Introduction
One of the biggest time-wasters when designing pages in WordPress’s block editor is having to add each block of a complex layout one by one on every page.
Wouldn’t it be great to have an easy system to speed up your design process? One that gives you direct access to any available patterns within the Block Library, especially your own custom designs?
That’s where custom Block Patterns come in.
Block Patterns can be created and designed manually, stored, and slotted in wherever you’d like on your WordPress website.
If that all sounds way too much like hard work, you can also use pre-made block patterns from a number of developers and sites.
In this article, we’ll take a quick look at StudioPress’s Genesis Blocks’s patterns offering. Then, we’ll run through a brief tutorial on how you can manually create and store a block pattern of your very own to be used again and again.
The Gutenberg Block Editor
WordPress’s Block Editor was an early Christmas present given to us back in 2018 with version 5.0. Block Patterns as a feature came along with the release of WordPress 5.5 in August 2020.
We currently find ourselves on version 5.8, with the editor having grown in leaps and bounds over the last nearly three years.
Love it or loathe it (and if you do happen to loathe it, the good old Classic Editor is still available to you as an option), it’s very much here to stay.
Its evolution, growth, and constant improvement appear to be very much part of WordPress’s future plans.
A Block-Based Approach
WordPress’s Gutenberg Block Editor works with a block-based approach to creating sites, pages and blog posts.
Those familiar with it will know that there is already a block for nearly everything you need. This could be anything from adding columns, an embedded video, a section divider, a gallery or anything else used to improve a page.
Of course, once you’ve spent the time getting your page built exactly the way you want it by laying out all the different blocks, it’s a pretty safe net that you’d like to use it, or at least parts of it, again.
What you really don’t want is to have to start from scratch each and every time to do so.
Enter Block Patterns
This is where block patterns come in.
What’s a block pattern? Well, this is just WordPress’s fancy name for what is essentially a template, be it an entire page or just a small section of a page. It’s a template made up of customized block arrangements. Multiple blocks laid out just the way you want, used as a single “pattern”.
Pre-Made Premium Block Patterns
One of the great things about WordPress and its massive user base is that there are external (i.e. made by anyone other than WordPress itself) options for just about anything you’d like to achieve on a WordPress site. A quick look at the plugin library or one of the many websites offering free or premium WordPress themes will confirm this.
As you’d expect, this is the case with block patterns too. One good example of this is Genesis Blocks by StudioPress.
Offering a good-sized range of pre-made premium block patterns as well as a limited number of free ones, they offer what they call “A powerful library of premium blocks that take (sic) the best of the block editor and makes it better.”
At the time of writing, the free version offers the following:
- 15 new blocks
- 4 pre-built full-page-layouts
- 8 pre-build sections
- AMP optimized
The pro version of Genesis Blocks offers a far larger range, which includes the following:
- Over 15 new blocks
- 50+ pre-built full-page layouts
- Over 130 pre-built sections
- AMP optimized
- Save & reuse your own sections & layouts
- Advanced block level user permissions
Do It Yourself
Naturally, there is always the option to do it yourself and create exactly what you need, customized to your tastes.
Here’s how to do it.
Right from the start, here are a few key takeaways:
- Block patterns are predefined block layouts.
- Once inserted into a page, each individual block can be edited just like any other regular block.
- Once you insert a block pattern into a page, it’s “on its own”, meaning it is no longer linked to the Block Pattern Library. This means that changing the pattern on your page will not affect the original stored pattern in the Library. Conversely, changing the pattern in the Library will not change the pattern already added to your page.
Now that we’ve got that out of the way, let’s quickly go through the steps to create and store one in the Library:
Step 1: Create a new page in WordPress’s Gutenberg Editor
Create a new page and design it however you’d like, using blocks.
Once you’ve created what you feel is a “template” that you’re happy with and would like to use again, do the following:
Step 2: Select and copy the blocks
Select all of the relevant blocks to be included in the saved pattern.
On the block toolbar that pops up, select the three vertical dots (“Options”) and click “Copy”
You’ll see a popup confirmation along the lines of “Copied n blocks to the clipboard.”
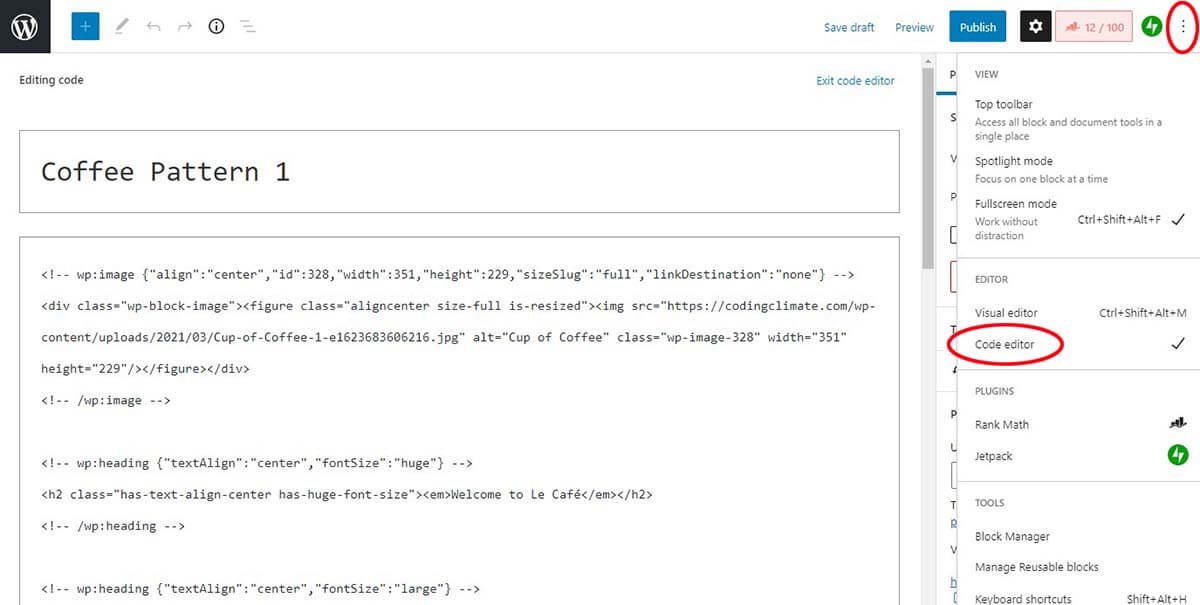
Alternatively, select all the blocks as before, but instead, click the three dots right up in the top right corner and select “Code editor”.
Select all the code that appears and copy it to the clipboard using Ctrl+C / Cmd+C.
Step 3: “Escape” the code
Head on over to JSON Escape on JSON Formatter and paste the code into the left window.
Then, simply click the “Escape” button in the middle (if the amended code doesn’t appear automatically, which it usually does).
See the code that appeared in the right-hand side window? That’s the good stuff that we want. Copy this and keep it somewhere close at hand.
Here’s where we jump into a spot of light PHP. (Don’t fret if PHP is new to you! Copy and paste to the rescue!)
Head back on over to your WordPress Dashboard and navigate to Appearance > Theme Editor.
What you’re looking for in the Theme Files section is the functions.php file. Note that some themes list this file under “Theme Functions”.
In the functions.php file, scroll all the way to the end (no need to mess with anything there already).
Copy and paste the following code:
function function_name() {
register_block_pattern(
'slug',
array(
'title' => __( 'Your Title', 'text-domain' ),
'description' => _x( 'Your Description.', 'Block pattern description', 'text-domain' ),
'content' => "",
)
);
}
add_action( 'init', 'function_name' );
This code was sourced from Rich Tabor
Note that you’ll need to specify your own function name here. Ensure that you write it exactly the same both times it’s required in order for it to work 😉. I learned this the hard way…
Add a snappy title and a description too inside the relevant single quotes.
Remember that amended code that I mentioned keeping handy back in step 3? Now’s the time to bring it on over.
Paste that code between the two (currently empty) quotation marks in the content section.
All done?
Click “Update File” and you’re good to go!
Step 4: Give it a test
Time to test the results of your hard work. Create a new page as normal in the Gutenberg Editor.
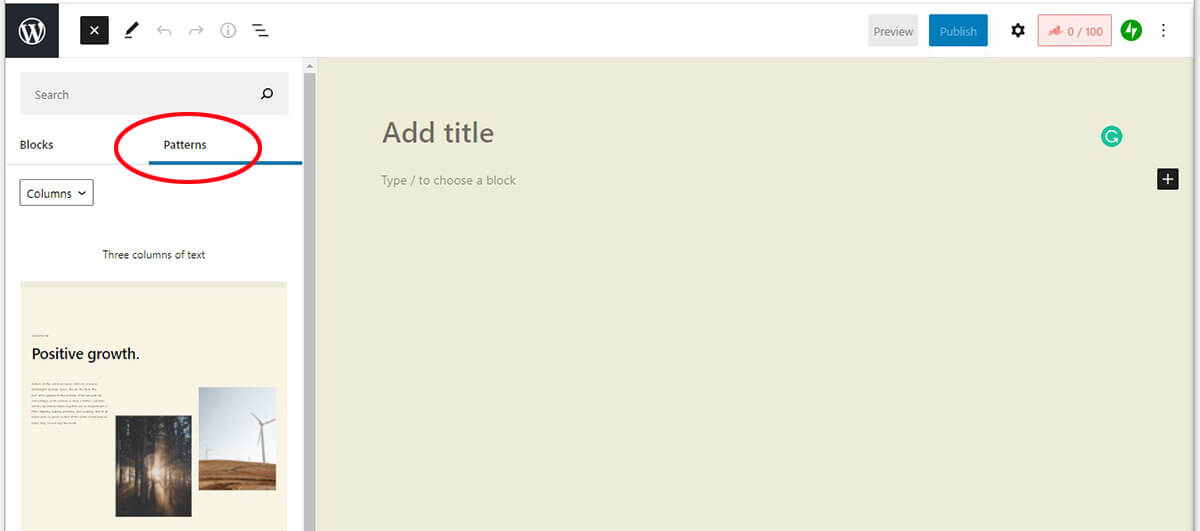
Click the add blocks/toggle block editor button and click over from Blocks to Patterns.
See something new? There’s a shiny new category called “Uncategorized”.
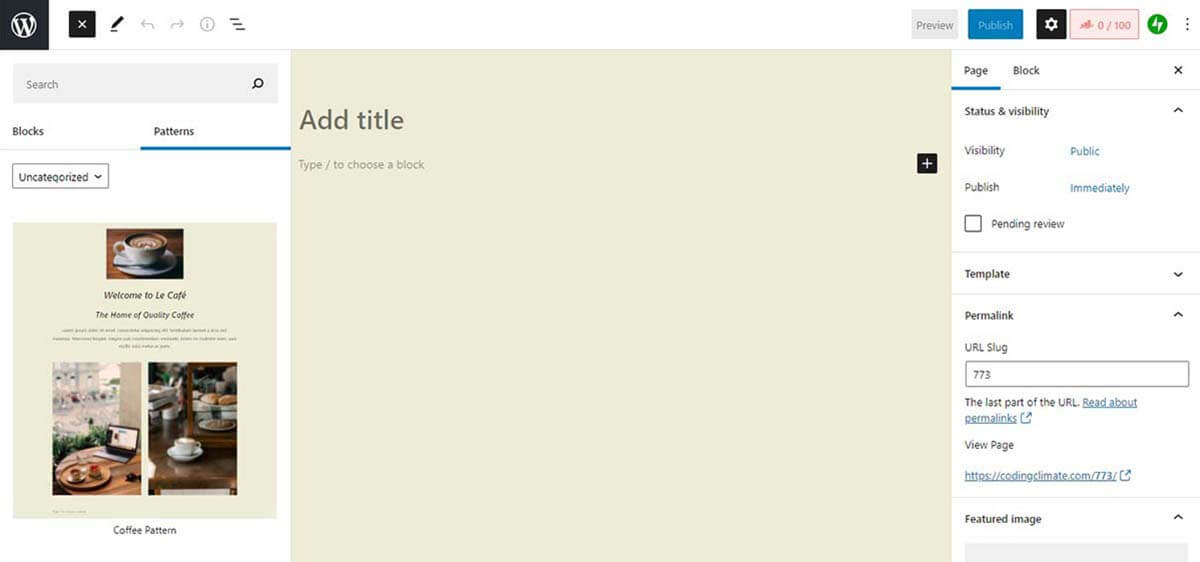
Select that and you should see your new custom block pattern showing and available for use, as illustrated in the following screengrab:
Success!
That’s really all there is to it.
Go forth and customize!
Closing Thoughts
Like with most custom theme edits, if you elect to update your theme, your customizations to the theme files will likely be overwritten.
Therefore, it might make sense to consider storing your own Block Patterns in a custom plugin instead of within the core theme files themselves.
Watch out for Part 2 of this article, where we’ll learn how to do that!









0 comments:
Post a Comment