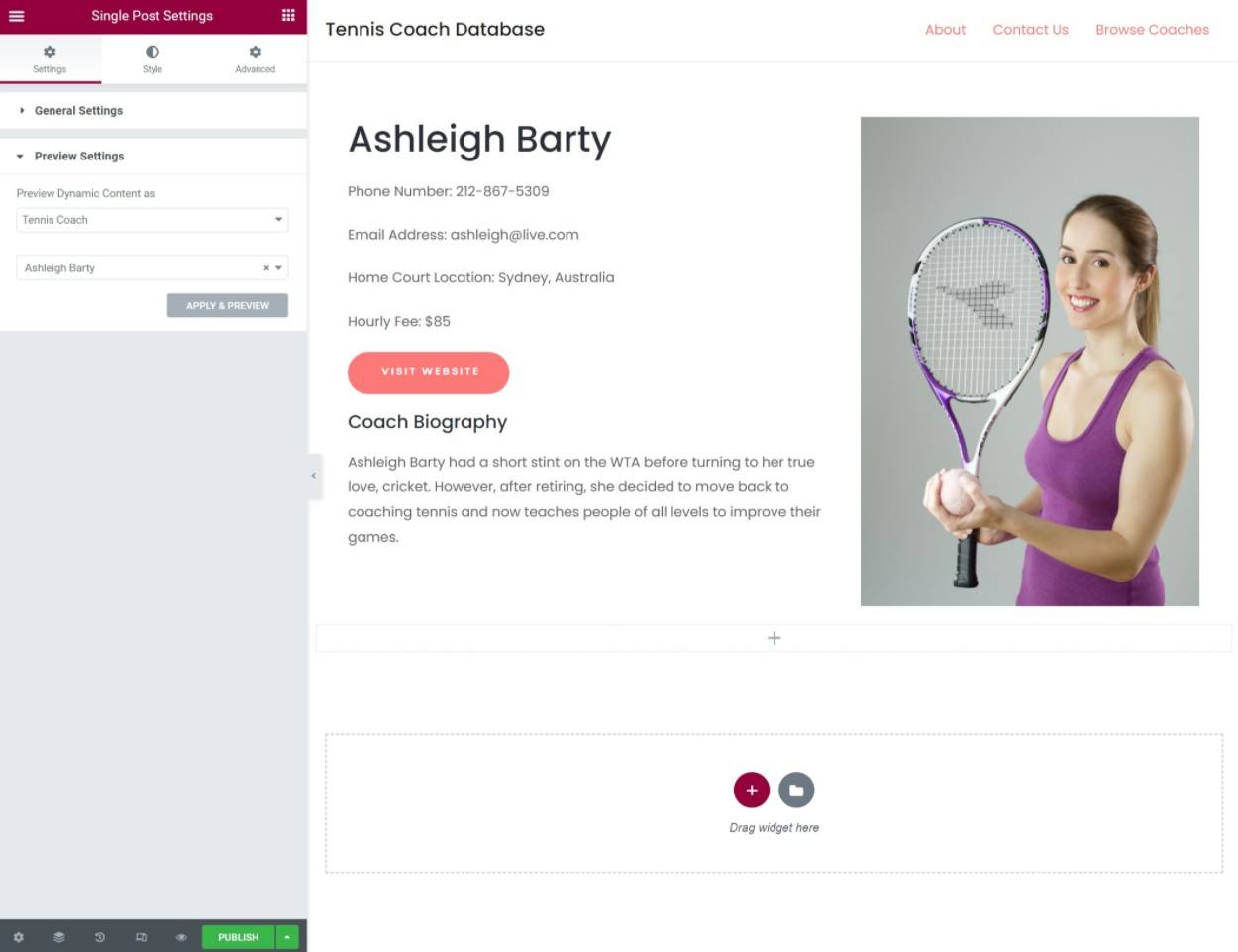
To get started, choose the content that you want to preview in your design. To do that, click the gear icon in the bottom-left corner of the Elementor interface. Then, open the Preview Settings and:
- Select the post type of your template (e.g. Tennis Coach).
- Choose a specific post (e.g. the Roger Federer listing).
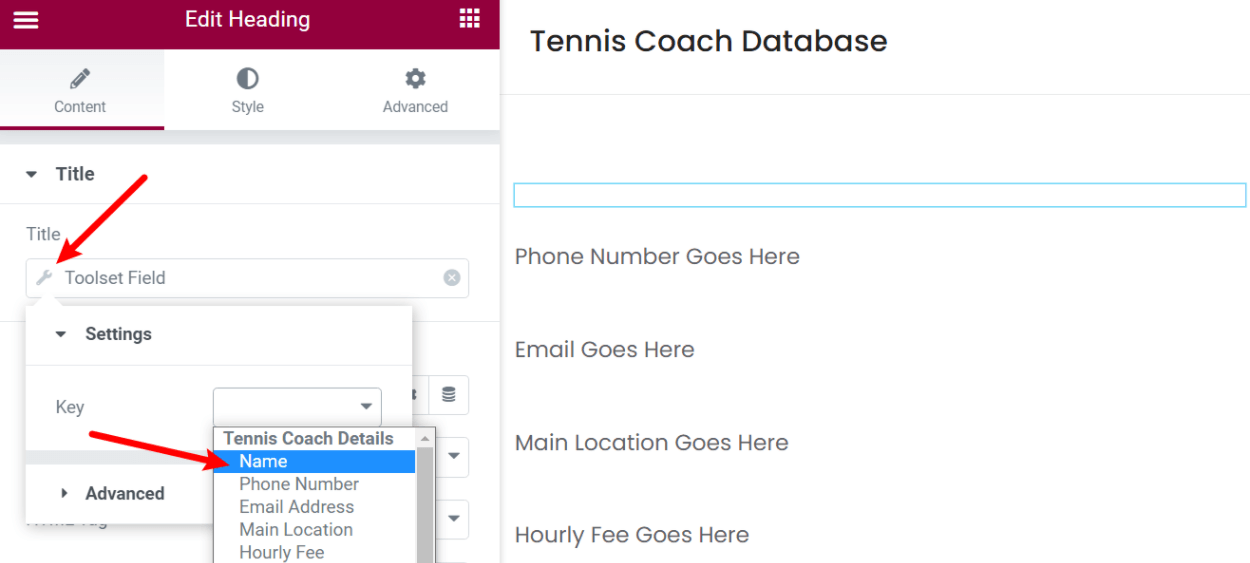
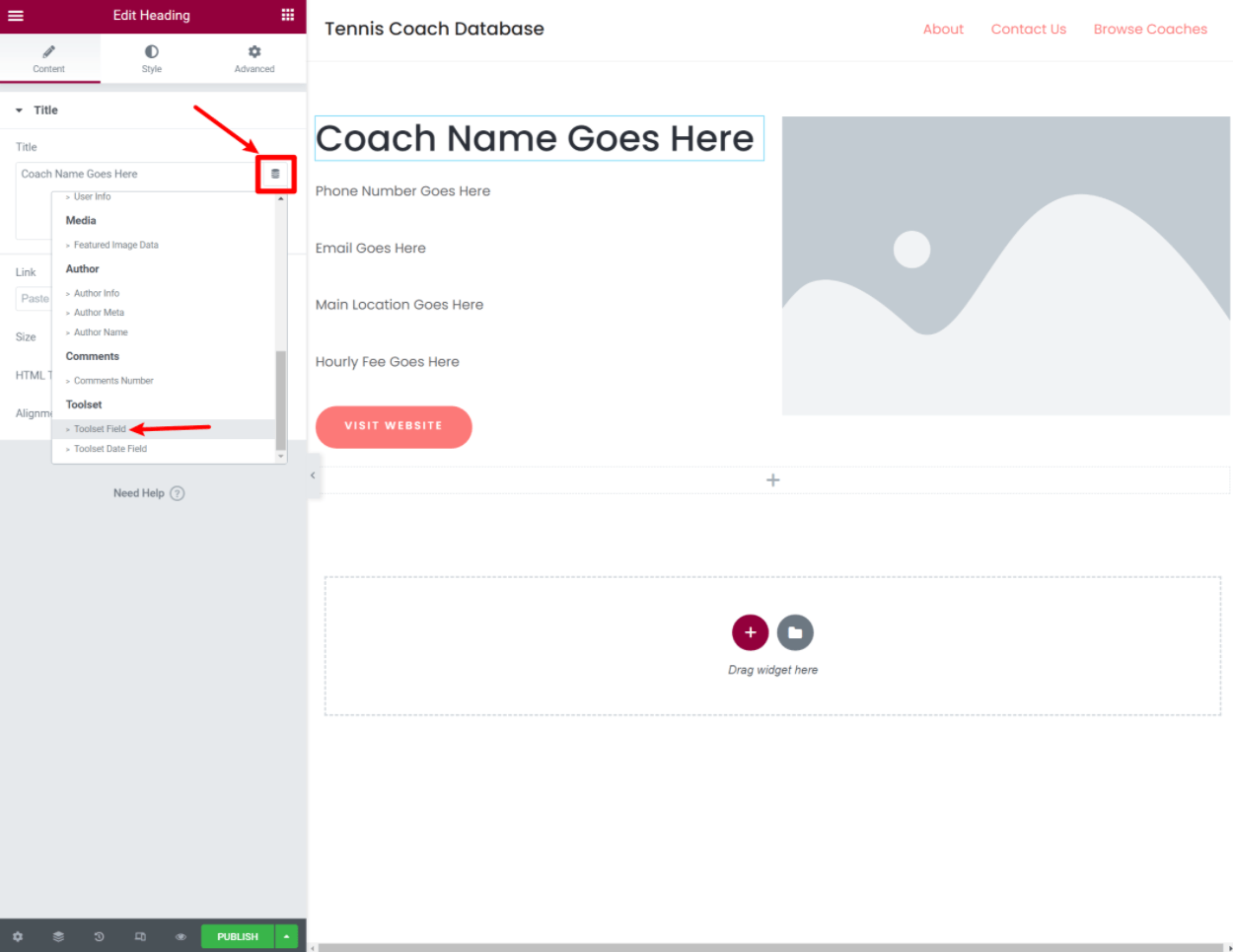
Now, choose one of your static placeholder widgets – e.g. the coach’s name. Then, click the Dynamic Tags option in the widget’s settings and choose Toolset Field from the drop-down:
Then, click the wrench icon and use the Key drop-down to choose the specific custom field – e.g. the coach’s name:
Elementor will now dynamically populate that widget with the information from that custom field instead of the placeholder text.
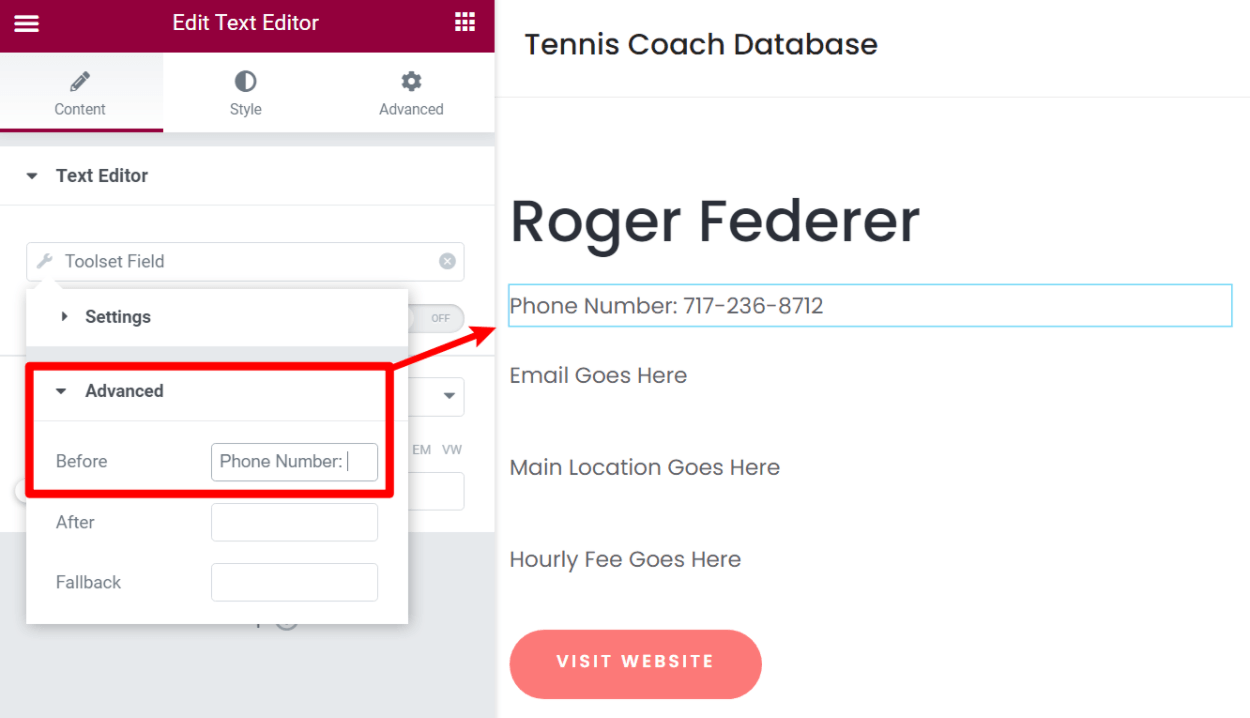
Repeat the process to add more information. One useful feature here is that you can also add text before or after the dynamic information.
For example, when you’re adding the phone number, you can add “Phone: ” before the dynamic information:
You can also use dynamic information in different ways than just displaying it directly on the frontend.
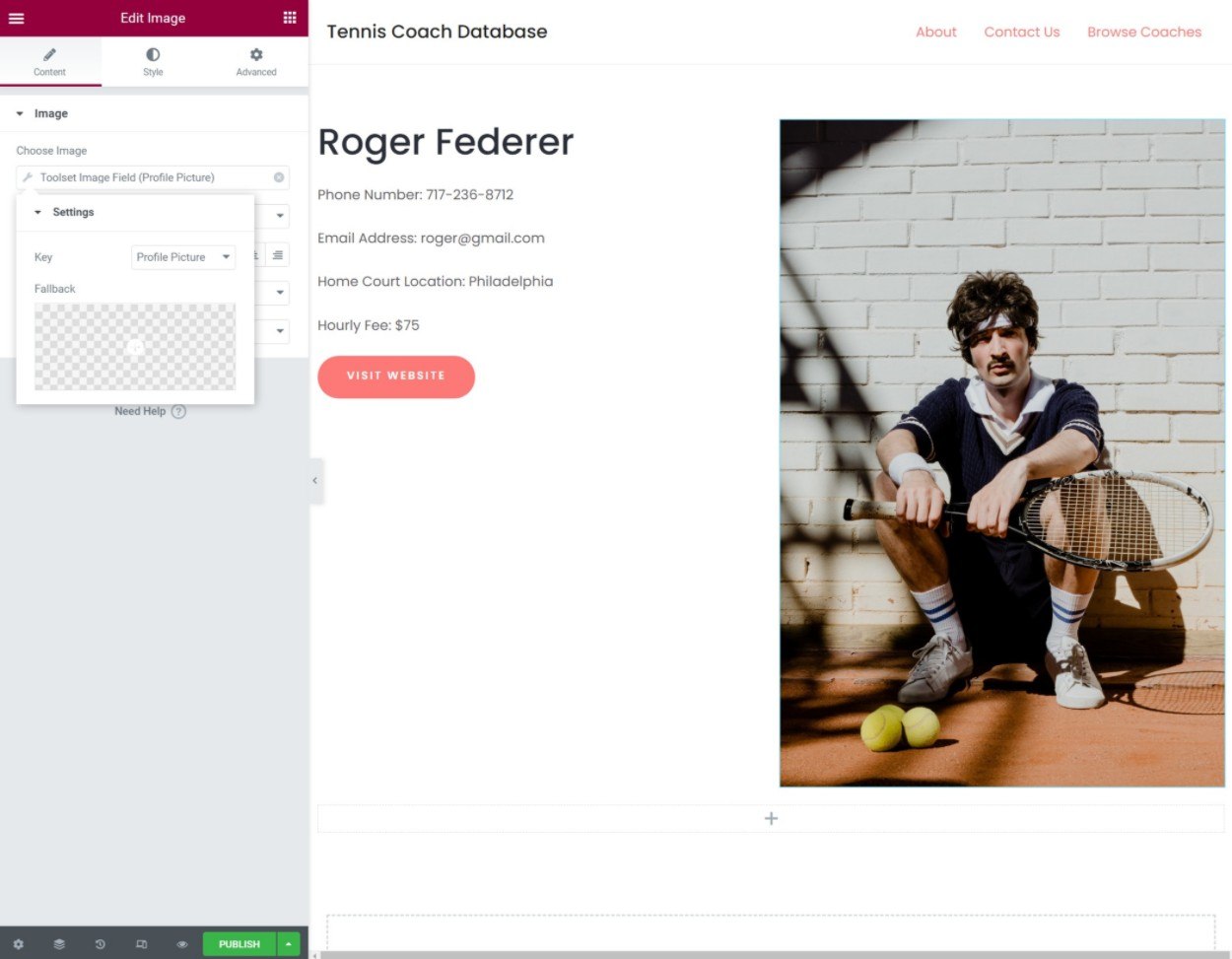
For example, to add the coach’s profile picture, you would edit the image widget. Then, choose Dynamic Tags as the image source and select the profile image custom field that you created with Toolset:
Elementor will then dynamically populate the widget with that image:
You can also insert links dynamically. For example, to make the button widget automatically link to each coach’s website, you can dynamically populate its link with the website custom field:
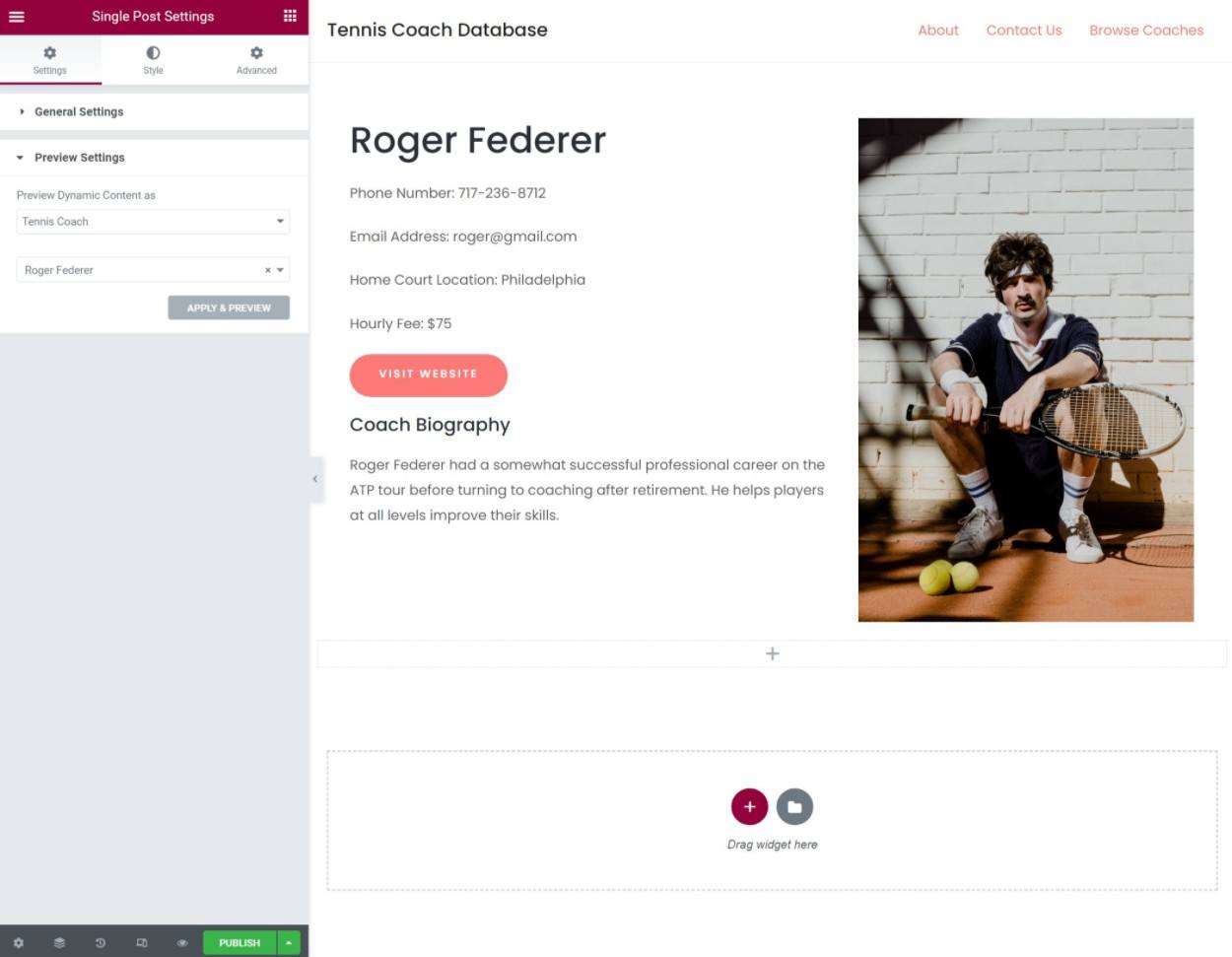
Finally, you might remember that we added the coach’s biography using the regular WordPress editor. You don’t need to use Dynamic Tags to display that content. Instead, just add the Post Content widget where you want it to appear.
And there you have it! You just created your dynamic template:
To test the dynamic functionality, you can preview a different piece of content (e.g. a different coach). The template should remain exactly the same, but all of the content will update to that coach’s information:
7. Publish Your Template
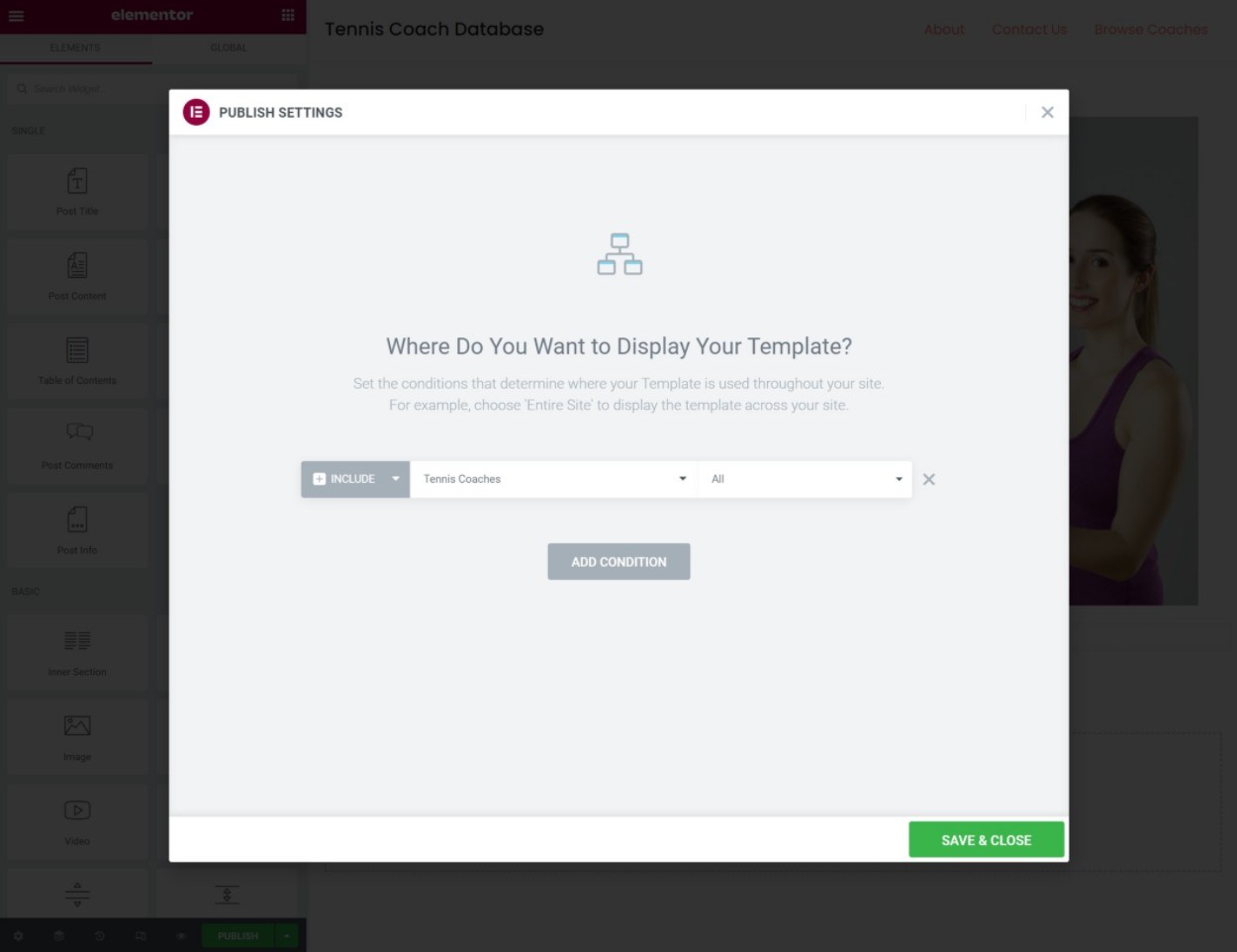
To finish things out, click the Publish button to make your template live. You can then use conditions to control where to display your template.
For this example, you’d want to display the template for all posts in the Tennis Coach custom post type:
Then, click Save & Close.
Start Creating Dynamic WordPress Sites Today
If you want to unlock the full power of WordPress as a content management system, you need to be able to use dynamic content. However, by default, dynamic content is out of the reach of most WordPress users because it requires directly editing the code in your theme’s template files.
With Toolset and Elementor Pro, you can change that – you’ll be able to build simple or advanced dynamic sites without ever needing to look at a single line of code.
Now that you have the knowledge, you’re ready to create your first dynamic WordPress site today.
Do you still have any questions about building code-free dynamic WordPress sites with Toolset and Elementor? Let us know in the comments!






















0 comments:
Post a Comment